反应JS |路由器
React Router是 React 中用于路由的标准库。它支持在 React 应用程序中各种组件的视图之间导航,允许更改浏览器 URL,并使 UI 与 URL 保持同步。
让我们为 React 创建一个简单的应用程序,以了解 React Router 的工作原理。该应用程序将包含三个组件:home 组件、about 组件和contact 组件。我们将使用 React Router 在这些组件之间导航。
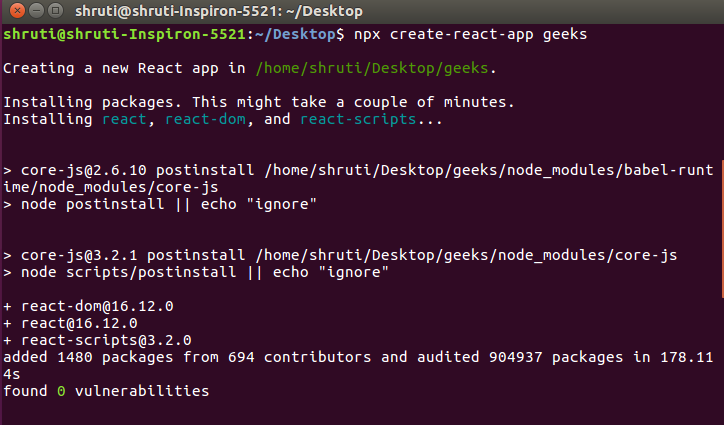
设置 React 应用程序:使用 create-react-app 创建一个 React 应用程序,并称之为geeks 。
注意:如果您之前已经通过 npm 全局安装了 create-react-app,请直接使用以下命令:
npx create-react-app geeks

您的开发环境已准备就绪。现在让我们在我们的应用程序中安装 React Router。
安装 React Router:可以通过 npm 在你的 React 应用程序中安装 React Router。按照下面给出的步骤在您的 React 应用程序中安装路由器:
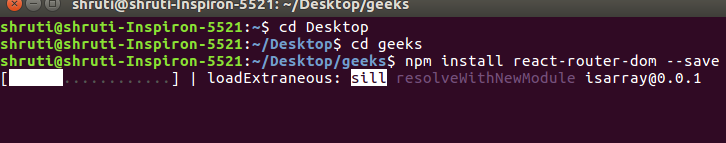
- 第 1 步: cd 进入您的项目目录,即geeks 。
- 第 2 步:要安装 React 路由器,请使用以下命令:
npm install – -save react-router-dom

安装 react-router-dom 后,将其组件添加到您的 React 应用程序中。
添加 React Router 组件:React Router的主要组件有:
- BrowserRouter: BrowserRouter 是一个路由器实现,它使用 HTML5 历史 API(pushState、replaceState 和 popstate 事件)来保持你的 UI 与 URL 同步。它是用于存储所有其他组件的父组件。
- Routes:它是 v6 中引入的一个新组件,是对
零件。 Routes over Switch 的主要优点是: - 相对的
沙s - 路线是根据最佳匹配选择的,而不是按顺序遍历。
- Route: Route 是有条件显示的组件,当它的路径与当前 URL 匹配时,它会呈现一些 UI。
- 链接:链接组件用于创建指向不同路由的链接并实现围绕应用程序的导航。它的工作方式类似于 HTML 锚标记。
- 相对的
要在您的应用程序中添加 React Router 组件,请在您使用的编辑器中打开您的项目目录,然后转到app.js文件。现在,在 app.js 中添加下面给定的代码。
import {
BrowserRouter as Router,
Routes,
Route,
Link
} from 'react-router-dom';
注意: BrowserRouter 别名为路由器。
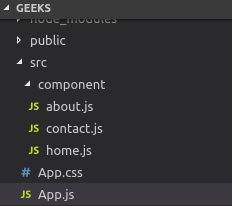
使用 React Router:要使用 React Router,让我们首先在 react 应用程序中创建一些组件。在您的项目目录中,在 src 文件夹中创建一个名为component的文件夹,现在将名为home.js 、 about.js和contact.js的 3 个文件添加到组件文件夹中。 
让我们在 3 个组件中添加一些代码:
- 主页.js:
import React from 'react'; function Home (){ returnWelcome to the world of Geeks!
} export default Home; - 关于.js:
import React from 'react'; function About () { return} export default About;GeeksforGeeks is a computer science portal for geeks!
Read more about us at : https://www.geeksforgeeks.org/about/ - 联系.js:
import React from 'react'; function Contact (){ return You can find us here:
GeeksforGeeks
5th & 6th Floor, Royal Kapsons, A- 118,
Sector- 136, Noida, Uttar Pradesh (201305) } export default Contact;
现在,让我们将 React Router 组件包含到应用程序中:
- BrowserRouter:将别名为 Router 的 BrowserRouter 添加到您的 app.js 文件中,以包装所有其他组件。 BrowserRouter 是一个父组件,只能有一个子组件。
class App extends Component { render() { return ( - 链接:现在让我们创建指向我们组件的链接。链接组件使用to属性来描述链接应该导航到的位置。
- Home
- About Us
- Contact Us
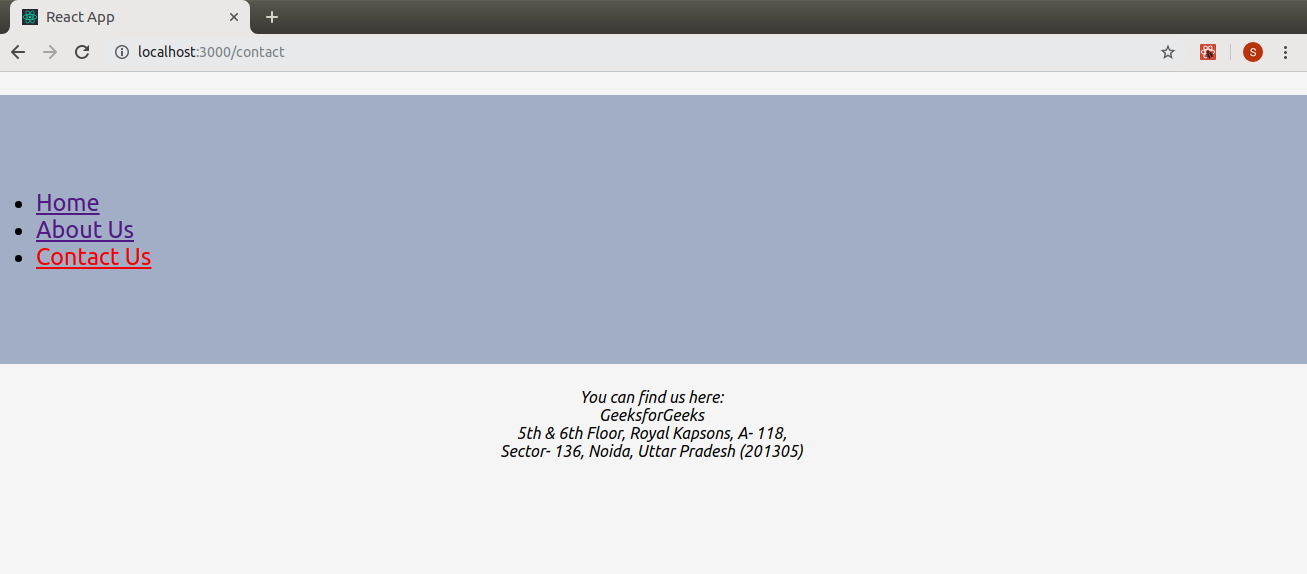
现在,在本地主机上运行您的应用程序并单击您创建的链接。您会注意到 url 根据 Link 组件的props 中的值发生变化。

- Route: Route 组件现在将帮助我们在组件的 UI 和 URL 之间建立链接。要包含应用程序的路由,请将下面给出的代码添加到您的 app.js。
}> }> }> 组件现在已链接,单击任何链接将呈现与其关联的组件。

现在让我们尝试理解与 Route 组件相关的 props。- 1.exact:用于匹配URL的精确值。例如,exact path='/about' 只会在组件与路径完全匹配时渲染组件,但如果我们从语法中删除 exact,那么即使结构类似于 /about/10,UI 仍将被渲染。

- 2. 路径:路径指定我们分配给我们的组件的路径名。
- 3. element:它是指将在匹配路径时呈现的组件。
注意:默认情况下,路由是包含的,这意味着多个 Route 组件可以匹配 URL 路径并同时呈现。如果我们想渲染单个组件,我们需要使用routes 。
- 1.exact:用于匹配URL的精确值。例如,exact path='/about' 只会在组件与路径完全匹配时渲染组件,但如果我们从语法中删除 exact,那么即使结构类似于 /about/10,UI 仍将被渲染。
- Routes:要渲染单个组件,请将所有路由包装在 Routes 组件内。
}> }> }> 将几条路由组合在一起,遍历它们并找到与路径匹配的第一个。因此,与路径对应的组件被渲染。
在此处添加所有组件后是我们完整的源代码:
import React, { Component } from 'react';
import { BrowserRouter as Router,Routes, Route, Link } from 'react-router-dom';
import Home from './component/home';
import About from './component/about';
import Contact from './component/contact';
import './App.css';
class App extends Component {
render() {
return (
-
Home
-
About Us
-
Contact Us
);
}
}
export default App;
现在,我们可以单击链接并导航到不同的组件。 React Router 使您的应用程序 UI 与 URL 保持同步。


最后,我们使用 React Router 在我们的 React 应用程序中成功实现了导航。