jQWidgets jqxGauge RadialGauge showRanges 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxGauge表示一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用 Gauges 来显示数据区域中一系列值中的值,有 2 种类型的仪表:RadialGauge 和 LinearGauge。在RadialGauge中,值从某些值以圆形方式径向表示。
showRanges 属性用于设置或返回showRanges 属性,即用于设置是否显示jqxGauge 元素的范围。它接受一个布尔值,默认值为 true。
句法:
设置showRanges属性。
$('Selector').jqxGauge({ showRanges: Boolean });返回showRanges属性。
var showRanges = $('Selector').jqxGauge('showRanges');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
下面的例子说明了 jQWidgets 中的 jqxGauge showRanges 属性:
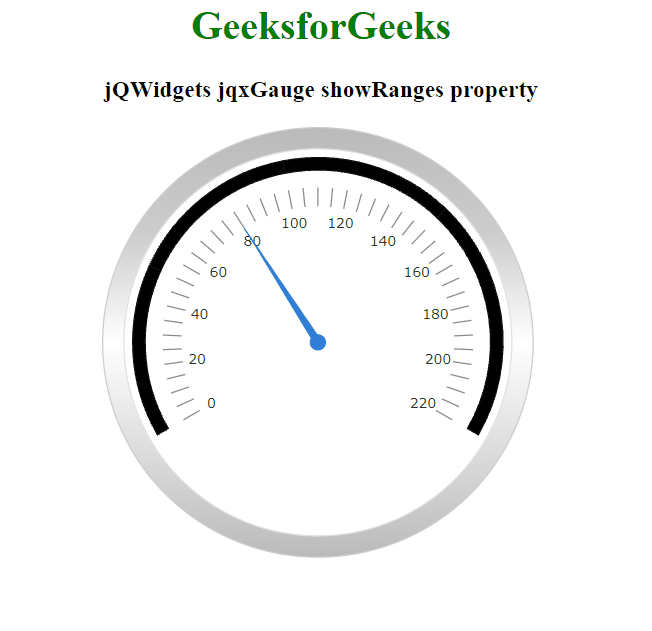
示例:在此示例中,我们将 showRanges 属性设置为 false。
HTML
GeeksforGeeks
jQWidgets jqxGauge showRanges property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm