项目理念 |递归和 C
项目名称:递归和 C
介绍:
当我们研究递归函数时,我们都希望我们可以可视化并观察它们逐步运行,然后倒带并重新运行代码。通过这种方式,我们可以更好地了解递归函数如何工作以及何时停止。这也将有助于教师更好地解释递归的基础知识。我们创建的应用程序有助于做到这一点。此功能也可以集成到 GeeksforGeeks 网站中。
概念框架:
Recurse 和 C将通过您的代码管道自定义测试用例,并分析您的函数的调用树并将其可视化。您可以实时观看它的发生,也可以倒带或逐步完成该过程。它还会告诉您所选节点的父节点和子节点。几个行为挂钩/事件从模拟的执行环境流式传输并映射到一系列帧以进行可视化。
它还具有保存代码片段并加载该代码片段以进行可视化的功能。这有助于重用性。我们试图保持代码库模块化。
这是如何运作的:
- 开始设置项目后首先登录或创建一个帐户。创建帐户后通过该帐户登录。
- 我们为这个项目选择了 JavaScript,因为它易于理解和使用。用户编写一个 JavaScript 模块,然后将入口点函数导出到目标变量。
- 然后我们将函数及其抽象语法树(AST) 加载到浏览器端执行环境中,以对递归规则执行术语重写以通过我们的代理。这不会改变正常的执行流程。
- 标记的行为事件被流式传输到可视化模块(在 TypeScript 中)。
- 然后将已处理的操作转换为可渲染数据结构(AppGraph),并将对该数据结构的更改流式传输到播放组件,该组件解释事件并将差异更改应用于可渲染数据模型以实现真实-时间更新。
- 模型视图控制器(MVC) 模式向 Playback 组件公开控件,用于回放、动画和单步执行事件。
图表:

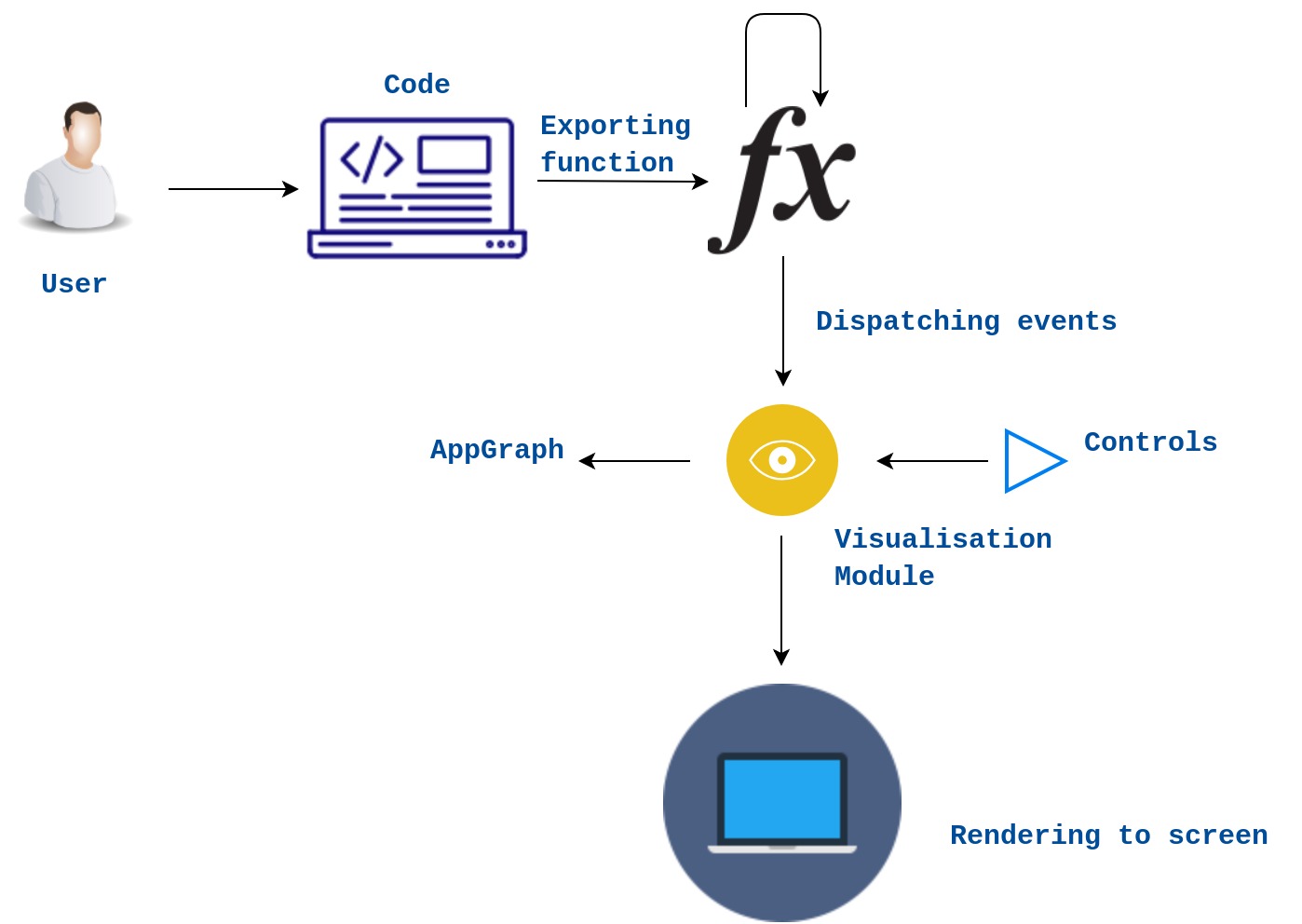
初始流程图

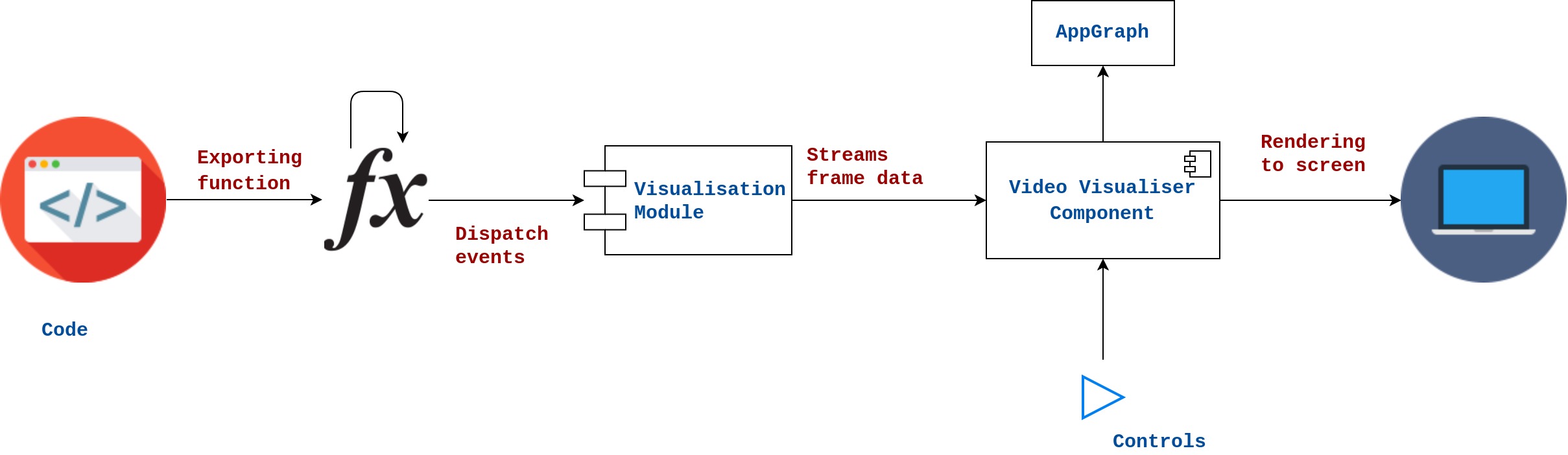
UML 图

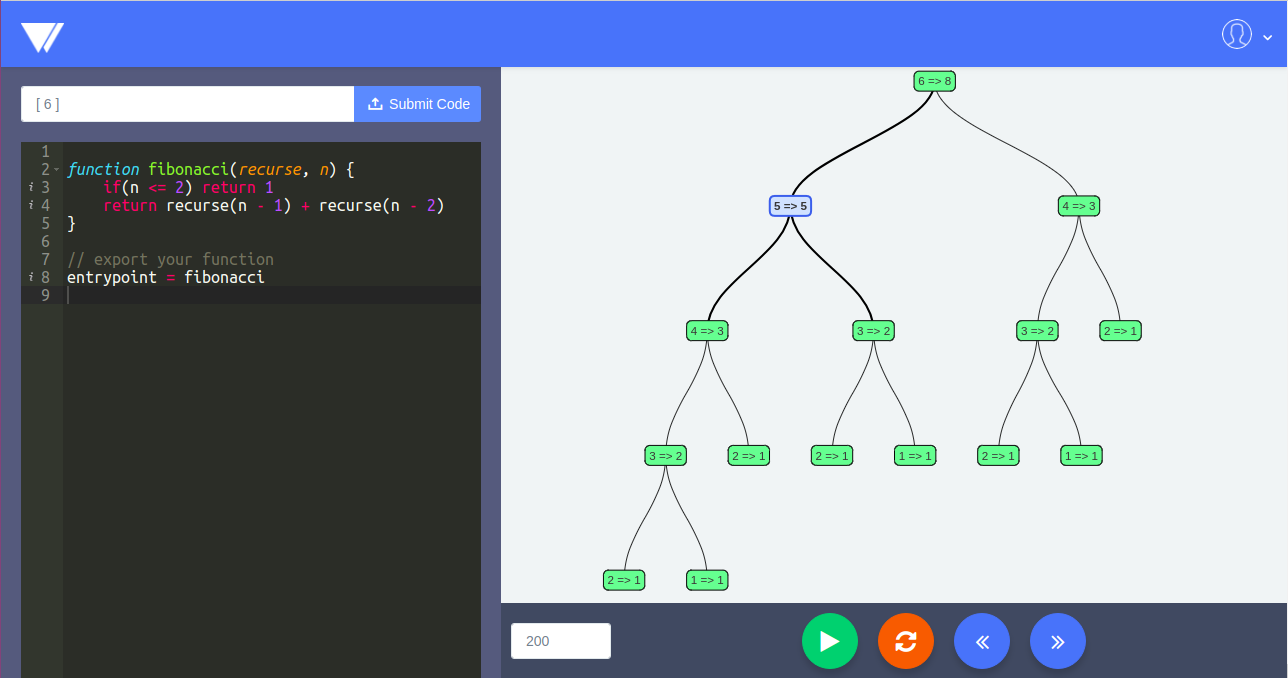
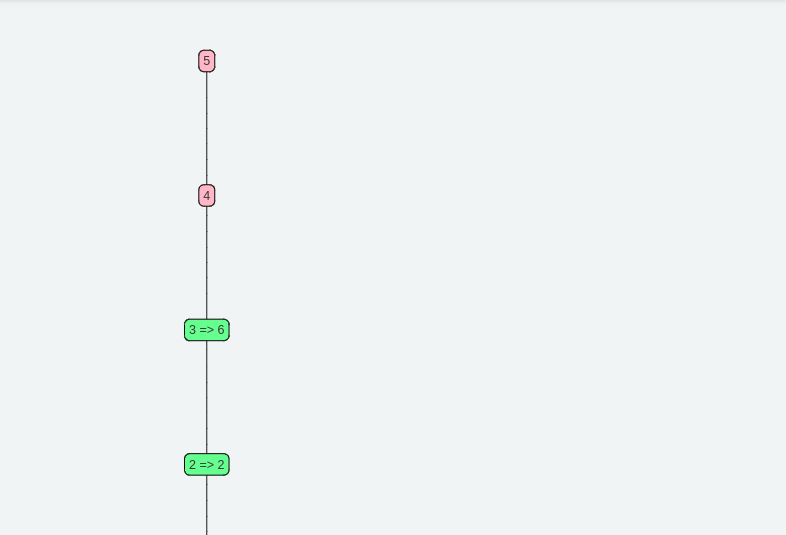
斐波那契递归代码和图形输出

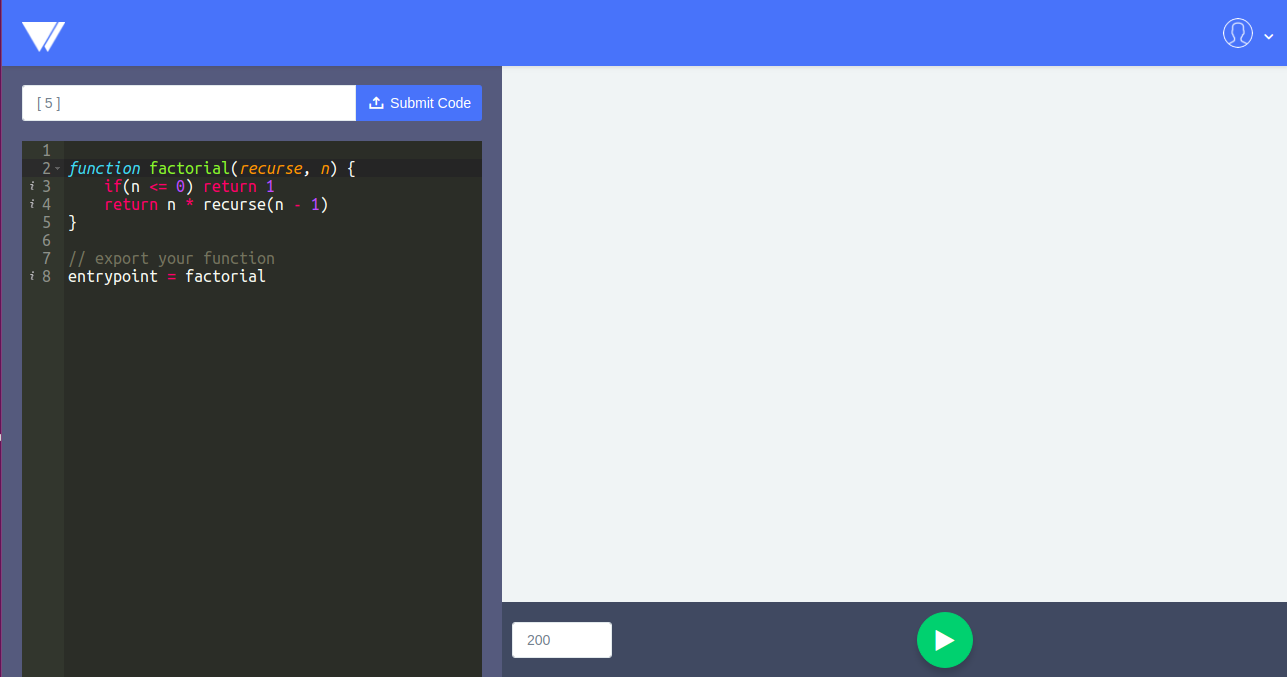
使用递归的阶乘

阶乘的逐步输出
使用的工具:
- 香草 JavaScript
- HTML
- CSS
- Nginx 服务器
- 角 JS
- d3.js
- 节点
- 打字稿
应用:
教师可以使用该项目通过代码流的可视化向学生介绍递归。学生也可以自己使用它来测试功能并使用漂亮、清晰和清晰的图表逐步学习,这些图表可以很容易地跟踪、追溯和理解。这也可以作为 GeeksforGeeks 网站的功能集成。
链接到 GitHub 存储库: https://github.com/sayak119/Recurse-and-C
YouTube 视频链接:演示视频
团队成员:
- 萨亚克昆杜
- 卡纳夫古普塔
- 帕拉什·阿加瓦尔
- 马杜尔·加格
注意:这个项目想法是为 ProGeek Cup 2.0- GeeksforGeeks 的项目竞赛贡献的。