JavaScript |正则表达式构造函数
JavaScript 中的RegExp 构造函数用于返回创建 RegExp 对象原型的函数,即对象的构造函数。它返回各种 JavaScript 类型的不同引用:
- 正则表达式:构造函数属性为正则表达式返回函数 RegExp() { [native code] } 。
- Numbers:构造函数属性为 JavaScript 数字返回函数 Number() { [native code] } 。
- 字符串:构造函数属性为 JavaScript字符串返回函数 String() { [native code] } 。
句法:
RegExpObject.constructor示例 1:此示例返回变量 regex4 上的构造函数类型。
html
GeeksforGeeks
RegExp Constructor
String: ee@128GeeeeK
html
GeeksforGeeks
RegExp Constructor
String: GeeeeK@128
输出:
在点击按钮之前:

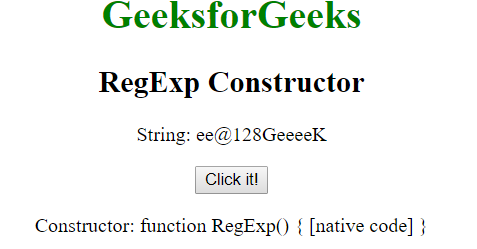
点击按钮后:

示例 2:此示例返回变量 match4 上的构造函数类型。
html
GeeksforGeeks
RegExp Constructor
String: GeeeeK@128
输出:
在点击按钮之前:

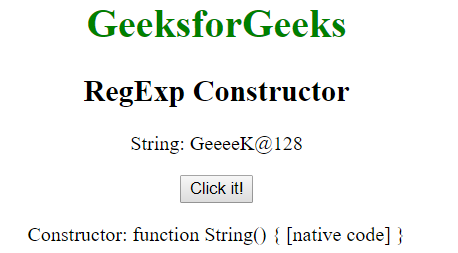
点击按钮后:

支持的浏览器: RegExp 构造函数支持的浏览器如下:
- 谷歌浏览器 1 及更高版本
- 边缘 12 及以上
- 火狐 1 及以上
- Internet Explorer 4 及更高版本
- Opera 5 及以上
- Safari 1 及以上