使用 JavaScript 查看 Google Chrome 控制台中所有变量的列表
可以列出谷歌浏览器中的所有变量以供调试使用。列出所有变量有两种方法:
方法一:遍历window对象的属性: JavaScript中的window对象代表当前浏览器的窗口。这个对象的属性可以用来查找Chrome浏览器的变量。首先使用hasOwnProperty()方法检查窗口对象的每个属性。这确保了对象将该属性作为它自己的属性。
句法:
for (let variable in window) {
if (window.hasOwnProperty(variable)) {
console.log(variable);
}
}
例子:
View the list of all variables in Google
Chrome Console in JavaScript
GeeksforGeeks
View list of all JavaScript variables
in Google Chrome Console
Click on the button to view list of
all JavaScript variables in the
Google Chrome Console
输出: 
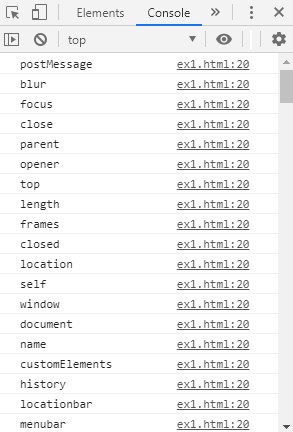
控制台输出: 
方法 2:使用 Object.keys() 方法: Object.keys()方法用于将给定对象的属性作为数组返回。由于window对象代表当前浏览器的窗口,因此可以像前面的方法一样使用该对象的属性来查找变量。
Object.keys() 方法将窗口对象作为参数传递以获取其键。此对象中的每个键都代表 Google Chrome 浏览器的一个变量。然后可以在控制台中列出这些。
句法:
let variables = Object.keys(window);
console.log(variables);
例子:
View the list of all variables in Google
Chrome Console in JavaScript
GeeksforGeeks
View list of all JavaScript variables
in Google Chrome Console
Click on the button to view list
of all JavaScript variables in
the Google Chrome Console
输出: 
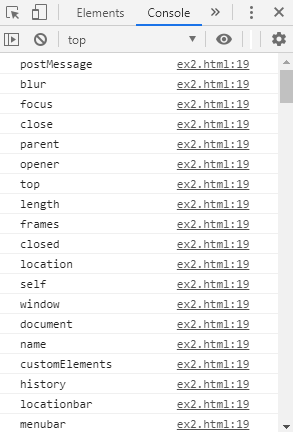
控制台输出: