使用 Kotlin 的 Android 底部导航栏
我们都遇到过具有底部导航栏的应用程序。一些流行的例子包括 Instagram、WhatsApp 等。在本文中,我们将学习使用 Fragments 进行底部导航。我们将通过在 android studio 中制作一个项目来学习它。在这里,我们将使用 Kotlin 作为开发语言。
To implement it in Java please refer to: Bottom Navigation Bar in Android using Java
为什么我们需要底部导航栏?
- 它允许用户轻松导航到不同的活动/片段。
- 它使用户了解应用程序中可用的不同屏幕。
- 用户能够检查他们目前在哪个屏幕上。
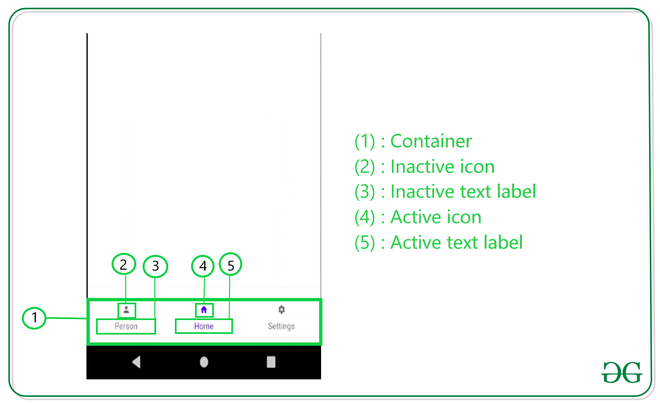
下面是底部导航栏的解剖图:

分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅在 kotlin 的 android studio 中创建新项目。
第 2 步:在可绘制对象中添加矢量资源以用作菜单的图标
要添加矢量资产,请转到: app > res > drawable > new(右键单击)> 矢量资产
第 3 步:使用 nav_menu.xml 文件
创建一个菜单目录,然后在弹出菜单的菜单中添加一个新的资源文件。要在 Android Studio 中创建菜单,请参阅此处。这里我们需要添加我们需要在菜单中显示的项目。我们需要指定 id、图标引用和标题。这是nav_menu.xml的代码
XML
XML
XML
XML
Kotlin
package com.ayush.popupmenu
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import android.widget.PopupMenu
import android.widget.Toast
import androidx.fragment.app.Fragment
import com.google.android.material.bottomnavigation.BottomNavigationView
import java.lang.Exception
class MainActivity : AppCompatActivity() {
lateinit var bottomNav : BottomNavigationView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
loadFragment(HomeFragment())
bottomNav = findViewById(R.id.bottomNav) as BottomNavigationView
bottomNav.setOnNavigationItemReselectedListener {
when (it.itemId) {
R.id.home -> {
loadFragment(HomeFragment())
return@setOnNavigationItemReselectedListener
}
R.id.message -> {
loadFragment(ChatFragment())
return@setOnNavigationItemReselectedListener
}
R.id.settings -> {
loadFragment(SettingFragment())
return@setOnNavigationItemReselectedListener
}
}
}
}
private fun loadFragment(fragment: Fragment){
val transaction = supportFragmentManager.beginTransaction()
transaction.replace(R.id.container,fragment)
transaction.addToBackStack(null)
transaction.commit()
}
}第 4 步:对于每个菜单,我们需要创建一个片段。由于有 3 个菜单,所以我们需要创建 3 个片段。要在 Android Studio 中创建片段,请参阅如何在 Android Studio 中创建新片段。所以我们的三个片段是:
- 家庭片段
- 菜单片段
- 设置片段
到目前为止,为了简单起见,我们不会更改 Fragment 的 Kotlin 文件中的任何内容。但是为了区分他们的 UI,我们将更改 XML 文件。
主页片段的 XML 文件:
XML
聊天片段的 XML 文件:
XML
设置片段的 XML 文件:
XML
第 5 步:使用 MainActivity.kt 文件
转到 MainActivity.kt 文件并参考以下代码。下面是 MainActivity.kt 文件的代码。
科特林
package com.ayush.popupmenu
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import android.widget.PopupMenu
import android.widget.Toast
import androidx.fragment.app.Fragment
import com.google.android.material.bottomnavigation.BottomNavigationView
import java.lang.Exception
class MainActivity : AppCompatActivity() {
lateinit var bottomNav : BottomNavigationView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
loadFragment(HomeFragment())
bottomNav = findViewById(R.id.bottomNav) as BottomNavigationView
bottomNav.setOnNavigationItemReselectedListener {
when (it.itemId) {
R.id.home -> {
loadFragment(HomeFragment())
return@setOnNavigationItemReselectedListener
}
R.id.message -> {
loadFragment(ChatFragment())
return@setOnNavigationItemReselectedListener
}
R.id.settings -> {
loadFragment(SettingFragment())
return@setOnNavigationItemReselectedListener
}
}
}
}
private fun loadFragment(fragment: Fragment){
val transaction = supportFragmentManager.beginTransaction()
transaction.replace(R.id.container,fragment)
transaction.addToBackStack(null)
transaction.commit()
}
}
所以,我们的应用程序已经准备好了。我们可以看到输出。
输出: