解释安装和拆卸的含义
到目前为止,我们已经看到 React Web 应用程序实际上是一组独立组件,这些组件根据与它们的交互运行。每个 React 组件都有自己的生命周期,组件的生命周期可以定义为在组件存在的不同阶段调用的一系列方法。定义非常简单,但不同阶段是什么意思?一个 React 组件可以经历如下四个生命阶段。
- 初始化:这是使用给定的 Props 和默认状态构造组件的阶段。这是在组件类的构造函数中完成的。
- 挂载:挂载是渲染由 render 方法本身返回的 JSX 的阶段。
- 更新:更新是更新组件状态并重新绘制应用程序的阶段。
- 卸载:顾名思义,卸载是组件生命周期的最后一步,从页面中删除组件。
Here we will learn about Mounting and Demounting/Unmounting in Detail挂载:挂载是组件初始化完成,组件被挂载到 DOM 并首次在网页上渲染的组件生命周期阶段。现在 React 遵循这些预定义函数的命名约定中的默认过程,其中包含“Will”的函数表示某个特定阶段之前,“Did”表示该阶段完成之后。安装阶段由两个这样的预定义功能组成,如下所述。
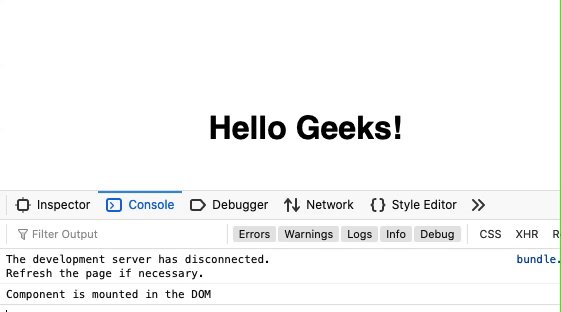
componentWillMount()函数:顾名思义,这个函数在组件被挂载到 DOM 之前被调用,即这个函数在第一次执行 render()函数之前被调用一次。
App.js
import React from "react";
class ComponentOne extends React.Component {
UNSAFE_componentWillMount() {
console.log("Component is mounted in the DOM");
}
render() {
return Hello Geeks!
;
}
}
class App extends React.Component {
render() {
return (
App.js
import React from "react";
class App extends React.Component {
constructor(props) {
super(props);
// Initializing the state
this.state = { color: "lightgreen" };
}
componentDidMount() {
// Changing the state after 2 sec
// from the time when the component
// is rendered
setTimeout(() => {
this.setState({ color: "wheat" });
}, 2000);
}
render() {
return (
GeeksForGeeks
);
}
}
export default App;App.js
import React from "react";
class ComponentOne extends React.Component {
// Defining the componentWillUnmount method
componentWillUnmount() {
alert("The component is going to be unmounted");
}
render() {
return Hello Geeks!
;
}
}
class App extends React.Component {
state = { display: true };
delete = () => {
this.setState({ display: false });
};
render() {
let comp;
if (this.state.display) {
comp = 
componentDidMount()函数:与前一个类似,该函数在组件安装到 DOM 后立即调用,即在第一次执行 render()函数后调用该函数一次
应用程序.js
import React from "react";
class App extends React.Component {
constructor(props) {
super(props);
// Initializing the state
this.state = { color: "lightgreen" };
}
componentDidMount() {
// Changing the state after 2 sec
// from the time when the component
// is rendered
setTimeout(() => {
this.setState({ color: "wheat" });
}, 2000);
}
render() {
return (
GeeksForGeeks
);
}
}
export default App;

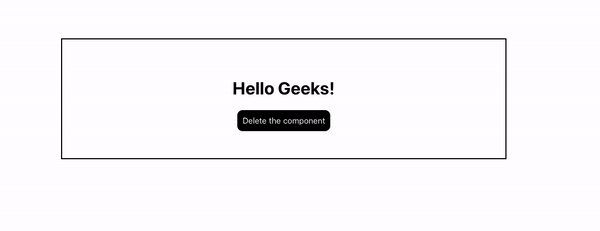
2. 卸载:这是组件生命周期的最后阶段,即从 DOM 中卸载组件的阶段。以下函数是此阶段的唯一成员。
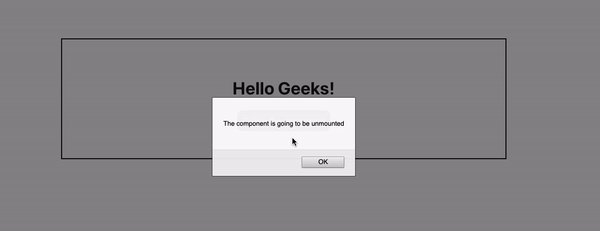
- componentWillUnmount()函数:在组件最终从 DOM 中卸载之前调用此函数,即在从页面中删除组件之前调用此函数一次,这表示生命周期的结束。
componentWillUnmount() 方法允许我们在组件被销毁或从 DOM(文档对象模型)中卸载时执行 React 代码。这个方法在 React 生命周期的卸载阶段被调用,即在组件被卸载之前。
所有清理工作,例如使计时器无效、取消网络请求或清理在 componentDidMount() 中创建的任何订阅,都应该在 componentWillUnmount() 方法块中进行编码。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app functiondemo第 2 步:创建项目文件夹(即 functiondemo)后,使用以下命令移动到该文件夹:
cd functiondemo项目结构:它将如下所示。

现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
应用程序.js
import React from "react";
class ComponentOne extends React.Component {
// Defining the componentWillUnmount method
componentWillUnmount() {
alert("The component is going to be unmounted");
}
render() {
return Hello Geeks!
;
}
}
class App extends React.Component {
state = { display: true };
delete = () => {
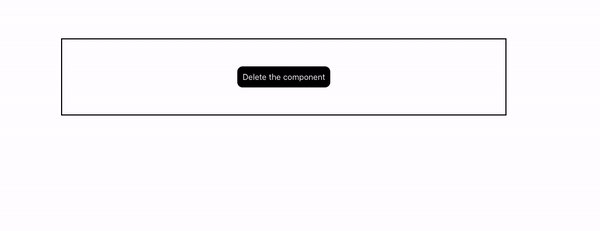
this.setState({ display: false });
};
render() {
let comp;
if (this.state.display) {
comp = 运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出: