JavaScript 中的控制台
网页控制台
Web 控制台是一种工具,主要用于记录与网页相关的信息,例如:网络请求、JavaScript、安全错误、警告、CSS 等。它使我们能够通过在网页内容中执行 JavaScript 表达式来与网页交互这页纸。
控制台对象
在 JavaScript 中,控制台是一个提供对浏览器调试控制台的访问的对象。我们可以使用以下命令在 Web 浏览器中打开控制台: Ctrl + Shift + I用于 Windows, Command + Option + K用于 Mac。控制台对象为我们提供了几种不同的方法,例如:
- 日志()
- 错误()
- 警告()
- 清除()
- 时间()和时间结束()
- 桌子()
- 数数()
- group() 和 groupEnd()
- 自定义控制台日志
让我们一一看看所有这些方法。
控制台.log()
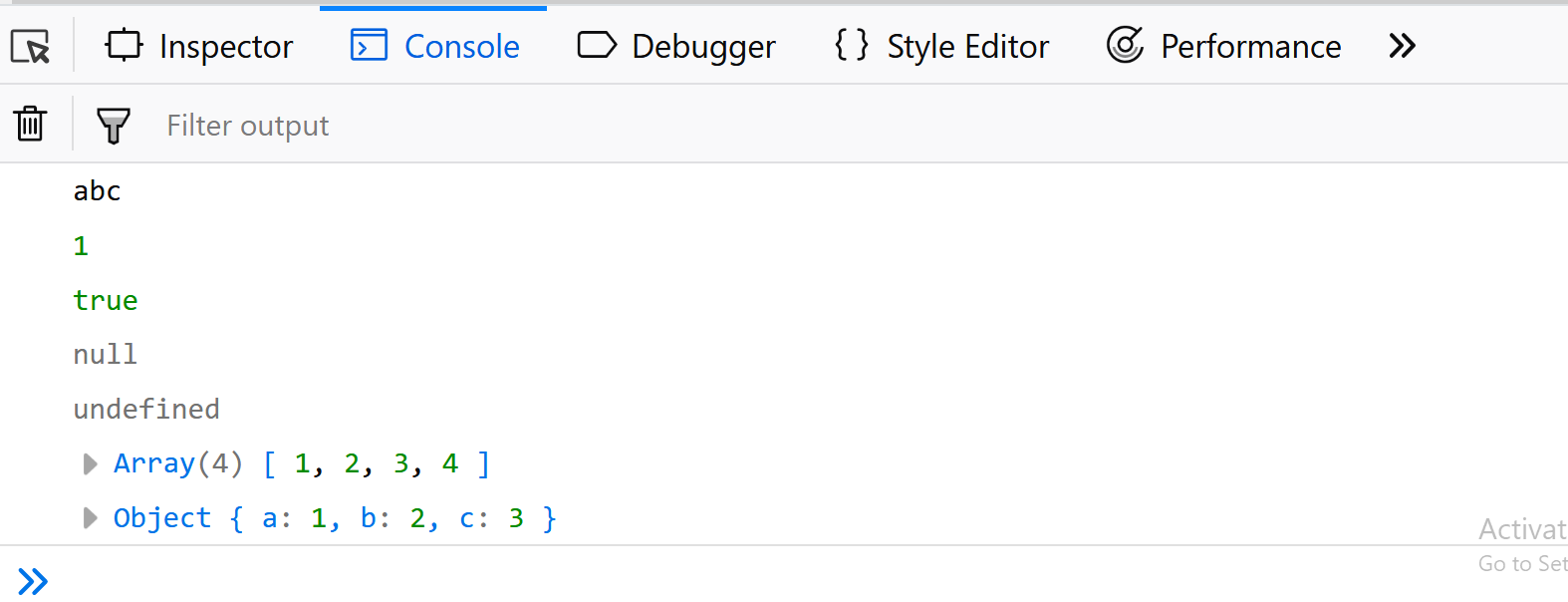
主要用于将输出记录(打印)到控制台。我们可以在 log() 中放入任何类型,可以是字符串、数组、对象、布尔值等。
javascript
// console.log() method
console.log('abc');
console.log(1);
console.log(true);
console.log(null);
console.log(undefined);
console.log([1, 2, 3, 4]); // array inside log
console.log({a:1, b:2, c:3}); // object inside logjavascript
// console.error() method
console.error('This is a simple error');javascript
// console.warn() method
console.warn('This is a warning.');javascript
// console.clear() method
console.clear();javascript
// console.time() and console.timeEnd() method
console.time('abc');
let fun = function(){
console.log('fun is running');
}
let fun2 = function(){
console.log('fun2 is running..');
}
fun(); // calling fun();
fun2(); // calling fun2();
console.timeEnd('abc');javascript
// console.table() method
console.table({'a':1, 'b':2});javascript
// console.count() method
for(let i=0;i<5;i++){
console.count(i);
}javascript
// console.group() and console.groupEnd() method
console.group('simple');
console.warn('warning!');
console.error('error here');
console.log('vivi vini vici');
console.groupEnd('simple');
console.log('new section');javascript
// Custom Console log example
const spacing = '10px';
const styles =
`padding: ${spacing}; background-color: white; color: green; font-style:
italic; border: 1px solid black; font-size: 2em;`;
console.log('%cGeeks for Geeks', styles);输出:

控制台错误()
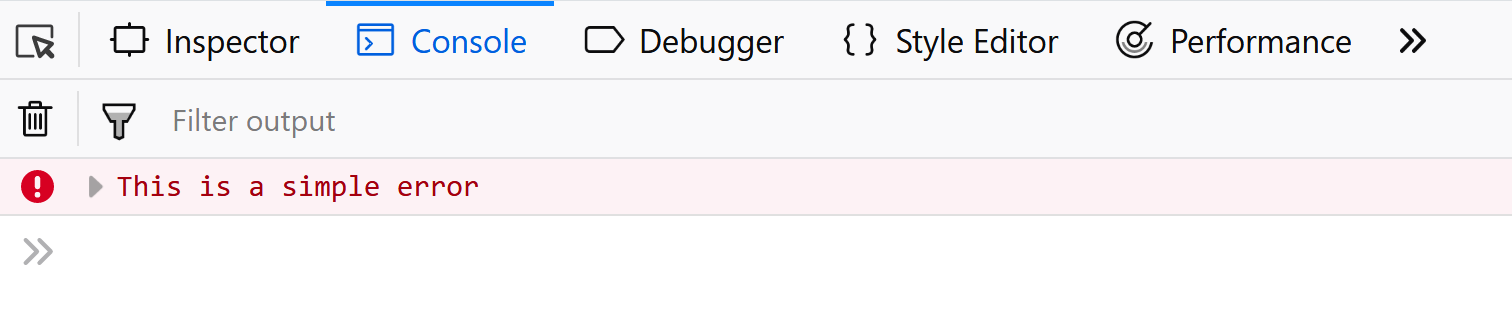
此方法用于将错误消息记录到控制台。在测试代码时很有用。默认情况下,错误消息将以红色突出显示。
javascript
// console.error() method
console.error('This is a simple error');
输出:

控制台.warn()
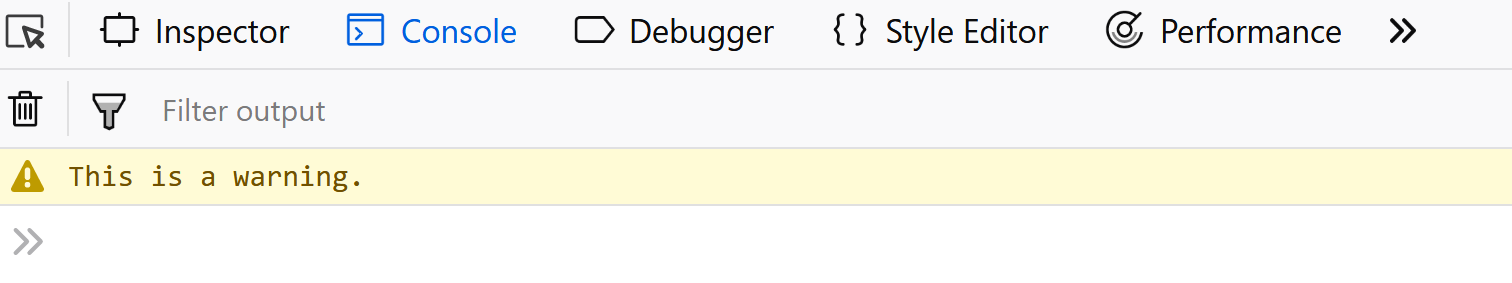
用于将警告消息记录到控制台。默认情况下,警告消息将以黄色突出显示。
javascript
// console.warn() method
console.warn('This is a warning.');
输出:

控制台.clear()
用于清除控制台。控制台将被清除,如果是 Chrome,则会打印一个简单的叠加文本,例如:“控制台已清除”,而在 Firefox 中则不返回任何消息。
javascript
// console.clear() method
console.clear();
输出:

console.time() 和 console.timeEnd()
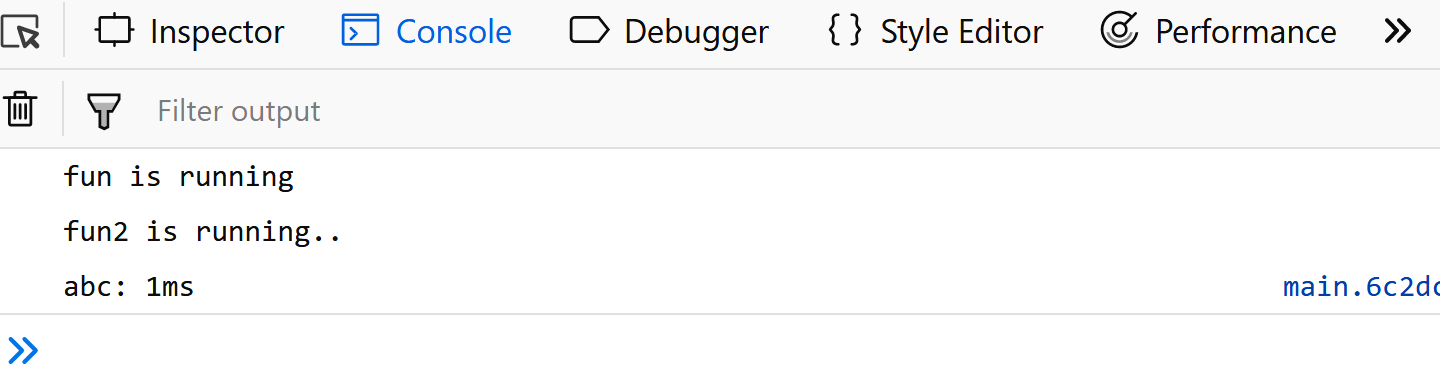
每当我们想知道一个块或一个函数花费的时间量时,我们可以利用 JavaScript 控制台对象提供的 time() 和 timeEnd() 方法。它们带有一个必须相同的标签,里面的代码可以是任何东西(函数、对象、简单的控制台)。
javascript
// console.time() and console.timeEnd() method
console.time('abc');
let fun = function(){
console.log('fun is running');
}
let fun2 = function(){
console.log('fun2 is running..');
}
fun(); // calling fun();
fun2(); // calling fun2();
console.timeEnd('abc');
在上面的代码片段中,我们可以看到标签是“abc”,这对于 time() 和 timeEnd() 方法都是相同的。如果我们增加这些方法定义的块内的代码量,那么时间会增加。还值得记住的是,返回到控制台的时间将以毫秒为单位,并且每次刷新页面时可能会有所不同。
输出:

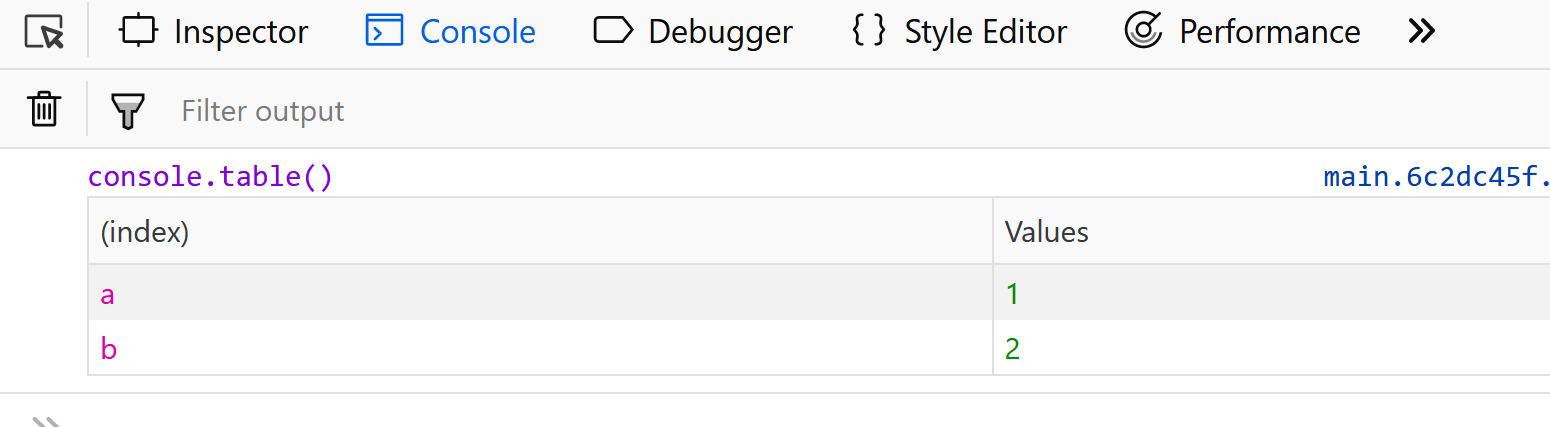
控制台.table()
这个方法允许我们在控制台中生成一个表。输入必须是数组或将显示为表格的对象。
javascript
// console.table() method
console.table({'a':1, 'b':2});
输出:

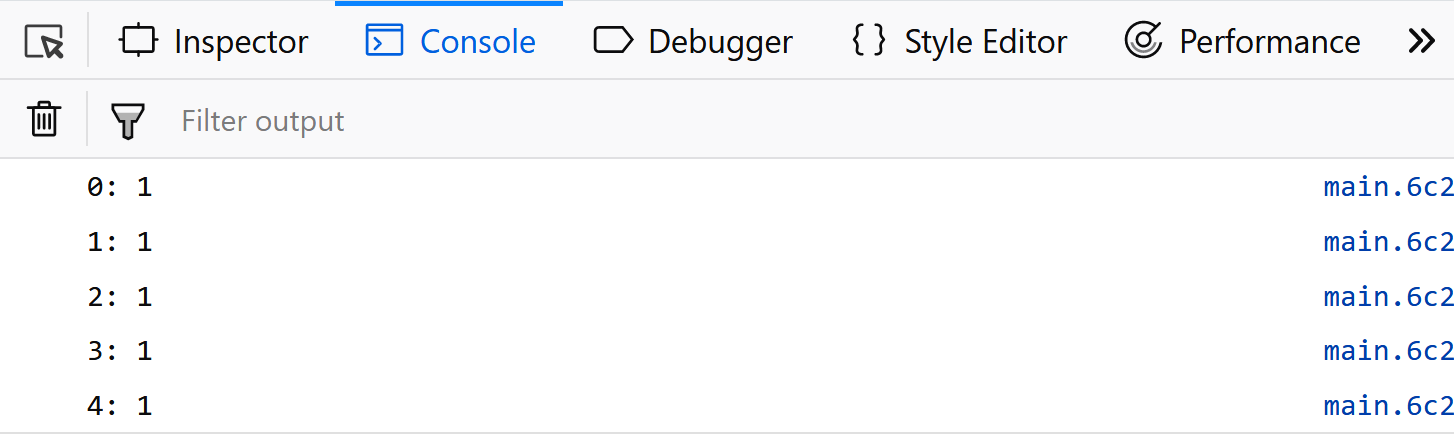
控制台.count()
此方法用于统计此计数方法中函数命中的次数。
javascript
// console.count() method
for(let i=0;i<5;i++){
console.count(i);
}
输出:

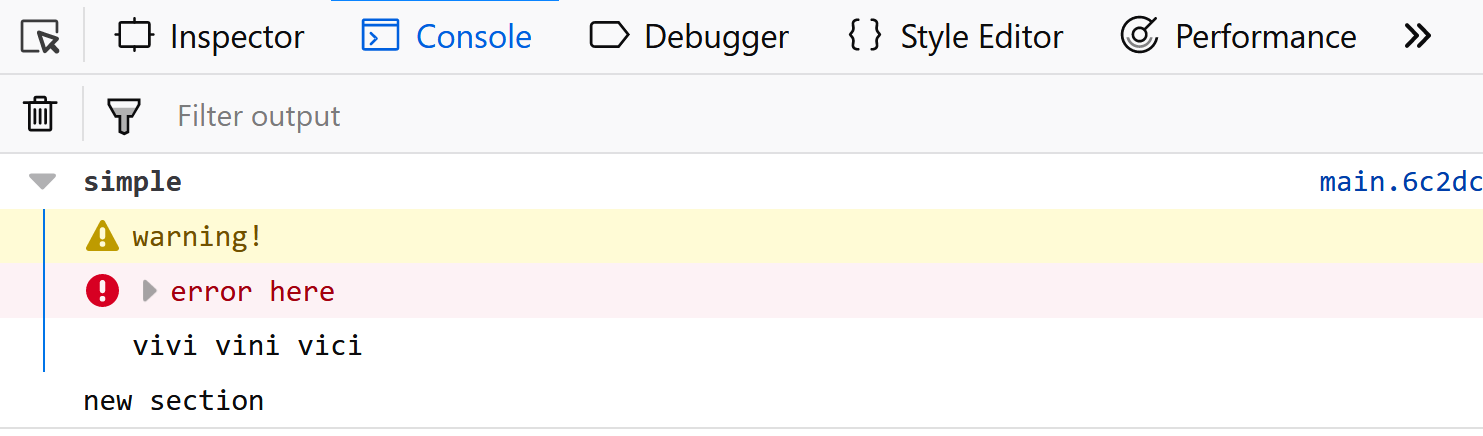
console.group() 和 console.groupEnd()
控制台对象的 group() 和 groupEnd() 方法允许我们将内容分组到一个单独的块中,该块将被缩进。就像 time() 和 timeEnd() 一样,它们也接受相同值的标签。
javascript
// console.group() and console.groupEnd() method
console.group('simple');
console.warn('warning!');
console.error('error here');
console.log('vivi vini vici');
console.groupEnd('simple');
console.log('new section');
输出:

