WordPress 预览页面
WordPress是一个完全基于PHP和 MySql 的工具和开源内容管理系统,用于创建动态网站。 WordPress 是由 Matt Mullenweg 用PHP语言编写的。它是最流行的界面之一,允许用户从其后端内容管理系统自定义和管理网站。以最佳方式组织创建、存储和展示 Web 内容的整个过程,可以使用 WordPress。 WordPress 是增强日常写作的常规排版的工具,现在它已被修改。
在本文中,我们将讨论如何在 WordPress 上预览页面。
在 WordPress 上预览页面:页面预览是帖子在发布给用户之前的视图。当我们在网站上发布该页面时,页面的预览有助于我们了解该页面在移动设备、平板电脑和台式机等不同设备上的外观。
让我们看看在 WordPress 上轻松快速地预览页面的步骤:
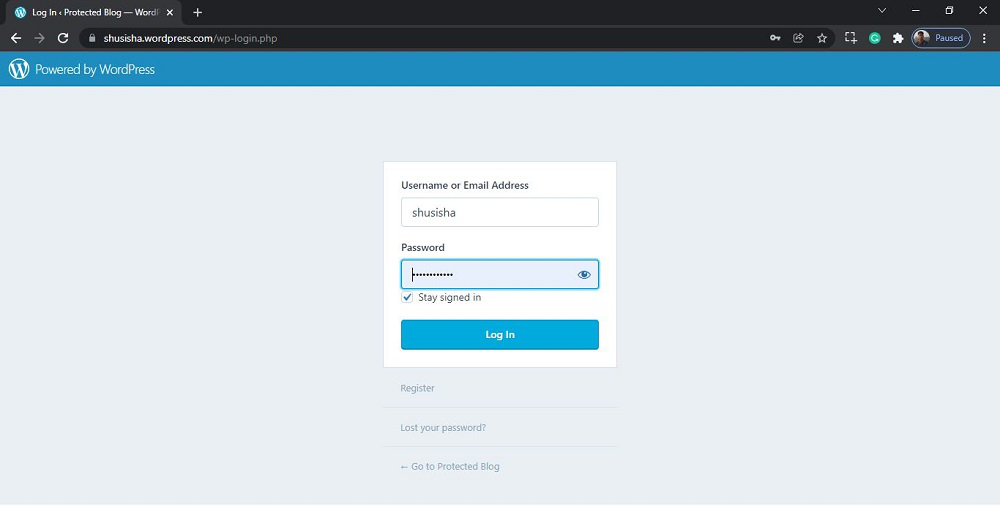
第 1 步:首先进入 WordPress 登录面板并尝试通过提供用户名和密码登录 WordPress 仪表板。访问登录面板 您可以添加 '/wp-login. PHP' 在您的网站 URL 的末尾

WordPress登录面板
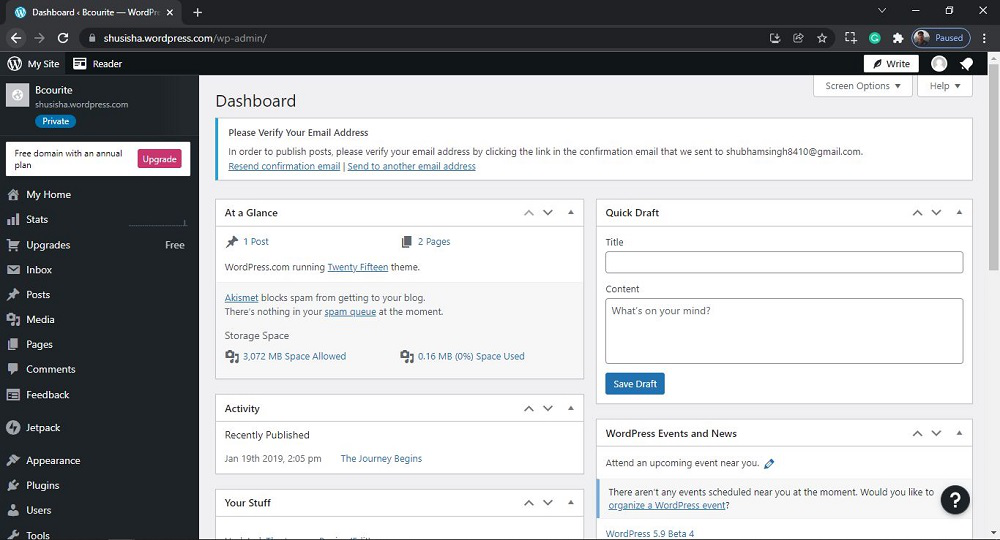
登录到您自己的 WordPress 后,您将能够以类似的方式查看仪表板:

WordPress仪表板
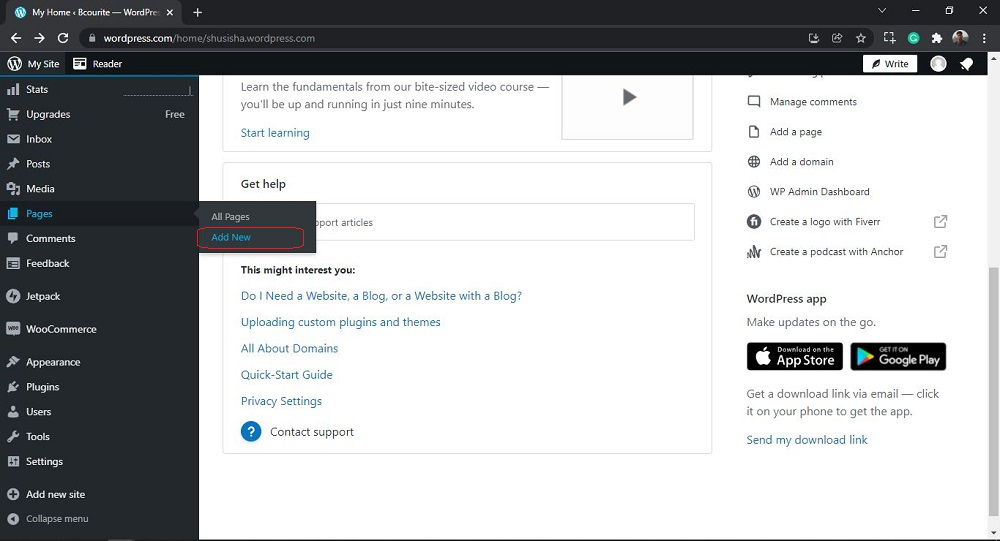
第 2 步:我们必须搜索并打开页面下的添加新部分。为了那个原因,
从 WordPress 页面左侧的菜单选项中。转到页面 >> 添加新的。

打开页面添加新部分
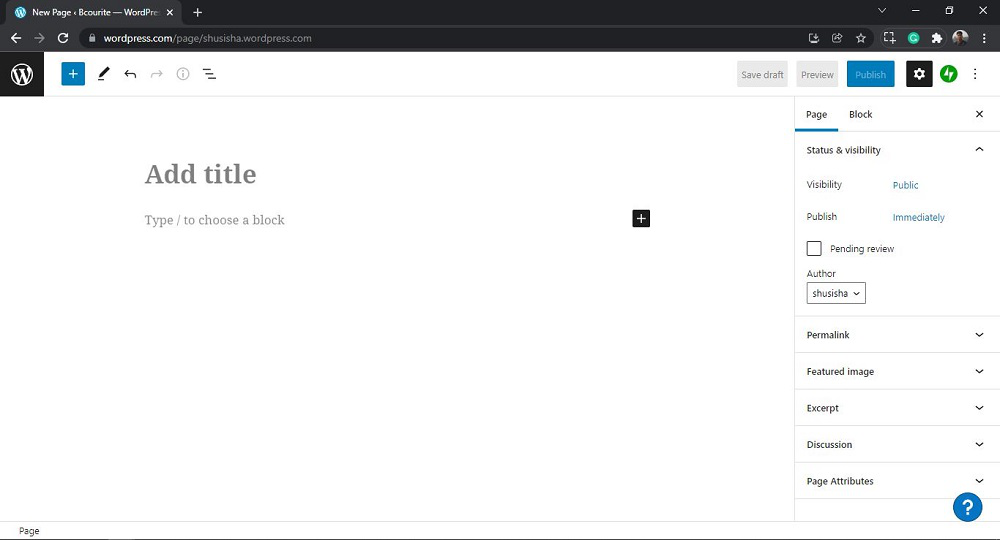
单击页面下的添加新部分后,您将看到一个类似的页面,如下所示:

新的一页
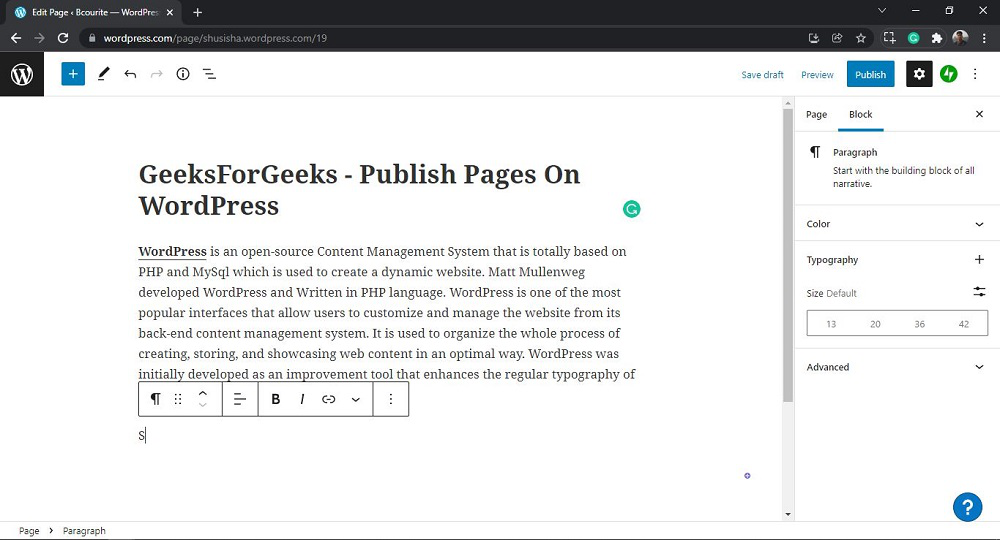
第 3 步:使用 WordPress 编辑器并将内容添加和更新到您的网站页面,如下所示。

将内容添加到页面
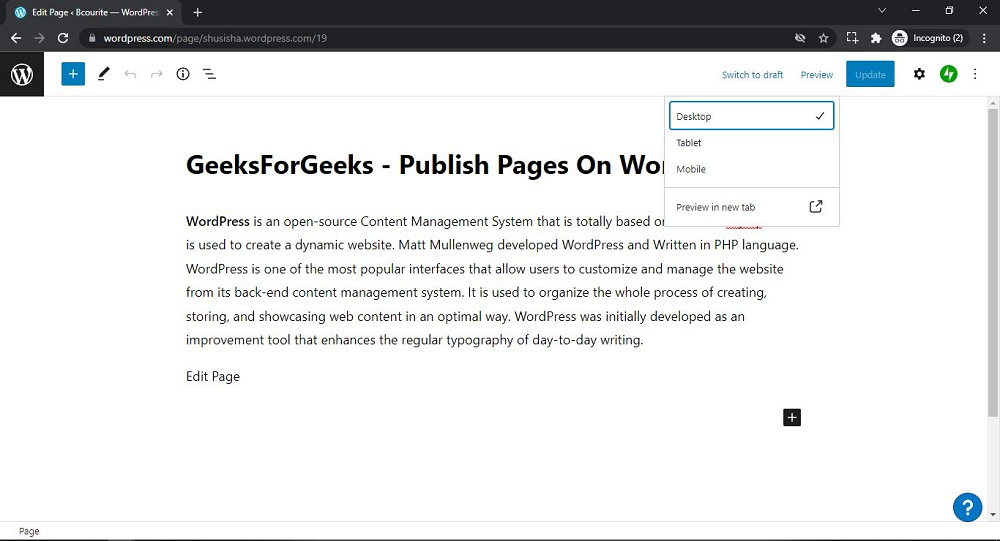
第 4 步:现在您只需单击页面上的“预览”按钮即可预览页面,然后选择要在其中查看预览的设备。
- 桌面预览页面:

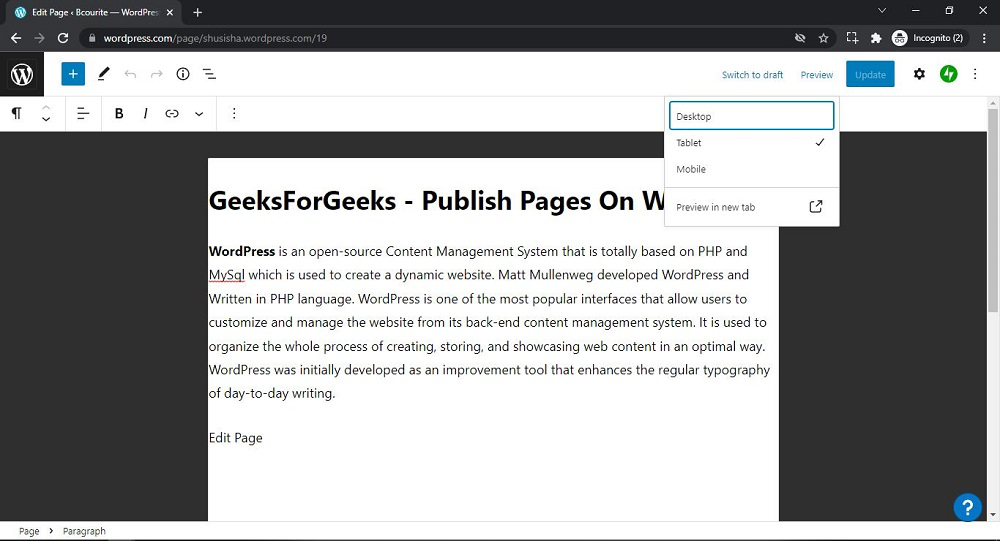
- 平板电脑中的预览页面:

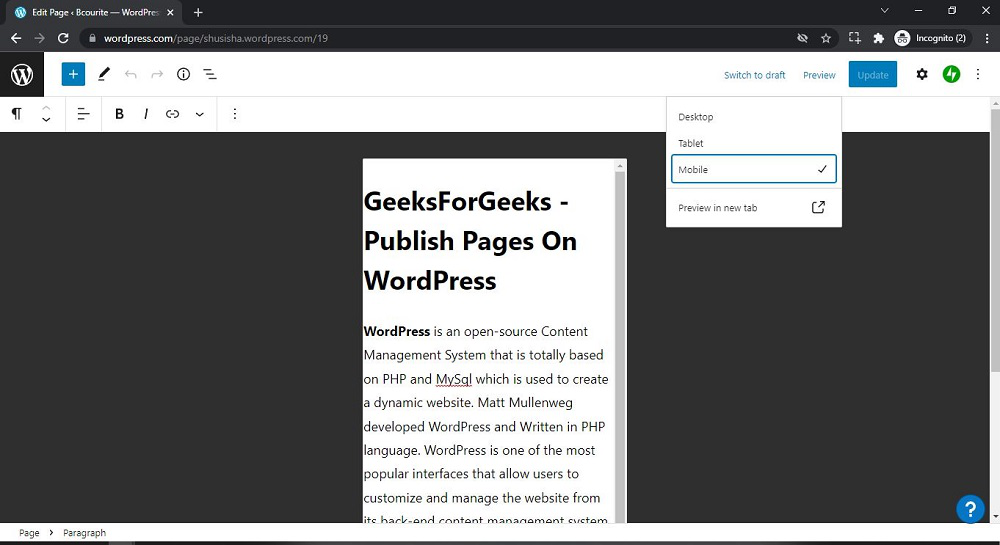
- 手机预览页面:

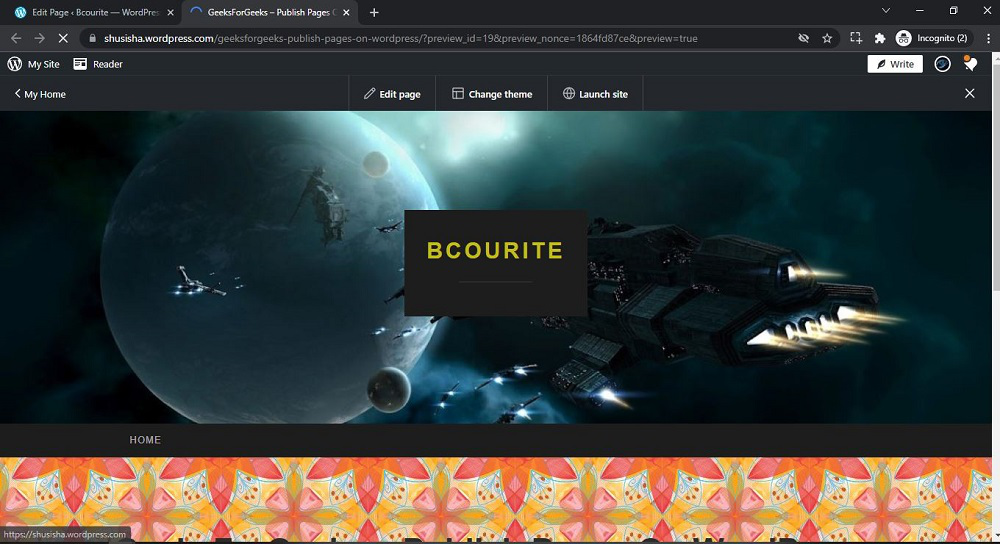
- 新标签中的预览页面:

就是这样,您现在已经成功地学习了如何在您的 WordPress 网站上预览页面。