JavaScript | String.slice 和 String.substring 的区别
这两个函数在语法上非常相似,但在某些情况下有所不同。让我们看看它们之间的区别。
- 片():
此方法选择字符串字符串。开始和结束参数用于指定提取的部分。
第一个字符从索引 0 开始。句法:
str.slice(start, end)范围:
- 开始:此参数是必需的。它指定开始提取的位置。第一个字符从位置 0 开始。
- end:此参数是可选的。停止选择的位置(最多,但不包括)。如果省略参数,则函数选择从开始参数到字符串。
- 子字符串():
此函数与slice()的语法相同
此方法选择字符串字符串。开始和结束参数用于指定提取的部分。
第一个字符从索引 0 开始。句法:
str.substring(start, end)范围:
- 开始:此参数是必需的。它指定开始提取的位置。第一个字符从位置 0 开始。
- end:此参数是可选的。停止选择的位置(最多,但不包括)。如果省略参数,则函数选择从开始参数到字符串。
共同结果
在给定的情况下,两者都给出相同的结果。
- 如果
start == stop,都返回一个空字符串 - 如果省略
stop,则两者都提取字符直到字符串的末尾 - 如果任何参数大于字符串的长度,则在这种情况下将使用字符串的长度。
子串()
substring() 的单独结果
- 如果
start > stop,则函数交换两个参数。 - 如果任何参数为负数或为 NaN,则将其视为 0。
片()
slice() 的分离结果
- 如果
start > stop,此函数将返回一个空字符串。 (“”) - 如果
start为负数,则从字符串的末尾设置 char,如 substr()。 - 如果
stop为负数,则设置stop = string.length – Math.abs(stop)(原始值)
这里有几个例子。
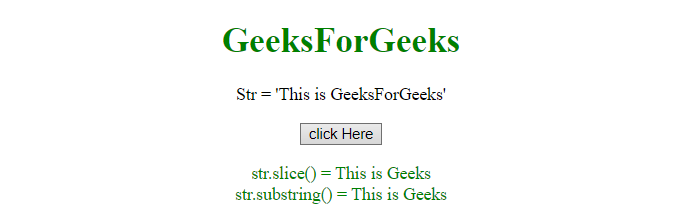
示例 1:此示例在两种情况下给出了相同的结果。
JavaScript |
difference between String.slice and
String.substring
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

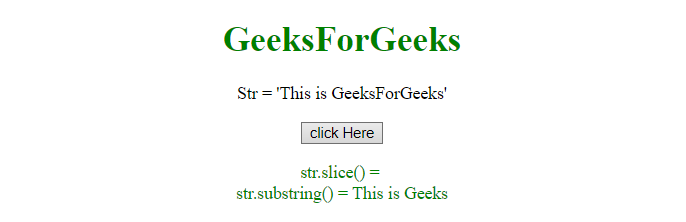
示例 2:在此示例中,如果是substring() ,它会在start>stop时交换参数,其中slice()返回空字符串。
JavaScript | difference
between String.slice and
String.substring
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

示例 3:在此示例中,如果substring()负参数被视为 0,其中slice()返回空字符串。
JavaScript | difference
between String.slice and
String.substring
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

| string.slice | string.substring | |
| 1. | It is used to extract a part of the string | It is used to extract a substring in a string |
| 2. | Its return value is a string because it returns some part of the string. | It does not distort the original string |
| 3. | It takes parameter as integer i.e; the indexes of string from where to where we want to extract the string | Its parameters are the start and end position of the substring that we want to extract |
| 4. | Syntax -: string_name.slice(index1 , index2) | Syntax – : string.substring(start, end) |
| 5. | It is an in-built string method in Javascript | It is also an in-built string method in Javascript. |
| 6. | It does not distort the original string | Its return value is of type string |
| 7. | Its supported browsers are -: chrome , safari, Microsoft edge , firefox , Internet Explorer , opera | Its supported browsers are -: chrome , safari, Microsoft edge , firefox , Internet Explorer , opera |
| 8. | It is an ECMAScript1 feature. | It is an ECMAScript1 feature. |