jQWidgets jqxRibbon animationDelay 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxRibbon是一个 jQuery 小部件,可用作选项卡式工具栏或大型菜单。
animationDelay属性用于设置或返回功能区动画的持续时间。它接受 Number/String 类型的值,默认值为 400。
句法:
设置动画延迟属性:
$('selector').jqxRibbon({ animationDelay: Number/String });返回动画延迟属性:
var animationDelay = $('selector').jqxRibbon('animationDelay');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
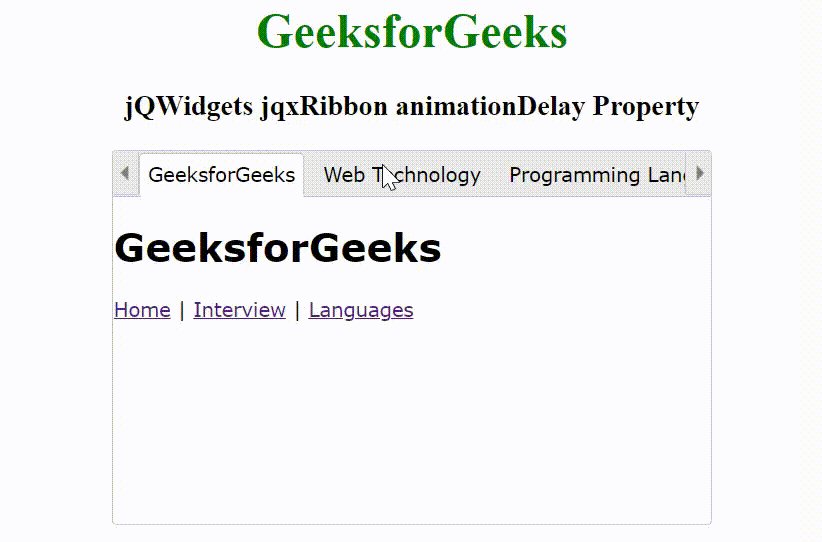
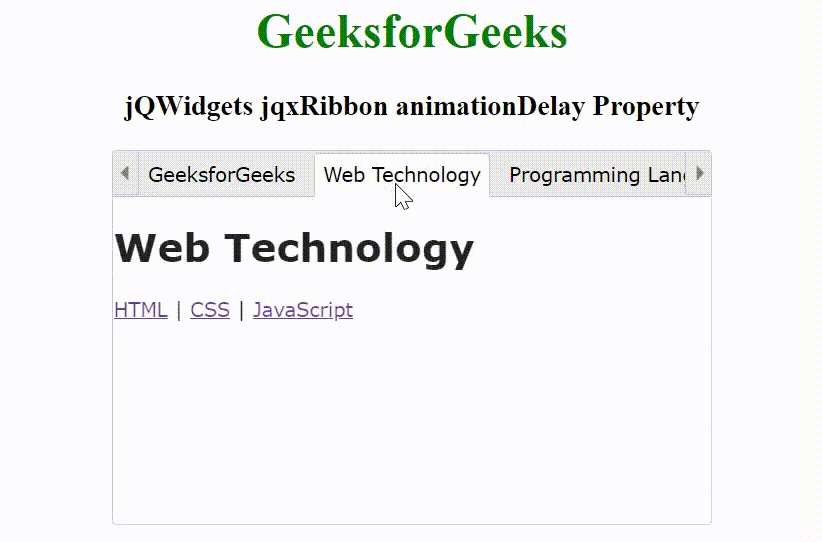
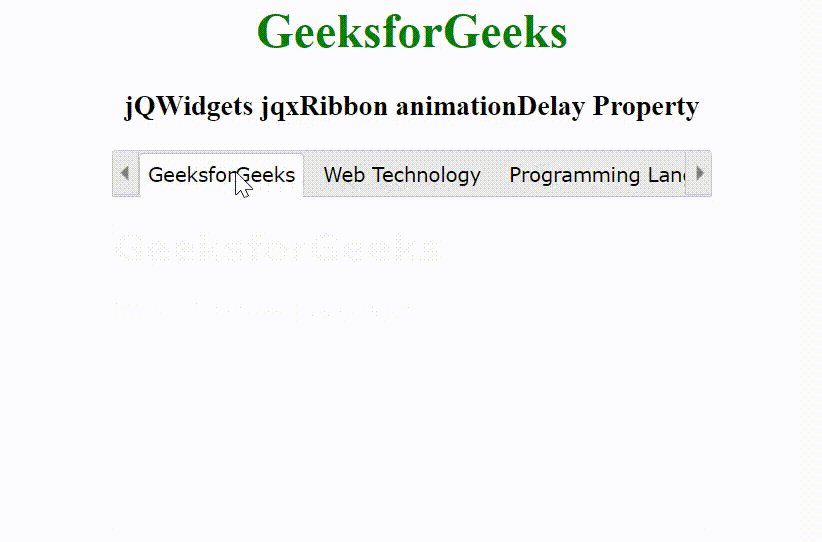
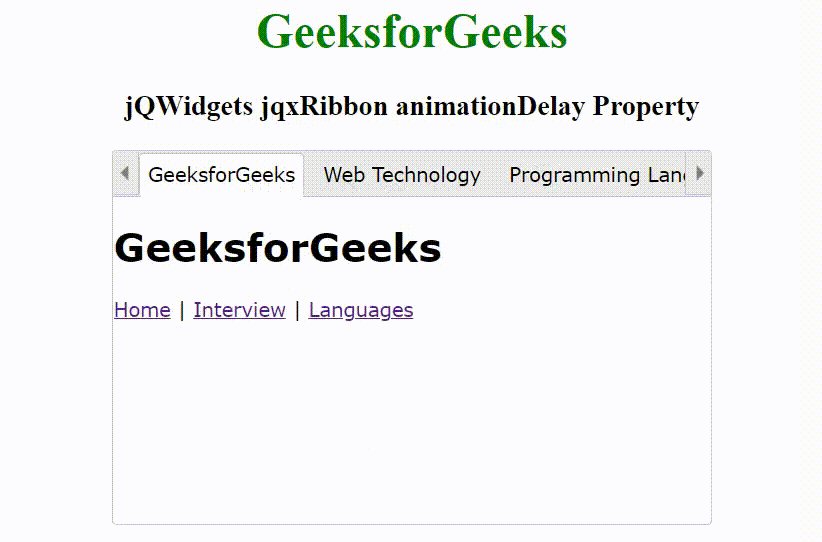
示例:下面的示例说明了 jQWidgets jqxRibbon animationDelay属性。
HTML
GeeksforGeeks
jQWidgets jqxRibbon animationDelay Property
- GeeksforGeeks
- Web Technology
- Programming Language
GeeksforGeeks
Web Technology
Programming Language
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxribbon/jquery-ribbon-api.htm