Spectre 标签圆形标签
Spectre 标签是用于突出显示信息信息的格式化文本标签。在本文中,我们将学习如何创建圆形或药丸形标签。标签的默认形状是正方形。我们可以通过应用颜色类来选择标签的颜色,我们都知道主要、成功、错误等。要更改颜色,我们必须使用标签颜色。要创建标签,您必须将标签类添加到 或 元素。
Spectre 标签圆形标签类:
- label-rounded:该类用于将标签塑造成药丸状标签。
句法:
primary label
下面的示例说明了 Spectre 标签圆形标签:
例子:
HTML
SPECTRE CSS Icons Class
GeeksforGeeks
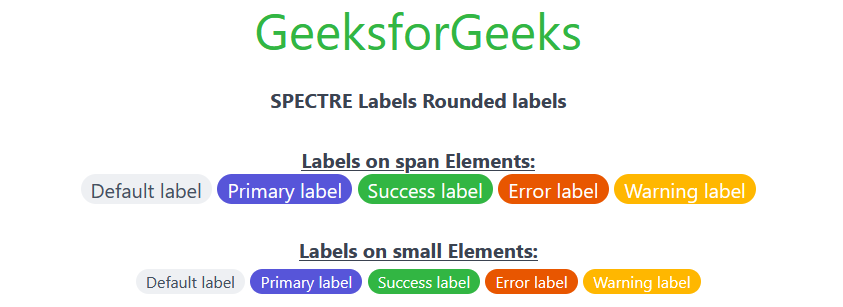
SPECTRE Labels Rounded labels
Labels on span Elements:
Default label
Primary label
Success label
Error label
Warning label
Labels on small Elements:
Default label
Primary label
Success label
Error label
Warning label
输出:

Spectre 标签圆形标签
参考: https ://picturepan2.github.io/spectre/elements/labels.html#labels-rounded