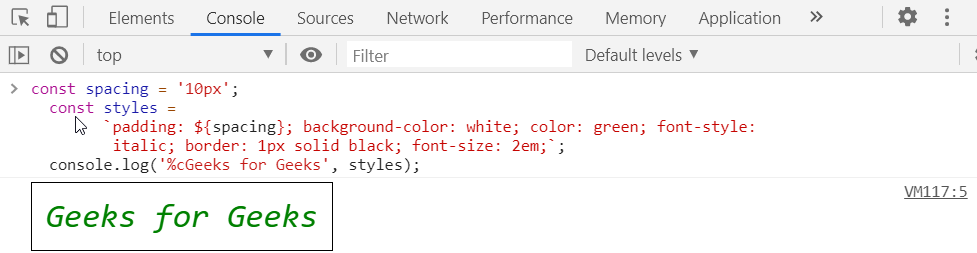
自定义控制台日志
用户可以将样式添加到控制台日志以使日志自定义。它的语法是将 CSS 样式作为参数添加到日志中,这将替换日志中的 %c,如下例所示。
javascript
// Custom Console log example
const spacing = '10px';
const styles =
`padding: ${spacing}; background-color: white; color: green; font-style:
italic; border: 1px solid black; font-size: 2em;`;
console.log('%cGeeks for Geeks', styles);
输出:

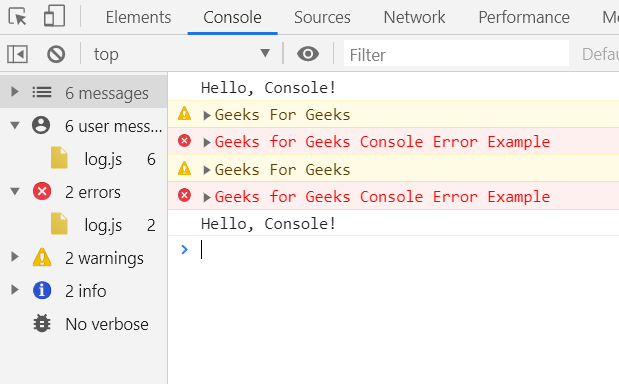
控制台侧边栏
控制台侧边栏用于组织日志并提供清晰的调试体验。

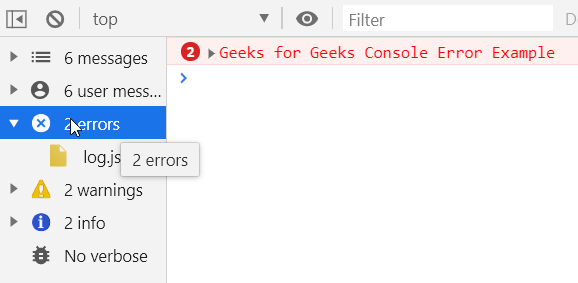
仅使用控制台侧边栏过滤错误后:

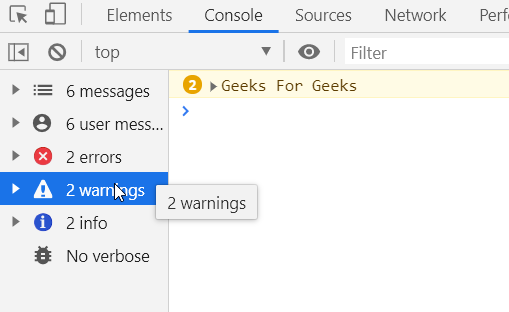
仅使用控制台侧边栏过滤警告后:

支持的浏览器:
- 谷歌浏览器
- 火狐
- IE浏览器
- 歌剧