jQWidgets jqxToolBar 主题属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxToolBar用于说明一个 jQuery 小部件,该小部件显示一个工具栏,其中可以自发地附加各种工具。此外, jqxToolBar支持一些小部件,即 jqxButton、jqxToggleButton、jqxDropDownList、jqxComboBox 以及 jqxInput。但是,也可以附加自定义工具。
主题 属性用于设置或返回jqxToolBar小部件的主题。它接受字符串类型值,默认值为空(”)。为了使用此属性,我们需要将主题样式表(即jqx.energyblue.css )合并到标题部分。主题文件包含在“ jqx.base.css ”文件之后。
句法:
- 设置主题属性。
$('#Selector').jqxToolBar({ theme: 'energyblue' }); - 返回主题属性。
var theme = $('#Selector').jqxToolBar('theme');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
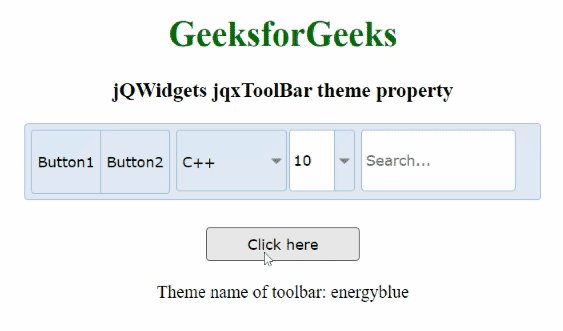
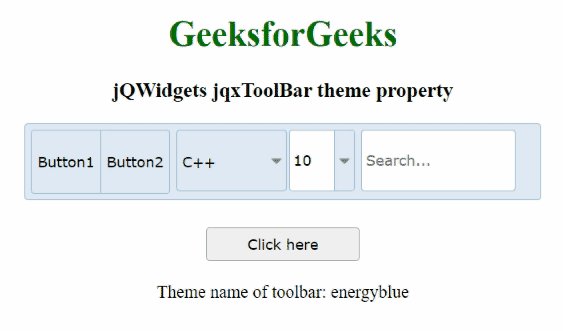
示例:下面的示例说明了 jQWidgets 中的 jqxToolBar主题属性。
HTML
GeeksforGeeks
jQWidgets jqxToolBar theme property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtoolbar/jquery-toolbar-api.htm?search=