PHP分页 |设置 3
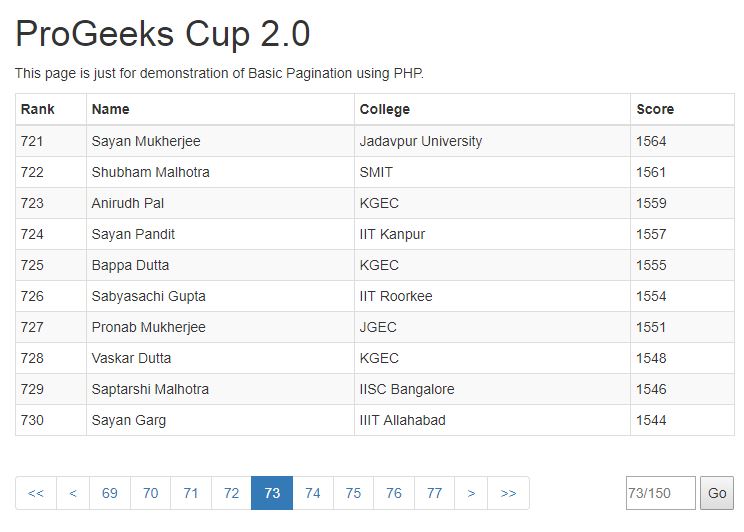
在上一篇文章PHP分页 |第 2 组,我们开发了一个简单的分页系统,它在逻辑上是正确的,但由于所有的页码堆叠并占用了大量的屏幕空间,它在视觉上并不吸引人。那么补救措施是什么?当用户查找特定页码时很简单,可以假设他将按顺序移动。例如,如果您在第 12 页,我们可以假设您将转到附近的页面,而不是直接到第 122 页。假设这一点,许多分页系统也在不断发展,并且在视觉上也很吸引人。让我们考虑 GeeksforGeeks 分页系统。下图是一样的。 
如您所见,GeeksforGeeks 分页系统要好得多,它可以选择查看总页数。它也有最后一个和下一个按钮,类似地,前一个和第一个按钮也动态呈现,即基于当前页码显示这些按钮的组合。现在,在开始增强我们自己的分页系统之前,我们应该记下我们应该使用哪些功能。
特征分析
- 首先,我们不想显示 150 个页面,我们只会显示基于当前页码的本地页面集。
- 我们还应该有一个上一个/下一个和第一个/最后一个按钮来快速导航。
- 如果你认为,一个用户的动作可以分为三类。顺序、随机和混合。通过创建指向本地页面的链接和下一个/上一个按钮,我们已经处理了顺序运动。对于随机移动,我们应该有一个输入字段,用户可以在其中输入特定的页码,其余的导航链接应该相应地改变。
由于我们已经确定了要添加的功能,让我们跳到最终的源代码并解释我们是如何实现需求的。
最终源代码
ProGeeks Cup 2.0
ProGeeks Cup 2.0
This page is just for demonstration of Basic Pagination using PHP.
Rank
Name
College
Score
$total_pages)?$total_pages-4:(($pn-4<1)?5:$pn));
$pagLink = "";
if($pn>=2){
echo "- <<
";
echo "- <
";
}
for ($i=-4; $i<=4; $i++) {
if($k+$i==$pn)
$pagLink .= "- ".($k+$i)."
";
else
$pagLink .= "- ".($k+$i)."
";
};
echo $pagLink;
if($pn<$total_pages){
echo "- >
";
echo "- >>
";
}
?>
" required>
哇!这太大了,无法理解!不要害怕,我们只包括了那些被突出显示的,还包括一些 CSS 样式、一些新的 HTML 标记和一些逻辑。让我们不要再等待解释我们所做的更改并公布最终结果。
顺序移动代码
这段代码背后的想法非常简单。我们想要一个中间索引 $k 并且我们想要打印相邻页面以创建顺序链接。如果当前页面不是第一页,则在回显序列之前,我们会回显上一页和第一页链接。同样,在回显序列后,如果当前页面不是最后一页,我们会回显下一页和最后一页链接。在这种情况下,我们打算显示构成序列的总共 9 个页面链接。
// K is assumed to be the middle index.
$k = (($pn+4>$total_pages)?$total_pages-4:(($pn-4<1)?5:$pn));
// Show prev and first-page links.
if($pn>=2){
echo " << ";
echo " < ";
}
// Show sequential links.
for ($i=-4; $i<=4; $i++) {
if($k+$i==$pn)
$pagLink .= "".($k+$i)." ";
else
$pagLink .= "".($k+$i)." ";
};
echo $pagLink;
// Show next and last-page links.
if($pn<$total_pages){
echo " > ";
echo " >> ";
}
随机运动代码
这背后的想法也很简单,我们将提供一个输入字段,用户可以在其中输入任何数值,然后我们将检查给定值是否有效,然后我们将转到页面。这不需要太多的PHP ,因为它可以使用 JS 完成。 PHP仅用于为我们提供 $total_pages 的值等。为了开发上述功能,我们首先添加了以下标记,然后添加了处理点击事件的函数。
" required>
function go2Page()
{
var pn = document.getElementById("pn").value;
// Check if pn is between the max and min.
pn = ((pn>)?:((pn<1)?1:pn));
window.location.href = 'index.php?page=' + pn;
}
其余的更新只是一些 CSS 让它看起来有点规则。最后,我们得到的最终结果如下图所示。 
我非常高兴地创建了这个分页系统,并且很高兴结果证明它很不错。如果您需要源文件和数据集,请随时访问我的存储库。快乐学习。