jQWidgets jqxTreeGrid rowCollapse 事件
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTreeGrid用于以树状结构表示数据。此小部件可用于显示多列分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式、聚合和行选择。这些小部件还从任何类型的数据源(例如 XML、JSON、Array、CSV 或 TSV)读取和显示数据。
当指定 jqxTreeGrid 的一行被折叠时触发rowCollapse事件。
句法:
$('#treeGrid').on('rowCollapse', function (event)
{
// Arguments of the event
var args = event.args;
// Data of the row
var row = args.row;
// Key of the row
var key = args.key;
});链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
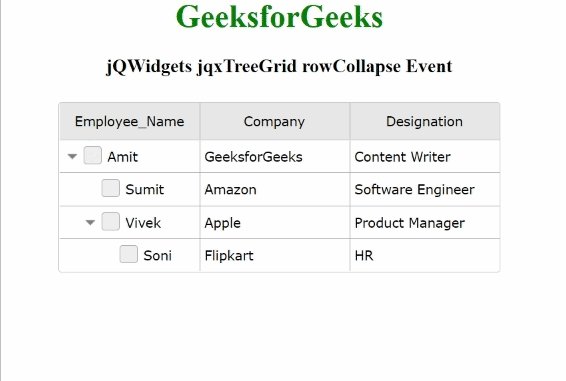
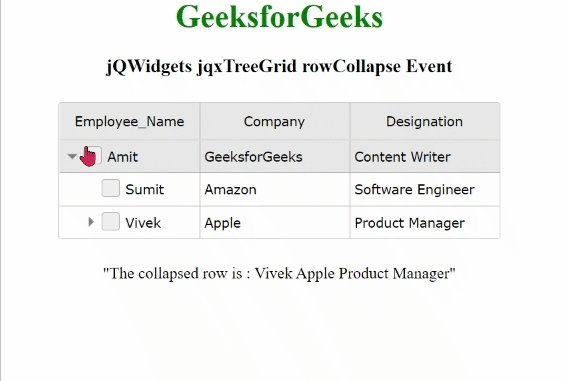
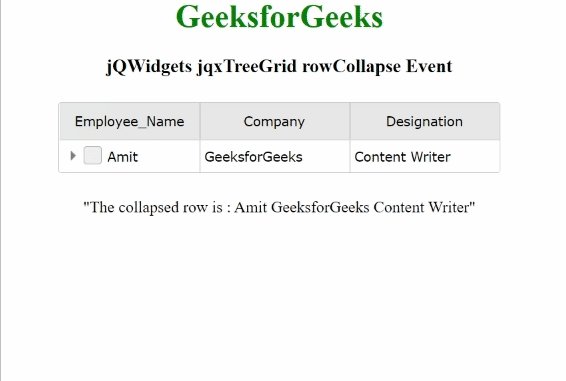
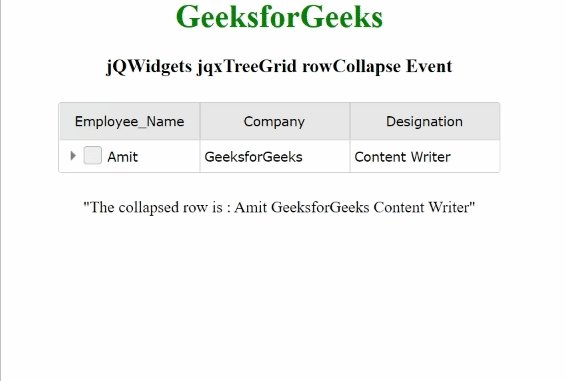
示例:下面的示例说明了 jQWidgets jqxTreeGrid rowCollapse事件。
HTML
GeeksforGeeks
jQWidgets jqxTreeGrid rowCollapse Event
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtreegrid/jquery-treegrid-api.htm