使用 JavaScript 打印 div 元素的内容
要在 JavaScript 中打印 div 的内容,首先将 div 的内容存储在 JavaScript 变量中,然后单击打印按钮。要提取的 HTML div 元素的内容。然后创建一个 JavaScript 弹出窗口并将提取的 HTML div 元素的内容写入弹出窗口,最后使用 JavaScript Window Print 命令打印该窗口。
示例 1:本示例使用 JavaScript 窗口打印命令打印 div 元素的内容。
Print the content of a div
Geeksforgeeks
This is inside the div and will be printed
on the screen after the click.
输出:
- 单击按钮之前:

- 点击按钮后:

示例 2:本示例使用 JavaScript 窗口打印命令打印 div 元素的内容。
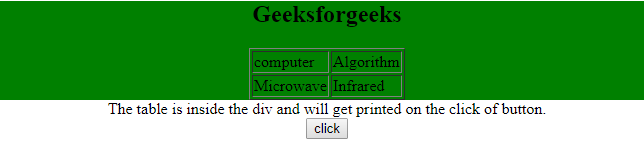
Print the content of a div
Geeksforgeeks
computer
Algorithm
Microwave
Infrared
The table is inside the div and will get
printed on the click of button.
输出:
- 单击按钮之前:

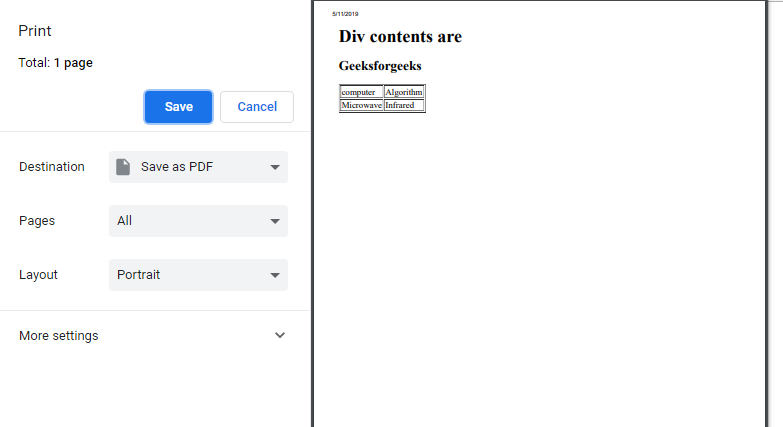
- 点击按钮后:

JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照这个 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。