Grunt 简介
Grunt 是一个 JavaScript 任务运行器,它可以帮助我们自动化平凡和重复的任务,如缩小、编译、单元测试、linting 等。Grunt 有数百个插件可供选择,您可以使用 Grunt 以最少的努力自动化任何事情.
本文的目的是开始使用 Grunt,并学习如何自动缩小我们的 JavaScript 文件并使用 JSHint 验证它们。
安装 Grunt-CLI:首先,您需要全局安装 Grunt 的命令行界面 (CLI),以便我们可以在任何地方使用它。
$ npm install -g grunt-cli创建一个新的 Grunt 项目:您将需要创建一个新项目,或者您可以使用现有项目。我们称之为grunt_app 。
现在您需要将两个文件添加到您的项目中:package.json 和 Gruntfile。
package.json:它存储项目的各种 devDependencies 和依赖项以及一些元数据。您将在此文件中列出 grunt 和项目所需的 Grunt 插件作为 devDependencies。
Gruntfile:这是 grunt 的配置文件。它可以命名为Gruntfile.js或Gruntfile.coffee 。
从项目的根目录运行以下命令:
// Generate a package.json file
$ npm init
// Install grunt and add in package.json
$ npm install grunt --save-dev现在在您的目录中创建一个名为Gruntfile.js的文件并将以下内容复制到其中。
module.exports = function(grunt) {
// Do grunt-related things in here
};
这是“包装器”函数,必须在其中指定所有 Grunt 代码。它包括项目配置和任务配置。
现在再创建两个文件: index.html和main.js
索引.html
Hello World
main.js
function greet() {
alert("Hello GeeksForGeeks");
}
我们将使用grunt-contrib-uglify插件来使用 UglifyJS 缩小 JavaScript 文件。
安装 grunt-contrib-uglify:
$ npm install grunt-contrib-uglify --save-dev更新你的 Gruntfile 如下:
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
build: {
src: 'main.js',
dest: 'main.min.js'
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
};

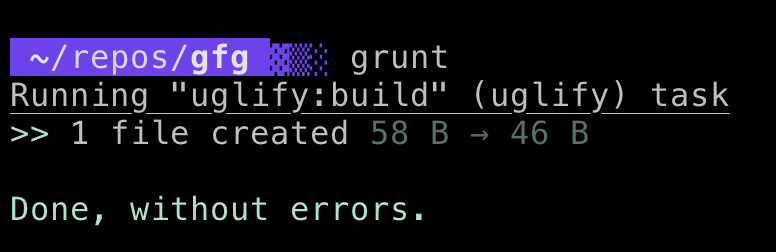
现在你可以运行$ grunt uglify来缩小你的文件。您还可以为运行$ grunt时运行的 grunt 设置默认任务。
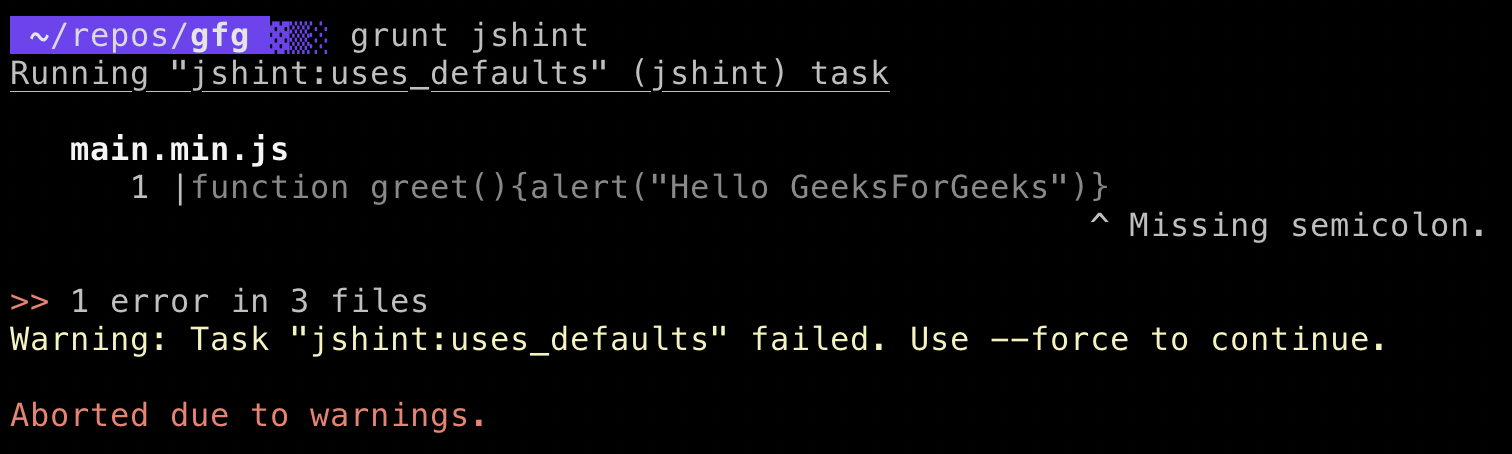
为了验证我们的 JavaScript 文件,我们将使用grunt-contrib-jshint 。使用$ npm install grunt-contrib-jshint --save-dev安装插件您可以通过运行$ grunt jshint来使用它
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
build: {
src: 'main.js',
dest: 'main.min.js'
}
},
jshint: {
options: {
curly: true,
eqeqeq: true,
eqnull: true,
browser: true,
globals: {
jQuery: true
},
},
uses_defaults: ['*.js']
},
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};