JavaScript for-in 循环
JavaScript 中的 For-in 循环用于迭代对象的属性。如果我们想显示对象的内容,它可能是一个很好的调试工具。 for-in 循环仅遍历对象的可枚举属性设置为“true”的键。对象中的键值有四个属性(值、可写、可枚举、可配置)。设置为“true”时可枚举意味着我们可以迭代该属性。您可以在 JavaScript 中的 Objects 的 property 属性部分阅读有关四个关键属性的信息。阅读有关 JavaScript 中可枚举的可枚举属性的更多信息。
要点:
- 使用for-in循环遍历非数组对象。即使我们可以对数组使用for-in循环,但通常不推荐使用。相反,使用for循环遍历数组。
- 用for-in循环迭代的属性还包括 Prototype 链中更高对象的属性。
- 属性的迭代顺序可能与对象中定义的属性不匹配。
句法:
for (let i in obj1) {
// Prints all the keys in
// obj1 on the console
console.log(i);
}
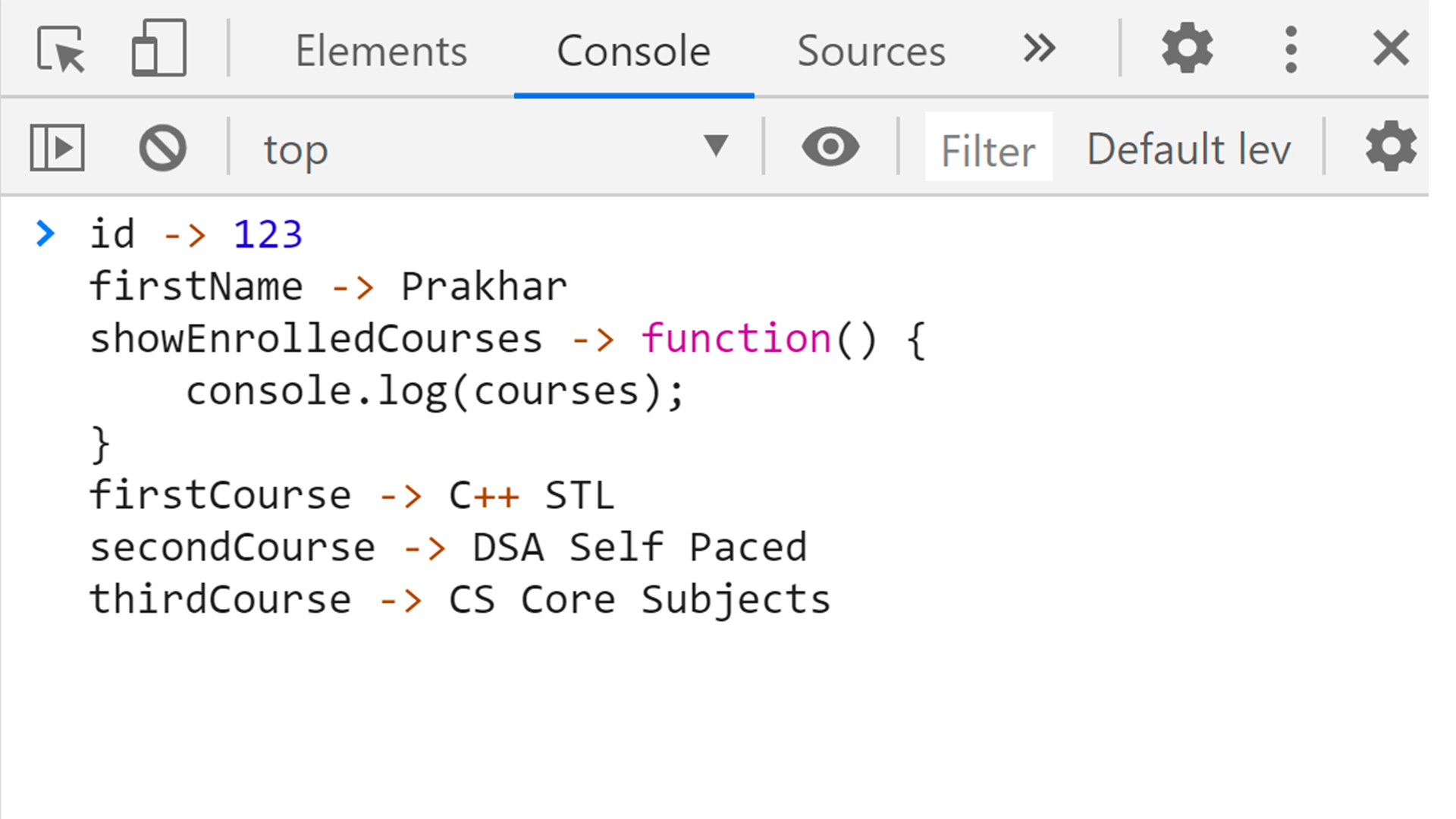
例子:
控制台输出:

For-in循环遍历对象的属性及其原型链的属性。
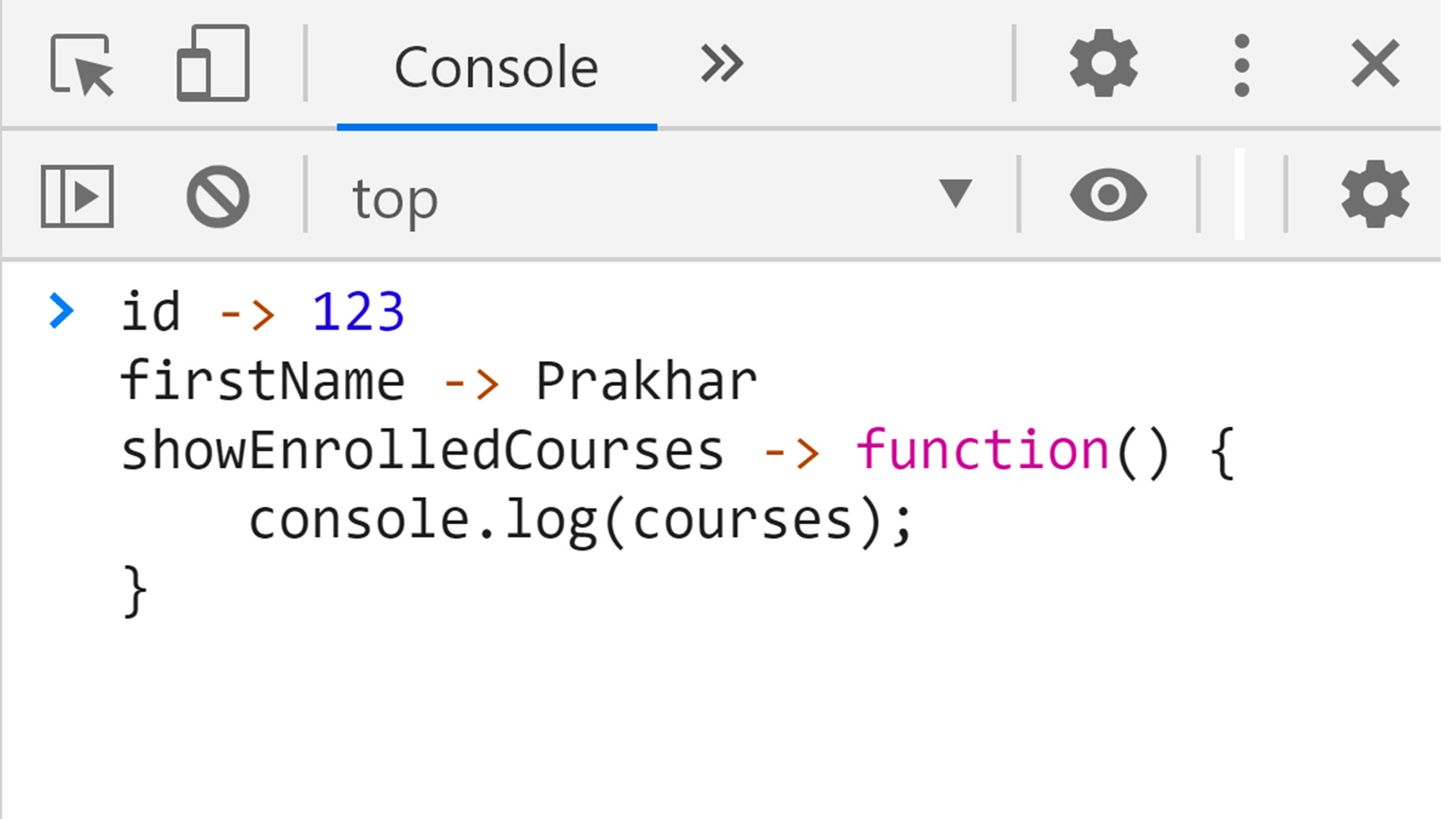
如果我们只想显示属于该对象而不是原型链上的“student1”对象的属性,那么我们可以使用 hasOwnProperty() 方法执行“if”检查。
控制台输出: 
带有hasOwnProperty检查的 For-in 循环遍历对象的属性。