DataTables stripeClasses 选项
DataTables 是 jQuery 插件,可用于为网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可进一步用于修改数据的显示方式。
stripeClasses选项用于指定一个数组,该数组表示将用于表中的条带的类。数组可以是任意长度,DataTables 会按照数组中给定的顺序应用类。这可以与在 CSS 中声明我们自己的类一起使用,以便将这些特定样式应用于表格的行。
句法:
stripeClasses( array )参数:此选项有一个如上所述和如下所述的参数:
- 数组:这是将用于指定将应用于表行的类的名称的数组。
下面的示例说明了此选项的使用。
示例 1:在此示例中,我们使用数组中的单个类来为行指定单一颜色。
HTML
GeeksForGeeks
DataTables stripeClasses Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
2
Astra
37
HTML
GeeksForGeeks
DataTables stripeClasses Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
2
Astra
37
输出:

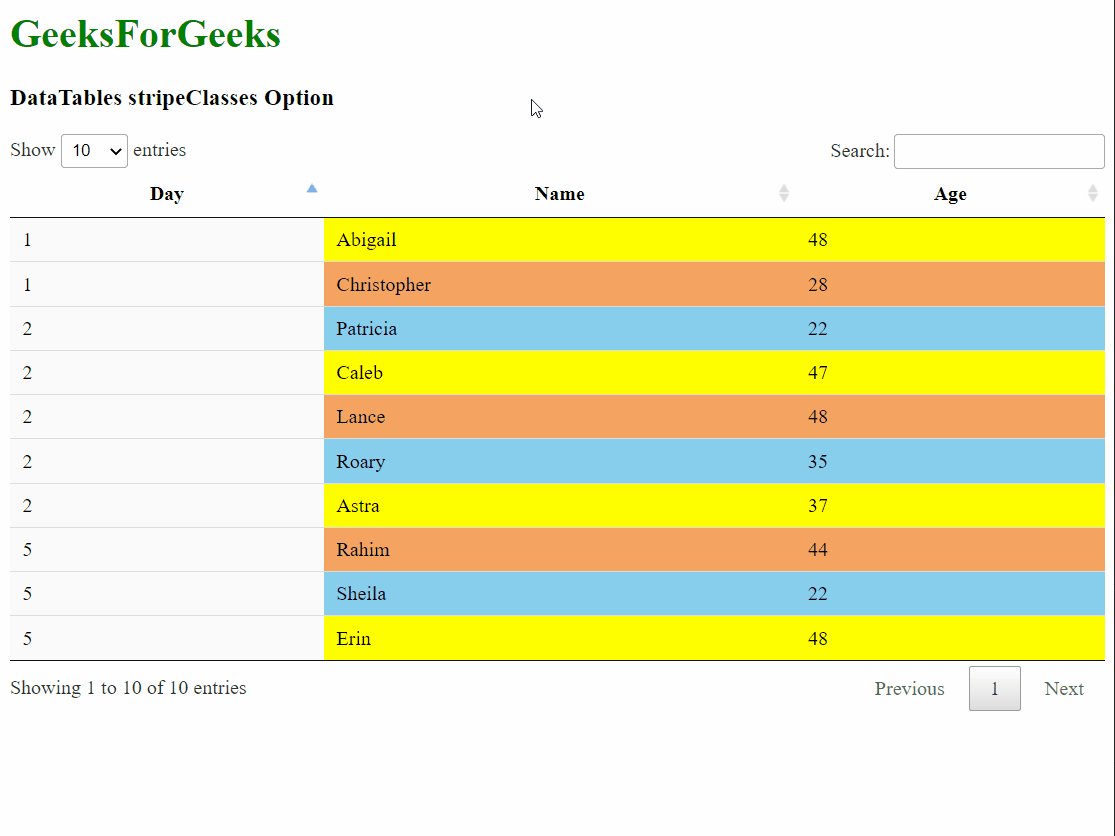
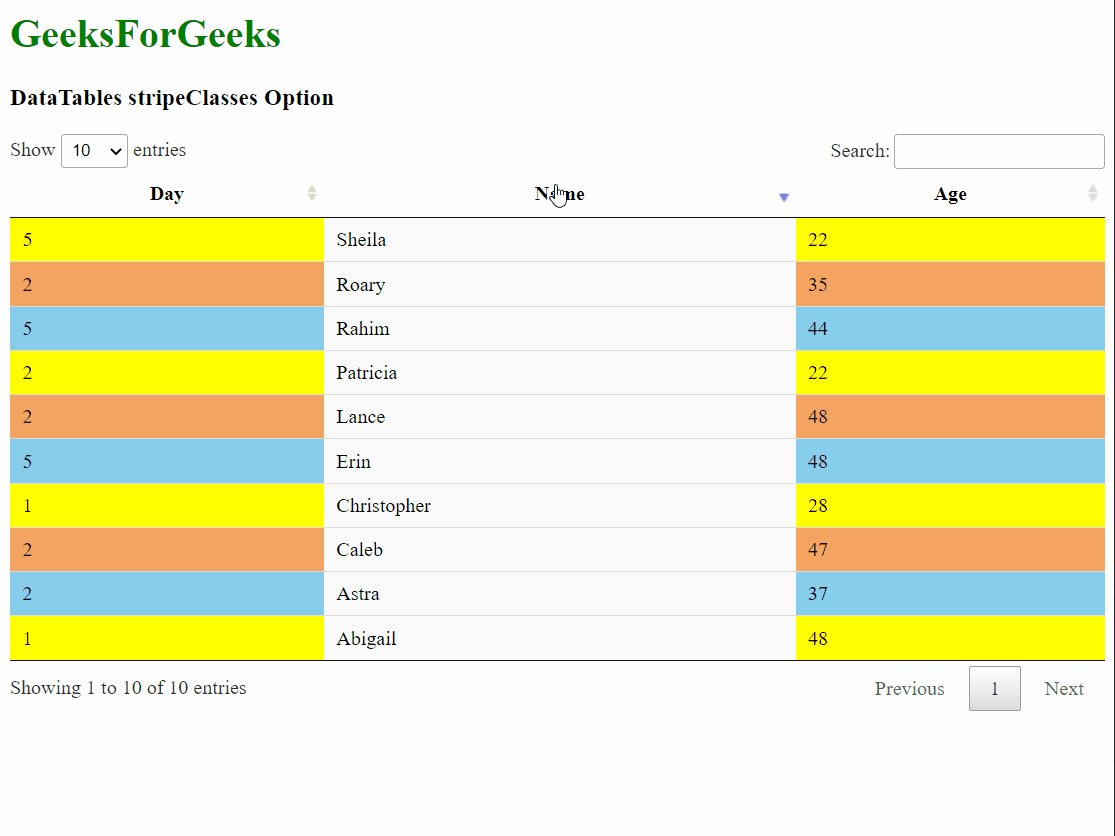
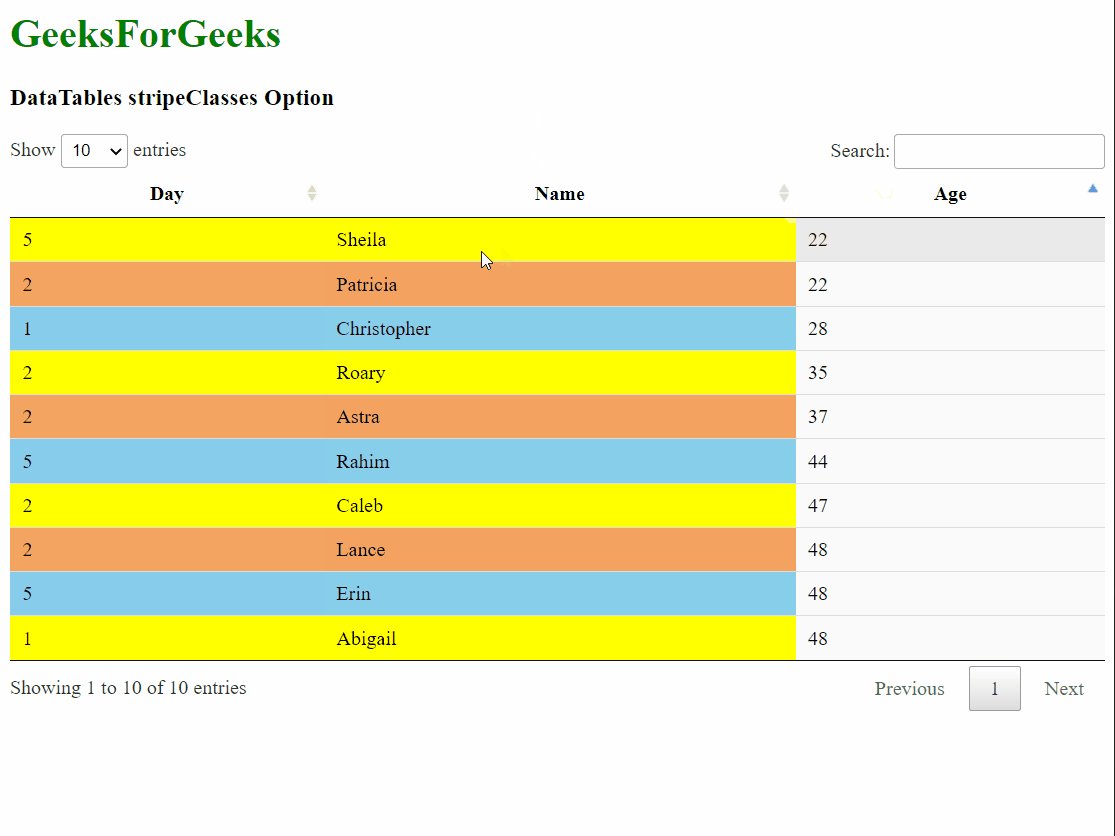
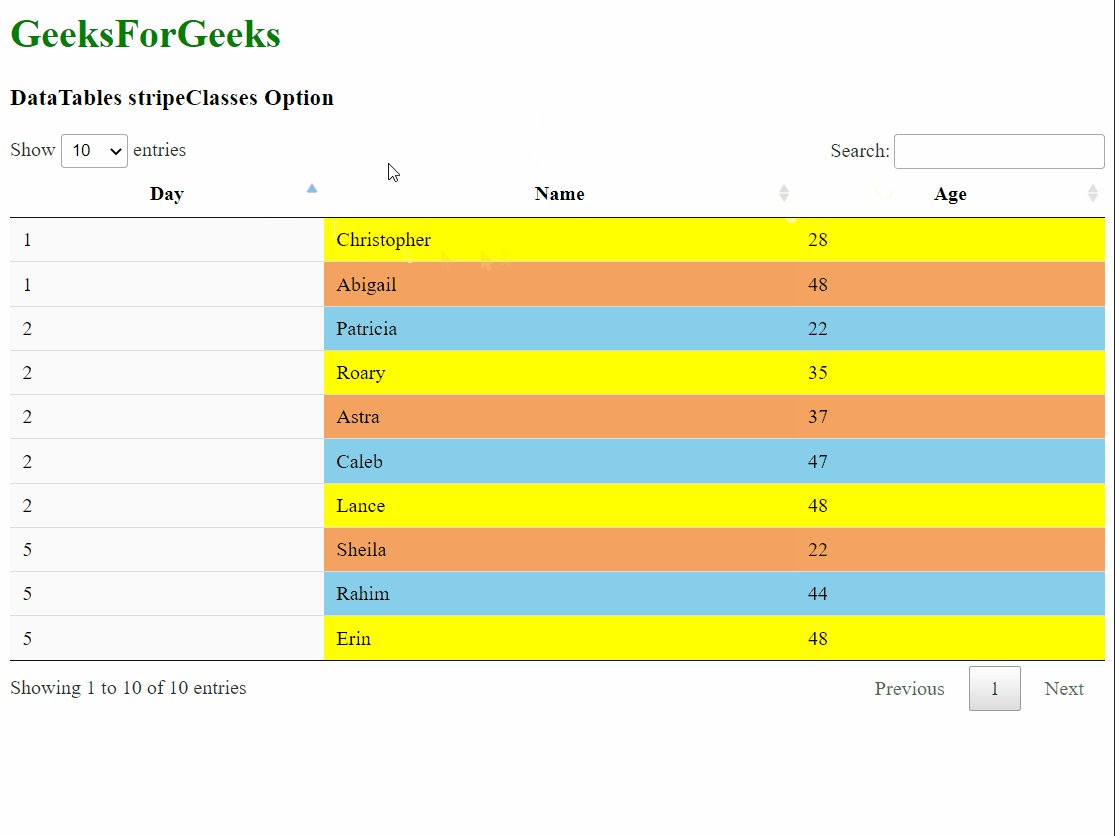
示例 2:在此示例中,我们使用数组中的三个类来指定按行顺序使用多种颜色。
HTML
GeeksForGeeks
DataTables stripeClasses Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
2
Astra
37
输出: