Android中的BottomNavigationView
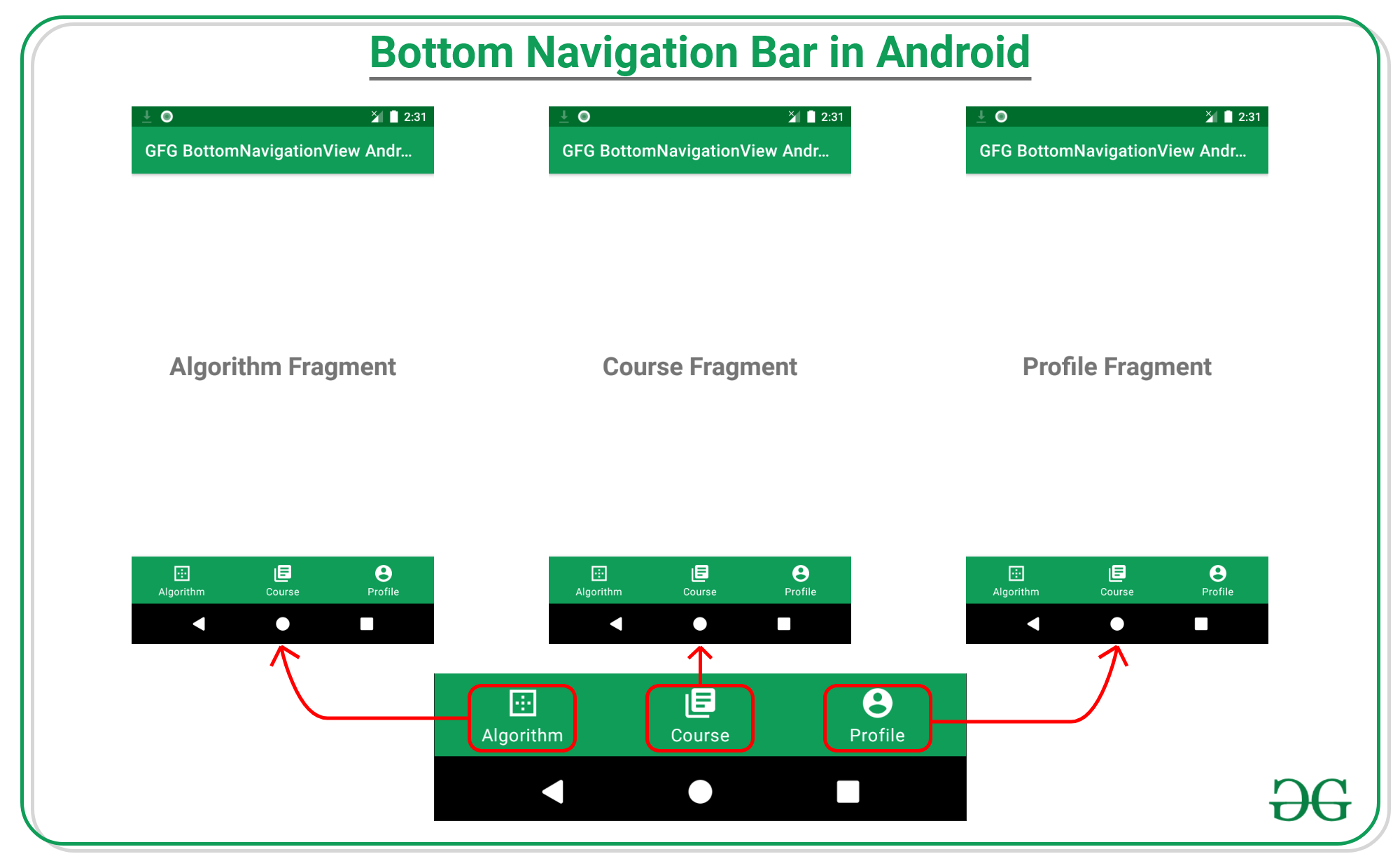
BottomNavigationView使用户可以轻松地通过单击浏览和在顶级视图之间切换。应该有最少 3 个顶级视图,最多 5 个。如果 Destinations 超过 5 个,则使用Navigation Drawer 。当用户点击图标时,它将相应地更改顶级视图。在音乐播放器应用程序中切换家庭、专辑和收音机,可以使用它。 Google plus应用程序使用此小部件在不同视图之间切换。 Instagram使用BottomNavigationView在动态、搜索、添加、赞和个人资料之间切换。这就是BottomNavigationView的样子。

BottomNavigationView的一些优点和缺点是:
好处
- 它是可以从应用程序中的任何位置访问的顶级目的地。
- 它是一个材料设计组件。
- 易于使用和实施。
缺点
- 只有当我们只有三到五个目的地时才使用它。
- 只能用于手机和平板电脑。
- 文本标签的长度应该更短。
- 当用户在同一窗口中的应用程序中花费超过 90% 的时间时,应该使用它。
- 与TabLayout一起使用可能会导致用户混淆。
方法
- 在build.gradle文件中添加支持库,并在依赖项部分添加依赖项。该库具有底部导航视图的内置小部件,因此可以通过该库直接添加它。
implementation ‘com.google.android.material:material:1.3.0-alpha03’
- 现在创建一个新的 Android 资源目录。右键单击res文件夹并选择 Android 资源目录。确保选择资源类型作为菜单。现在创建bottom_menu.xml文件并添加以下代码。在这个文件中,我们为BottomNavigationView添加菜单的标题、id 和图标。下面是bottom_menu.xml文件的代码。
XML
XML
XML
XML
XML
Java
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.MenuItem;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView bottomNav = findViewById(R.id.bottom_navigation);
bottomNav.setOnNavigationItemSelectedListener(navListener);
// as soon as the application opens the first
// fragment should be shown to the user
// in this case it is algorithm fragment
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new AlgorithmFragment()).commit();
}
private BottomNavigationView.OnNavigationItemSelectedListener navListener = new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// By using switch we can easily get
// the selected fragment
// by using there id.
Fragment selectedFragment = null;
switch (item.getItemId()) {
case R.id.algorithm:
selectedFragment = new AlgorithmFragment();
break;
case R.id.course:
selectedFragment = new CourseFragment();
break;
case R.id.profile:
selectedFragment = new ProfileFragment();
break;
}
// It will help to replace the
// one fragment to other.
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fragment_container, selectedFragment)
.commit();
return true;
}
};
}- 通过右键单击Java包创建AlgorithmFragment ,选择 new -> Fragment(Blank) 。
- 按照上述步骤进行CourseFragment和LoginFragment 。
- 现在在AlgorithmFragment.xml文件中添加以下代码。这里将 TextView 添加到布局中。
- 下面是fragment_algorithm.xml文件的代码。
XML
- 现在在CourseFragment.xml文件中添加以下代码。这里将 TextView 添加到布局中。
- 下面是fragment_course.xml文件的代码。
XML
- 现在在fragment_profile.xml文件中添加以下代码。这里将 TextView 添加到布局中。
- 下面是fragment_profile.xml文件的代码。
XML
- 现在在activity_main.xml文件中添加以下代码。在这个文件中,我们将BottomNavigationView添加到我们的布局中。
XML
- 现在在MainActivity 中添加以下代码。 Java文件。在这个文件中,我们添加了 OnNavigationItemSelectedListener ,它有助于在片段之间导航。当用户点击图标时,它将切换片段。
Java
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.MenuItem;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView bottomNav = findViewById(R.id.bottom_navigation);
bottomNav.setOnNavigationItemSelectedListener(navListener);
// as soon as the application opens the first
// fragment should be shown to the user
// in this case it is algorithm fragment
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new AlgorithmFragment()).commit();
}
private BottomNavigationView.OnNavigationItemSelectedListener navListener = new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// By using switch we can easily get
// the selected fragment
// by using there id.
Fragment selectedFragment = null;
switch (item.getItemId()) {
case R.id.algorithm:
selectedFragment = new AlgorithmFragment();
break;
case R.id.course:
selectedFragment = new CourseFragment();
break;
case R.id.profile:
selectedFragment = new ProfileFragment();
break;
}
// It will help to replace the
// one fragment to other.
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.fragment_container, selectedFragment)
.commit();
return true;
}
};
}