Android 中的 ObjectAnimator 示例
ObjectAnimator是ValueAnimator的子类,它允许我们设置目标对象和对象属性以进行动画处理。这是更改具有指定持续时间的视图属性的简单方法。我们可以提供动画的结束位置和持续时间。让我们使用ObjectAnimator在 android studio 中创建一个简单版本的 Glass Bridge 游戏。
例子
在这个游戏中,玩家必须跳过一座悬索桥,桥上铺有普通玻璃或钢化玻璃板。如果他们选择正确,他们将降落在钢化玻璃上并且是安全的。如果他们选择了错误的一面,玻璃会破裂,玩家会摔倒。我们将使用ObjectAnimator在 android 中创建一个非常简单的玻璃桥游戏版本。下面给出了一个示例视频,以了解我们将在本文中做什么。请注意,我们将使用Java语言来实现这个项目。
使用 ObjectAnimator 创建一个简单的动画真的很容易。以下是步骤:
- 创建 ObjectAnimator 的实例
- 设置运动行为参数
- 设置动画的持续时间
- 开始动画
使用 ObjectAnimator 创建动画
ObjectAnimator API 包含根据我们动画属性的类型创建 ObjectAnimator 实例的方法。当改变视图的位置时,我们将使用translationX和translationY属性。
ObjectAnimator animation = ObjectAnimator.ofFloat(view,"translationY",1300f);
animation.setDuration(4000);TRANSLATION_X、TRANSLATION_Y 和 TRANSLATION_Z
这些属性控制视图的位置,作为其左侧坐标、顶部坐标和高程的增量,由其布局容器设置。
- TRANSLATION_X – 左坐标
- TRANSLATION_Y – 顶部坐标
- TRANSLATION_Z – 相对于其高程的视图深度。
重要方法
- ofFloat() – 构造并返回一个动画坐标的 ObjectAnimation。
- setDuration() – 设置动画的长度。
- setupStartValues() – 告诉对象使用适当的信息来提取动画的起始值
- setupEndValues() –告诉对象使用适当的信息来提取动画的结束值
分步实施
让我们使用 ObjectAnimator 构建一个简单版本的玻璃桥游戏。我们将使用Java编程语言来实现这个项目。
步骤 1:创建一个新项目
首先,我们要创建一个新项目。要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
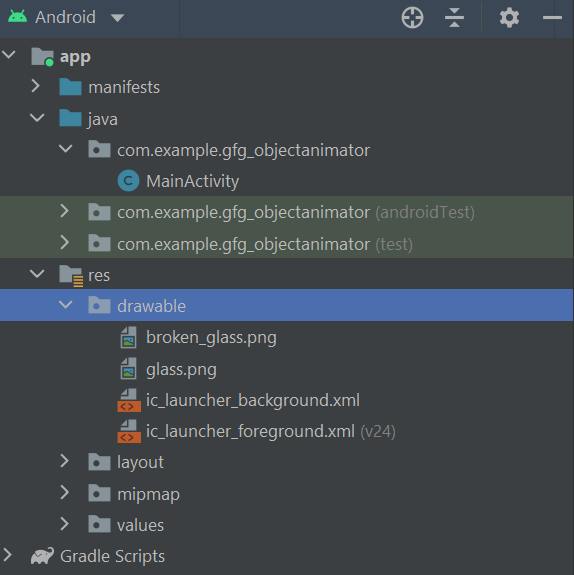
第 2 步:将图像添加到可绘制文件夹
要将图像添加到可绘制文件夹,请参阅如何在 Android Studio 中将图像添加到可绘制文件夹。您只需将图像复制并粘贴到可绘制文件夹中即可将图像添加到可绘制文件夹。
导航:app > res >drawable

我还附上了我在这个项目中使用的两张图片。
玻璃图像

玻璃图像
碎玻璃图像

碎玻璃图像
第 3 步:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件。下面是activity_main.xml文件的代码。
XML
Java
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ObjectAnimator;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
boolean isSelected;
int side=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Creating Views for the two images
ImageView Glass1=findViewById(R.id.glass1);
ImageView Glass2=findViewById(R.id.glass2);
// Creating Animations using ObjectAnimators
ObjectAnimator AnimateGlass1 = ObjectAnimator.ofFloat(Glass1,"translationY",1300f);
AnimateGlass1.setDuration(4000);
ObjectAnimator AnimateGlass2 = ObjectAnimator.ofFloat(Glass2,"translationY",1300f);
AnimateGlass2.setDuration(4000);
// Generate a random number to choose a random side
side= (int) (Math.random() * 2);
isSelected=false;
// Adding onClick Listeners to check the correct side
Glass1.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View v) {
if(side==1)
{
// Wrong Side
// Change the image to Broken Glass
Glass1.setImageResource(R.drawable.broken_glass);
// Stop the Animation
AnimateGlass1.pause();
AnimateGlass2.pause();
isSelected=false;
AnimateGlass1.removeAllListeners();
Toast.makeText(MainActivity.this, "Try Again!", Toast.LENGTH_SHORT).show();
}
else {
// Correct Side
// Change isSelected to True
isSelected=true;
Toast.makeText(MainActivity.this, "Lucky!", Toast.LENGTH_SHORT).show();
}
}
});
Glass2.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View v) {
if(side==0)
{
// Wrong Side
// Change the image to Broken Glass
Glass2.setImageResource(R.drawable.broken_glass);
// Stop the Animation
AnimateGlass1.pause();
AnimateGlass2.pause();
isSelected=false;
AnimateGlass1.removeAllListeners();
Toast.makeText(MainActivity.this, "Try Again!", Toast.LENGTH_SHORT).show();
}
else {
// Correct Side
// Change isSelected to True
isSelected=true;
Toast.makeText(MainActivity.this, "Lucky!", Toast.LENGTH_SHORT).show();
}
}
});
// Adding Animation End Listener
AnimateGlass1.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
// Check any of the glasses are selected
if(isSelected)
{
// Continue the game
View glass1view=Glass1;
View glass2view=Glass2;
// Place the glasses again in the top
glass1view.setY(0f);
glass2view.setY(0f);
// new random side
side= (int) (Math.random() * 2);
// start the animations
AnimateGlass1.start();
AnimateGlass2.start();
}
else {
// No glasses are Selected
Glass1.setImageResource(R.drawable.broken_glass);
Glass2.setImageResource(R.drawable.broken_glass);
// Stop the Animation
AnimateGlass1.cancel();
AnimateGlass2.cancel();
Toast.makeText(MainActivity.this, "Try Again!", Toast.LENGTH_SHORT).show();
}
}
});
// Starting the Animations for the First Time
AnimateGlass1.start();
AnimateGlass2.start();
}
}第 4 步:使用 MainActivity。Java
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity 的代码。 Java文件。代码中添加了注释以更详细地理解代码。使用 ObjectAnimator 将动画添加到 ImageView。
Java
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ObjectAnimator;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
boolean isSelected;
int side=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Creating Views for the two images
ImageView Glass1=findViewById(R.id.glass1);
ImageView Glass2=findViewById(R.id.glass2);
// Creating Animations using ObjectAnimators
ObjectAnimator AnimateGlass1 = ObjectAnimator.ofFloat(Glass1,"translationY",1300f);
AnimateGlass1.setDuration(4000);
ObjectAnimator AnimateGlass2 = ObjectAnimator.ofFloat(Glass2,"translationY",1300f);
AnimateGlass2.setDuration(4000);
// Generate a random number to choose a random side
side= (int) (Math.random() * 2);
isSelected=false;
// Adding onClick Listeners to check the correct side
Glass1.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View v) {
if(side==1)
{
// Wrong Side
// Change the image to Broken Glass
Glass1.setImageResource(R.drawable.broken_glass);
// Stop the Animation
AnimateGlass1.pause();
AnimateGlass2.pause();
isSelected=false;
AnimateGlass1.removeAllListeners();
Toast.makeText(MainActivity.this, "Try Again!", Toast.LENGTH_SHORT).show();
}
else {
// Correct Side
// Change isSelected to True
isSelected=true;
Toast.makeText(MainActivity.this, "Lucky!", Toast.LENGTH_SHORT).show();
}
}
});
Glass2.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void onClick(View v) {
if(side==0)
{
// Wrong Side
// Change the image to Broken Glass
Glass2.setImageResource(R.drawable.broken_glass);
// Stop the Animation
AnimateGlass1.pause();
AnimateGlass2.pause();
isSelected=false;
AnimateGlass1.removeAllListeners();
Toast.makeText(MainActivity.this, "Try Again!", Toast.LENGTH_SHORT).show();
}
else {
// Correct Side
// Change isSelected to True
isSelected=true;
Toast.makeText(MainActivity.this, "Lucky!", Toast.LENGTH_SHORT).show();
}
}
});
// Adding Animation End Listener
AnimateGlass1.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
// Check any of the glasses are selected
if(isSelected)
{
// Continue the game
View glass1view=Glass1;
View glass2view=Glass2;
// Place the glasses again in the top
glass1view.setY(0f);
glass2view.setY(0f);
// new random side
side= (int) (Math.random() * 2);
// start the animations
AnimateGlass1.start();
AnimateGlass2.start();
}
else {
// No glasses are Selected
Glass1.setImageResource(R.drawable.broken_glass);
Glass2.setImageResource(R.drawable.broken_glass);
// Stop the Animation
AnimateGlass1.cancel();
AnimateGlass2.cancel();
Toast.makeText(MainActivity.this, "Try Again!", Toast.LENGTH_SHORT).show();
}
}
});
// Starting the Animations for the First Time
AnimateGlass1.start();
AnimateGlass2.start();
}
}
输出:
这是我们项目的输出。