JavaScript 中的变量和数据类型
JavaScript 中的数据类型
主要有两种语言。首先,一种是静态类型语言,其中每个变量和表达式类型在编译时都是已知的。一旦变量被声明为某种数据类型,它就不能保存其他数据类型的值。
示例:C、C++、 Java。
Java
// Java(Statically typed)
int x = 5 // variable x is of type int and it will not store any other type.
string y = 'abc' // type string and will only accept string valuesJavascript
// Javascript(Dynamically typed)
var x = 5; // can store an integer
var name = 'string'; // can also store a string.Javascript
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
console.log(globalVar);
console.log(localVar);
}
fun();Javascript
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
}
fun();
console.log(globalVar);
console.log(localVar);其他动态类型语言:随着时间的推移,这些语言可以接收不同的数据类型。例如 - Ruby、 Python、JavaScript 等。
Javascript
// Javascript(Dynamically typed)
var x = 5; // can store an integer
var name = 'string'; // can also store a string.
JavaScript 是一种动态类型(也称为松散类型)的脚本语言。也就是说,在 JavaScript 中,变量可以随着时间的推移接收不同的数据类型。数据类型基本上是可以在程序中使用和操作的类型化数据。
最新的 ECMAScript(ES6) 标准定义了七种数据类型:其中六种数据类型是 Primitive(预定义)。
- 数字:5、6.5、7 等
- 字符串:“Hello GeeksforGeeks”等。
- Boolean :表示一个逻辑实体,可以有两个值:真或假。
- Null :这种类型只有一个值: null。
- 未定义:未分配值的变量未定义。
- Object :它是最重要的数据类型,构成了现代 JavaScript 的构建块。我们将在进一步的文章中详细了解这些数据类型。
JavaScript 中的变量:
JavaScript 中的变量是保存可重用数据的容器。它是程序中存储的基本单位。
- 存储在变量中的值可以在程序执行期间更改。
- 变量只是内存位置的名称,对变量执行的所有操作都会影响该内存位置。
- 在 JavaScript 中,必须先声明所有变量,然后才能使用它们。
在 ES2015 之前,JavaScript 变量仅使用var关键字后跟变量名称和分号来声明。下面是在 JavaScript 中创建变量的语法:
var var_name;
var x; var_name 是应该由用户定义的变量的名称,并且应该是唯一的。这些类型的名称也称为标识符。 JavaScript 中创建标识符的规则是,标识符的名称不能是任何预定义的单词(称为关键字),第一个字符必须是字母、下划线 (_) 或美元符号 ($) .后续字符可以是任何字母或数字或下划线或美元符号。
请注意,在上面的代码示例中,我们没有为变量分配任何值。我们只是说它们存在。如果您要查看上述代码示例中每个变量的值,它将是未定义的。
我们可以在声明时初始化变量,也可以在以后想要使用它们时初始化。下面是一些在 JavaScript 中声明和初始化变量的例子:
// declaring single variable
var name;
// declaring multiple variables
var name, title, num;
// initializing variables
var name = "Harsh";
name = "Rakesh";JavaScript 也称为无类型语言。这意味着,一旦在 JavaScript 中使用关键字 var 创建了一个变量,我们就可以在这个 JavaScript 支持的变量中存储任何类型的值。下面是一个例子:
// creating variable to store a number
var num = 5;
// store string in the variable num
num = "GeeksforGeeks";与其他编程语言不同,上面的示例在 JavaScript 中执行良好,没有任何错误。
JavaScript 中的变量也可以计算简单的数学表达式并假定它们的值。
// storing a mathematical expression
var x = 5 + 10 + 1;
console.log(x); // 16在 ES2015 之后,我们现在有了两个新的变量容器:let 和 const。现在我们将一一查看它们。变量类型Let与 var 有很多相似之处,但与 var 不同的是,它有范围限制。要了解有关它们的更多信息,请访问 let vs var。让我们使用 let 变量:
// let variable
let x; // undefined
let name = 'Mukul';
// can also declare multiple values
let a=1,b=2,c=3;
// assignment
let a = 3;
a = 4; // works same as var.const是另一种分配给数据的变量类型,其值不能也不会在整个脚本中更改。
// const variable
const name = 'Mukul';
name = 'Mayank'; // will give Assignment to constant variable error.Javascript中的变量范围
变量的范围是程序中可以直接访问变量的部分。
在 JavaScript 中,有两种类型的作用域:
- 全局范围- 附加到 Window 的最外层函数之外的范围。
- 本地范围- 在正在执行的函数内部。
让我们看看下面的代码。我们在全局范围的第一行定义了一个全局变量。然后我们在函数fun() 中定义了一个局部变量。
Javascript
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
console.log(globalVar);
console.log(localVar);
}
fun();
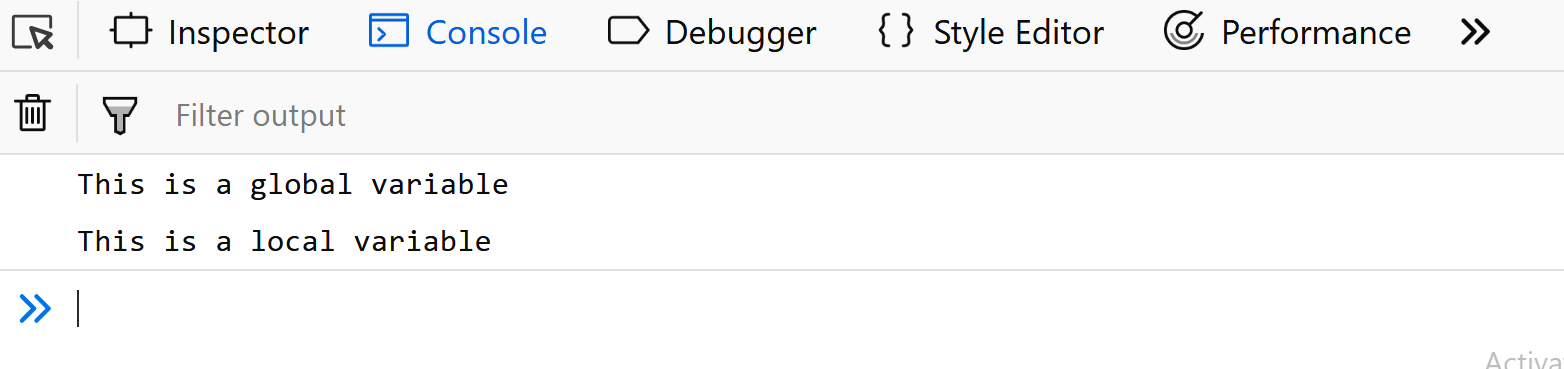
输出:

当我们执行函数fun() 时,输出显示全局变量和局部变量都可以在函数内部访问,因为我们可以控制台记录它们。这表明在函数内部我们可以访问全局变量(在函数外部声明)和局部变量(在函数内部声明)。让我们将 console.log 语句移到函数之外,并在调用函数之后放置它们。
Javascript
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
}
fun();
console.log(globalVar);
console.log(localVar);
输出:

我们仍然可以看到全局变量的值,但是对于局部变量,console.log 会抛出错误。这是因为现在 console.log 语句存在于全局范围内,它们可以访问全局变量但不能访问局部变量。
此外,在函数中定义的与全局变量同名的任何变量都优先于全局变量,从而隐藏它。要详细了解 JavaScript 中的变量作用域,请参阅了解 Javascript 中的变量作用域一文。