JavaScript 中的方法链
作为一种良好的编程习惯,我们应该编写单独的函数/方法来处理单独的操作。而且,只为所有操作编写一个方法/函数是一回事。但是,坚持良好的做法会影响代码的可读性和可理解性,因为为每个操作定义单独的函数意味着输入单个函数/方法的输出。这使得代码的可理解性更加糟糕,因为函数需要以相反的顺序嵌套。这就是方法链的用武之地。
方法链是一种简化和修饰代码的编程策略。它是一种在同一对象的另一个方法上调用方法的机制。
JavaScript 中的this关键字指的是调用它的当前对象。因此,当一个方法返回this时,它只是返回返回它的对象的一个实例。由于返回值是一个对象的实例,因此可以调用一个对象的另一个方法来返回值,也就是它的实例。这使得 JavaScript 中的方法链接成为可能。
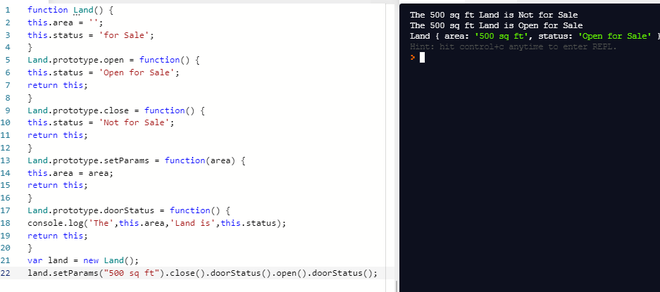
示例:在此示例中, Land.prototype 中的每个方法都返回this ,它引用该 Land 对象的整个实例。这将有助于在同一对象的另一个方法上调用方法。
Javascript
//creating a function Land()
function Land() {
this.area = '';
this.status = 'for Sale';
}
//Setting status open for sale
Land.prototype.open = function() {
this.status = 'Open for Sale';
return this;
}
//Setting status not for sale
Land.prototype.close = function() {
this.status = 'Not for Sale';
return this;
}
//Setting Parameters
Land.prototype.setParams = function(area) {
this.area = area;
return this;
}
//printing land status
Land.prototype.doorStatus = function() {
console.log('The',this.area,'Land is',this.status);
return this;
}
//creating a land object
var land = new Land();
land.setParams("500 sq ft").close().doorStatus().open().doorStatus();输出:
The 500 sq ft Land is Not for Sale
The 500 sq ft Land is Open for Sale
Land { area: ‘500 sq ft’, status: ‘Open for Sale’ }