script.aculo.us BlindUp 效果
在本文中,我们将使用一个名为script.aculo.us的 JavaScript 库来演示Blind Up的效果。 BlindUp 效果为元素提供了平滑的致盲过渡。我们也可以调整此效果的持续时间。
句法 :
Effect.BlindUp('id_of_element');// 要么
Effect.BlindUp('id_of_element', [options]);选项:
- 持续时间:淡化元素的持续时间,默认值为 1.0。
- scaleX:布尔值,默认为 false。
- scaleY:布尔值,默认为true。
- scaleContent:布尔值,默认为true。
- scaleFromCenter:布尔值,默认为 错误的。
- scaleFrom:整数值,默认为 100。
- scaleMode:使用字符串值设置缩放模式,默认为“box”。
- scaleTo:整数值,默认为 100。
注意:要使用这个库,我们应该安装这个库,然后在我们的程序中使用它。为此,您可以点击此链接 http://script.aculo.us/downloads。
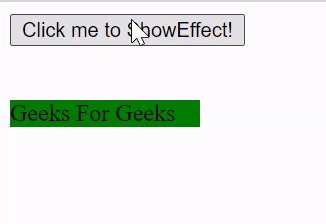
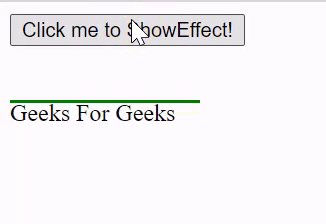
示例1:为了演示这个效果的使用,我们编写了一小段代码。在其中我们编写了一个名为 ShowEffect 方法的小 JavaScript函数,它使用了这个库的BlindUp方法。通过单击单击我来盲注线路! ,你会清楚地看到效果。
看效果,先安装库,然后在本地环境中打开这个程序。
HTML
LINE TO BLIND UP
HTML
Geeks For Geeks
输出:

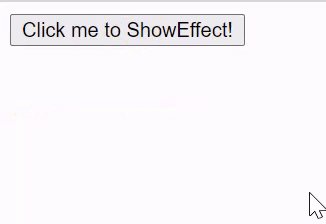
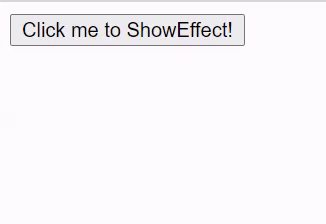
示例 2:
HTML
Geeks For Geeks
输出: