jQuery |闪烁板插件
jQuery 提供了Flickerplate插件,可帮助我们的程序员为网站创建滑块,这些滑块可以循环浏览背景图像列表以及点导航功能和动画箭头。该插件包含更多负责触摸检测和事件的库,例如自定义Modernizr和 jQuery Finger库。在这个插件的帮助下,程序员可以在现代应用程序中创建和设计有效的滑块,可以轻松地浏览网页内容。
注意:请将 jQuery Flickerplate 插件下载到您的工作文件夹,并在代码的 head 部分包含所需的文件,如下所示。
包括 flickerplate 插件所需的文件:
示例 1: Flickerplate插件由 javascript 执行,它可以通过包含为用户界面设计的 HTML 代码的类来使用。下面的示例代码演示了插件的flicker()函数的简单调用。
jQuery Flickerplate Plugin
-
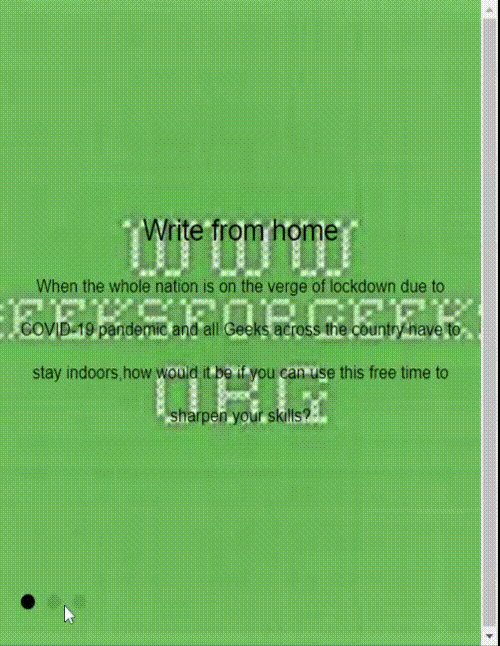
Write from home
When the whole nation is on the verge of
lockdown due to COVID-19 pandemic and all
Geeks across the country have to stay
indoors,how would it be if you can use
this free time to sharpen your skills?
-
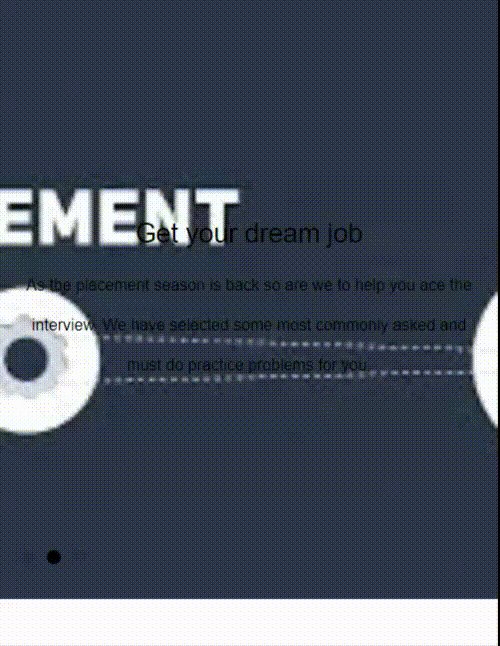
Get your dream job
As the placement season is back so are we
to help you ace the interview. We have
selected some most commonly asked and
must do practice problems for you.
-
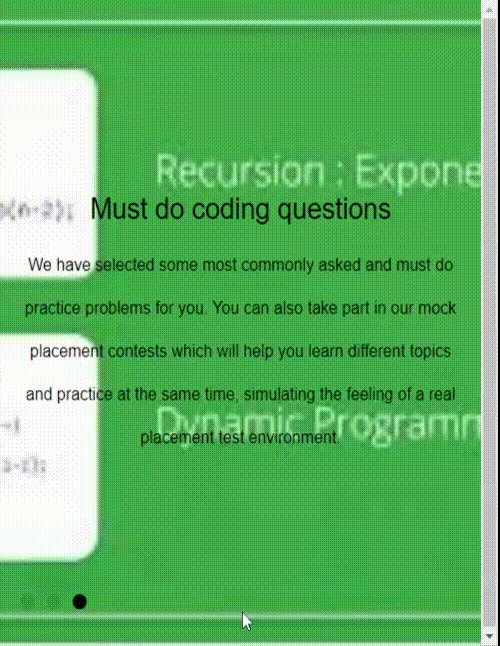
Must do coding questions
We have selected some most commonly asked
and must do practice problems for you. You
can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time,
simulating the feeling of a real placement
test environment.
注意:在上面的HTML代码中, data-block-text设置为“false”,以去除程序员提供的标题和子文本周围的框块。
输出: 
示例 2: Flickerplate插件很容易配置,可以通过不同的方式完成,例如在 jQuery 代码中设置选项或通过在页面的实际元素上设置数据属性。在下面的示例中,请注意脚本部分中设置的选项和编写的注释。用户可以通过将其与下面给出的输出图像相关联来理解。
jQuery Flickerplate Plugin
-
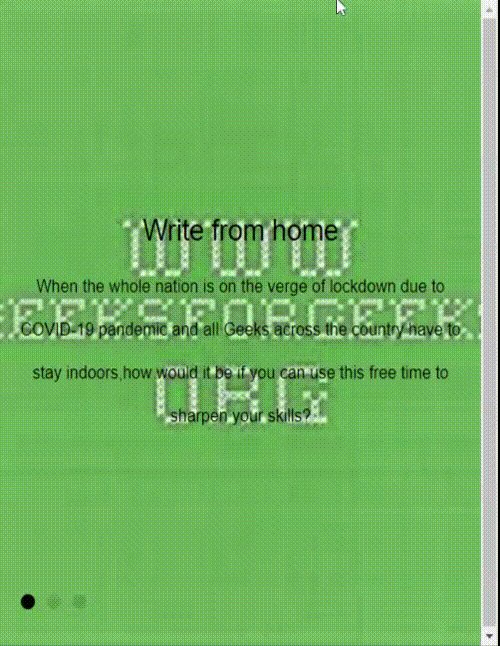
Write from home
When the whole nation is on the verge of
lockdown due to COVID-19 pandemic and all
Geeks across the country have to stay indoors,
how would it be if you can use this free
time to sharpen your skills?
-
Get your dream job
As the placement season is back so are we
to help you ace the interview. We have
selected some most commonly asked
and must do practice problems for you.
-
Must do coding questions
We have selected some most commonly asked
and must do practice problems for you. You
can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time,
simulating the feeling of a real placement
test environment.
输出: