JavaScript switch语句用于决策。
switch语句计算一个表达式并执行与表达式结果匹配的相应主体。
switch语句的语法为:
switch(variable/expression) {
case value1:
// body of case 1
break;
case value2:
// body of case 2
break;
case valueN:
// body of case N
break;
default:
// body of default
} switch语句计算括号()内的变量/表达式。
- 如果表达式的结果等于
value1,则执行其主体。 - 如果表达式的结果等于
value2,则执行其主体。 - 这个过程继续进行。如果没有匹配的大小写,则执行
default主体。
笔记:
-
break语句是可选的。如果遇到break语句,则switch语句结束。 - 如果不使用
break语句,则匹配大小写之后的大小写也将被执行。 -
default子句也是可选的。也可以在开关块的开头或中间声明它。
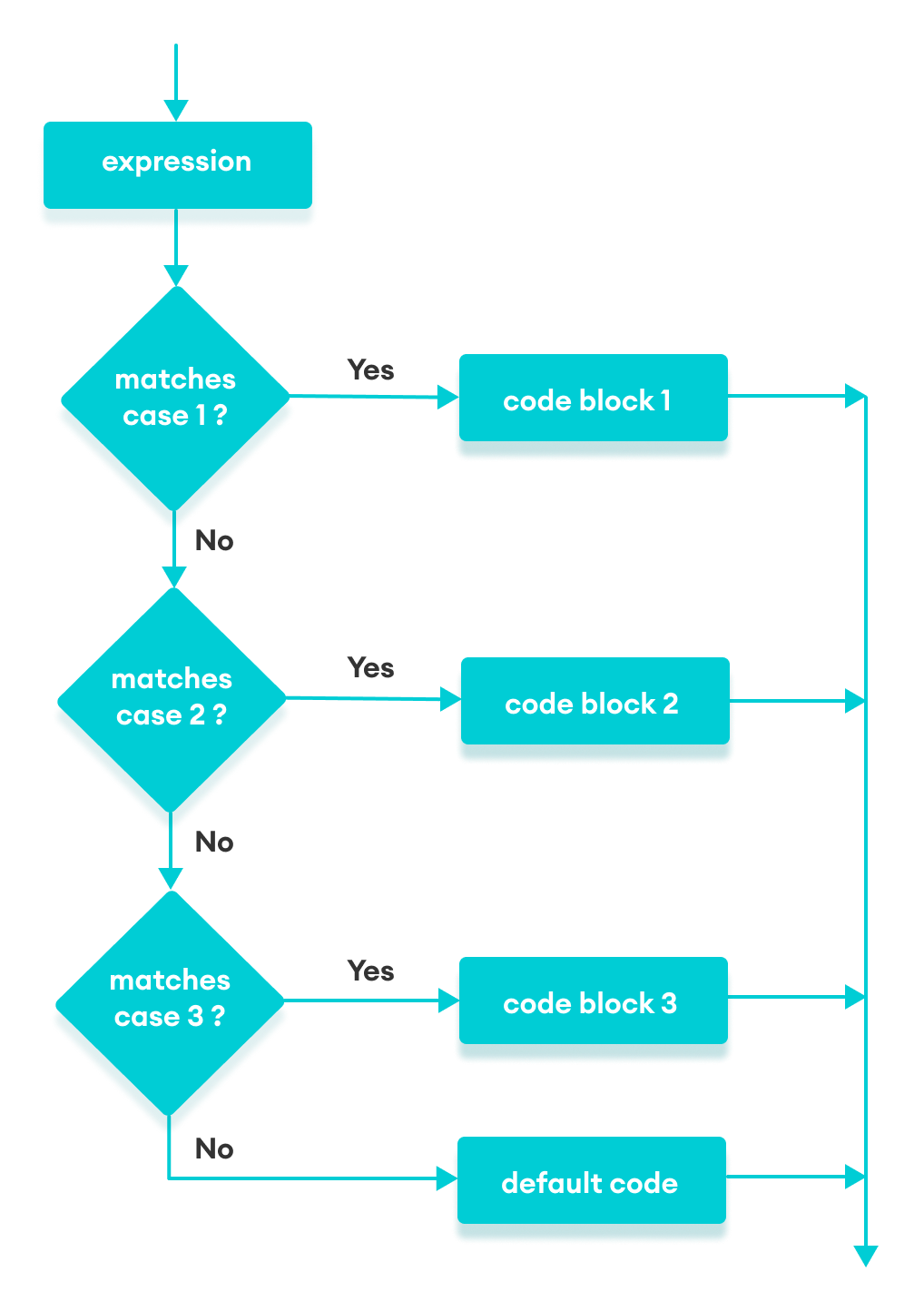
开关流程图

示例1:使用switch语句的简单程序
// program using switch statement
let a = 2;
switch (a) {
case 1:
a = 'one';
break;
case 2:
a = 'two';
break;
default:
a = 'not found';
break;
}
console.log(`The value is ${a}`);输出
The value is two.在上述程序中,表达式a = 2用switch语句求值。
- 用情况1评估表达式的结果,结果为false。
- 然后
switch语句转到第二种情况。此处表达式的结果与case 2相匹配。因此,显示值为2 。 -
break语句终止该块,程序的控制流跳至switch块之外。
示例2:switch语句中的类型检查
// program using switch statement
let a = 1;
switch (a) {
case "1":
a = 1;
break;
case 1:
a = 'one';
break;
case 2:
a = 'two';
break;
default:
a = 'not found';
break;
}
console.log(`The value is ${a}`);输出
The value is one.在上面的程序中,表达式a = 1用switch语句求值。
- 在JavaScript中,switch语句严格检查值。因此,表达式的结果与
case "1"不匹配。 - 然后
switch语句转到第二种情况。此处表达式的结果与case 1相匹配。因此,显示值为1 。 -
break语句终止该块,程序的控制流跳至switch块之外。
注意 :在JavaScript中,switch语句使用表达式的结果严格检查大小写(应为相同的数据类型)。请注意,在上面的示例中, 1与“ 1″不匹配。
让我们编写一个程序,用switch语句制作一个简单的计算器。
示例3:简单计算器
// program for a simple calculator
let result;
// take the operator input
let operator = prompt('Enter operator ( either +, -, * or / ): ');
// take the operand input
let number1 = parseFloat(prompt('Enter first number: '));
let number2 = parseFloat(prompt('Enter second number: '));
switch(operator) {
case '+':
result = number1 + number2;
console.log(`${number1} + ${number2} = ${result}`);
break;
case '-':
result = number1 - number2;
console.log(`${number1} - ${number2} = ${result}`);
break;
case '*':
result = number1 * number2;
console.log(`${number1} * ${number2} = ${result}`);
break;
case '/':
result = number1 / number2;
console.log(`${number1} / ${number2} = ${result}`);
break;
default:
console.log('Invalid operator');
break;
}输出
Enter operator: +
Enter first number: 4
Enter second number: 5
4 + 5 = 9在上面的程序中,要求用户输入+ , – , *或/和两个操作数。然后, switch语句根据用户输入执行案例。
多格开关
在JavaScript switch语句中,案例可以分组以共享相同的代码。
示例4:多案例切换
// multiple case switch program
let fruit = 'apple';
switch(fruit) {
case 'apple':
case 'mango':
case 'pineapple':
console.log(`${fruit} is a fruit.`);
break;
default:
console.log(`${fruit} is not a fruit.`);
break;
}输出
apple is a fruit.在以上程序中,将多种情况分组。所有分组的案例共享相同的代码。
如果水果变量的值具有mango或pineapple值,则输出将相同。
推荐文章
- JavaScript切换不间断
- 如果…则切换VS