MATLAB GUI 中的 ListBox 组件
MATLAB 是一种基于矩阵的计算环境,具有自己的编程语言,易于学习和使用。在 MATLAB 的 GUI 图形用户界面的帮助下,它被用来理解复杂的数学思想和大型数据集。
列表框是在列表中显示项目的用户界面元素。列表框的外观和行为由其属性控制。引用特定的对象或属性。
示例 1:
Matlab
% MATLAB Code
function dataselectionbox
fig = uifigure('Position',[200 200 650 475]);
% Making a Numeric Edit Field
ef = uieditfield(fig,'numeric',...
'Position',[250 180 200 44]);
% Making a List Box
lbox = uilistbox(fig,...
'Items', {'GFG1', 'GFG2', 'GFG3', 'GFG3'},...
'ItemsData', [0, 25, 40, 100],...
'Position',[250 240 200 156],...
'ValueChangedFcn');
% Callback to a function that has had its value changed
function selectionChanged(src,event)
% In the edit field, show the data from the list box.
ef.Value = src.Value;
end
endMatlab
% MATLAB code for ListBox GUI
classdef appList < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
ListBoxGUIdemoLabel matlab.ui.control.Label
EditField3 matlab.ui.control.NumericEditField
ResultLabel matlab.ui.control.Label
EnterSecondNumberLabel matlab.ui.control.Label
EnterFirstNumberLabel matlab.ui.control.Label
EditField2 matlab.ui.control.EditField
EditField matlab.ui.control.EditField
ListListBox matlab.ui.control.ListBox
ListListBoxLabel matlab.ui.control.Label
end
% Callbacks that handle component events
methods (Access = private)
% Callback function
function CSESubjectListBoxValueChanged(app, event)
end
% Value changed function: ListListBox
function List1.ListBoxValueChanged(app, event)
value = app.List1.ListBox.Value;
value = get(handles.ListBox,'value');
A Label = get(handles.edit1.'String');
B label = get(handles.edit1.'String');
A Label = Str2num(A);
B Label = Str2num(B);
end
end
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = 'MATLAB App';
% Create ListListBoxLabel
app.ListListBoxLabel = uilabel(app.UIFigure);
app.ListListBoxLabel.HorizontalAlignment = 'right';
app.ListListBoxLabel.Position = [73 178 48 22];
app.ListListBoxLabel.Text = 'List ';
% Create ListListBox
app.ListListBox = uilistbox(app.UIFigure);
app.ListListBox.Items = {'Add', 'Sub', 'Multiply', 'Division'};
app.ListListBox.ValueChangedFcn = createCallbackFcn(app,
@ListListBoxValueChanged, true);
app.ListListBox.Position = [186 63 284 149];
app.ListListBox.Value = 'Add';
% Create EditField
app.EditField = uieditfield(app.UIFigure, 'text');
app.EditField.Position = [307 356 163 45];
% Create EditField2
app.EditField2 = uieditfield(app.UIFigure, 'text');
app.EditField2.Position = [307 303 163 44];
% Create EnterFirstNumberLabel
app.EnterFirstNumberLabel = uilabel(app.UIFigure);
app.EnterFirstNumberLabel.Position = [73 356 156 45];
app.EnterFirstNumberLabel.Text = 'Enter First Number';
% Create EnterSecondNumberLabel
app.EnterSecondNumberLabel = uilabel(app.UIFigure);
app.EnterSecondNumberLabel.Position = [71 303 132 44];
app.EnterSecondNumberLabel.Text = 'Enter Second Number';
% Create ResultLabel
app.ResultLabel = uilabel(app.UIFigure);
app.ResultLabel.Position = [73 242 178 36];
app.ResultLabel.Text = 'Result';
% Create EditField3
app.EditField3 = uieditfield(app.UIFigure, 'numeric');
app.EditField3.Position = [307 231 163 43];
% Create ListBoxGUIdemoLabel
app.ListBoxGUIdemoLabel = uilabel(app.UIFigure);
app.ListBoxGUIdemoLabel.BackgroundColor = [0.3922 0.8314 0.0745];
app.ListBoxGUIdemoLabel.FontWeight = 'bold';
app.ListBoxGUIdemoLabel.Position = [71 426 420 33];
app.ListBoxGUIdemoLabel.Text = 'List Box GUI demo';
% Show the figure after all components are created
app.UIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = appList
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
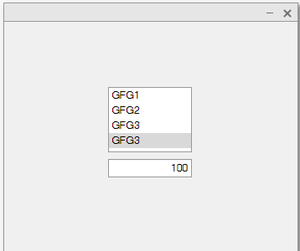
end输出:

从带有数据选择的列表中选择一个项目。与选择关联的温度在数字编辑框中更新。
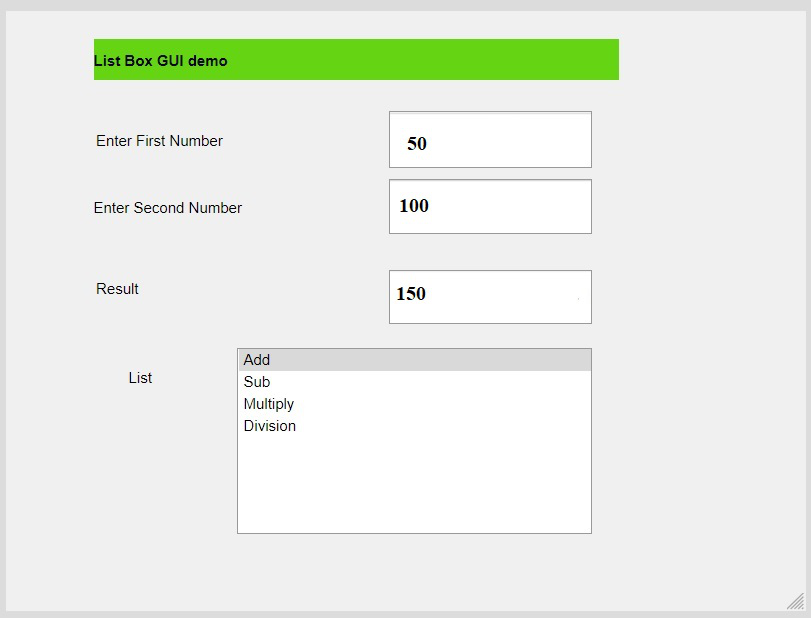
现在我们在 MATLAB 中看到了基于 ListBox GUI 的应用程序。为此,我们在 MATLAB 中选择 Design App 选项和 ListBox 选项。

示例 2:
MATLAB
% MATLAB code for ListBox GUI
classdef appList < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
ListBoxGUIdemoLabel matlab.ui.control.Label
EditField3 matlab.ui.control.NumericEditField
ResultLabel matlab.ui.control.Label
EnterSecondNumberLabel matlab.ui.control.Label
EnterFirstNumberLabel matlab.ui.control.Label
EditField2 matlab.ui.control.EditField
EditField matlab.ui.control.EditField
ListListBox matlab.ui.control.ListBox
ListListBoxLabel matlab.ui.control.Label
end
% Callbacks that handle component events
methods (Access = private)
% Callback function
function CSESubjectListBoxValueChanged(app, event)
end
% Value changed function: ListListBox
function List1.ListBoxValueChanged(app, event)
value = app.List1.ListBox.Value;
value = get(handles.ListBox,'value');
A Label = get(handles.edit1.'String');
B label = get(handles.edit1.'String');
A Label = Str2num(A);
B Label = Str2num(B);
end
end
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = 'MATLAB App';
% Create ListListBoxLabel
app.ListListBoxLabel = uilabel(app.UIFigure);
app.ListListBoxLabel.HorizontalAlignment = 'right';
app.ListListBoxLabel.Position = [73 178 48 22];
app.ListListBoxLabel.Text = 'List ';
% Create ListListBox
app.ListListBox = uilistbox(app.UIFigure);
app.ListListBox.Items = {'Add', 'Sub', 'Multiply', 'Division'};
app.ListListBox.ValueChangedFcn = createCallbackFcn(app,
@ListListBoxValueChanged, true);
app.ListListBox.Position = [186 63 284 149];
app.ListListBox.Value = 'Add';
% Create EditField
app.EditField = uieditfield(app.UIFigure, 'text');
app.EditField.Position = [307 356 163 45];
% Create EditField2
app.EditField2 = uieditfield(app.UIFigure, 'text');
app.EditField2.Position = [307 303 163 44];
% Create EnterFirstNumberLabel
app.EnterFirstNumberLabel = uilabel(app.UIFigure);
app.EnterFirstNumberLabel.Position = [73 356 156 45];
app.EnterFirstNumberLabel.Text = 'Enter First Number';
% Create EnterSecondNumberLabel
app.EnterSecondNumberLabel = uilabel(app.UIFigure);
app.EnterSecondNumberLabel.Position = [71 303 132 44];
app.EnterSecondNumberLabel.Text = 'Enter Second Number';
% Create ResultLabel
app.ResultLabel = uilabel(app.UIFigure);
app.ResultLabel.Position = [73 242 178 36];
app.ResultLabel.Text = 'Result';
% Create EditField3
app.EditField3 = uieditfield(app.UIFigure, 'numeric');
app.EditField3.Position = [307 231 163 43];
% Create ListBoxGUIdemoLabel
app.ListBoxGUIdemoLabel = uilabel(app.UIFigure);
app.ListBoxGUIdemoLabel.BackgroundColor = [0.3922 0.8314 0.0745];
app.ListBoxGUIdemoLabel.FontWeight = 'bold';
app.ListBoxGUIdemoLabel.Position = [71 426 420 33];
app.ListBoxGUIdemoLabel.Text = 'List Box GUI demo';
% Show the figure after all components are created
app.UIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = appList
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
end
输出: