静态与动态网站
什么是网站?
网站是网页、文本、图像和视频等不同多媒体内容的集合,可以通过您在浏览器地址栏中看到的 URL 访问这些内容。例如:https://www.geeksforgeeks.org
如何访问网站?
当我们在浏览器搜索栏中键入某个 URL 时,浏览器会向 Web 服务器请求该页面,Web 服务器将所需的网页及其内容返回给浏览器。现在,在静态和动态网站的情况下,服务器返回所需信息的方式有所不同。
网站类型:
- 静态网站
- 动态网站
静态网站:在静态网站中,网页由服务器返回,这些网页是使用 HTML、CSS 或 JavaScript 等简单语言构建的预构建源代码文件。静态网站中的服务器(根据用户)不处理内容。网页由服务器原封不动地返回,因此静态网站速度很快。没有与数据库的交互。此外,它们的成本更低,因为主机不需要支持不同语言的服务器端处理。

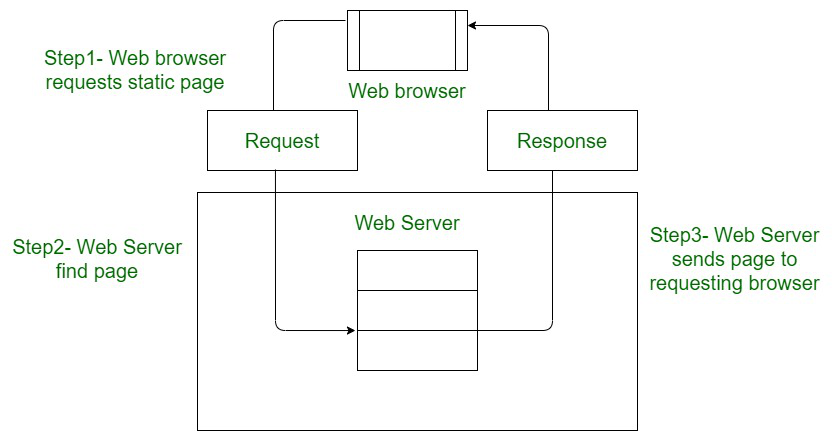
静态网站架构
注意:静态并不意味着它不会响应用户操作,这些网站被称为静态,因为它们不能在服务器上进行操作或与数据库交互(动态网站就是这种情况)。
动态网站:在动态网站中,网页由服务器返回,在运行时处理意味着它们不是预先构建的网页,而是在运行时根据用户的需求在服务器端脚本语言(如PHP)的帮助下构建的,服务器支持的 Node.js、ASP.NET 等。因此,它们比静态网站慢,但可以进行更新和与数据库的交互。
动态网站用于静态网站,因为与静态网站相比,更新可以非常容易地完成(需要在每个页面中进行更改),但在动态网站中,可以进行一次共同更改,它将反映在所有网络中页。

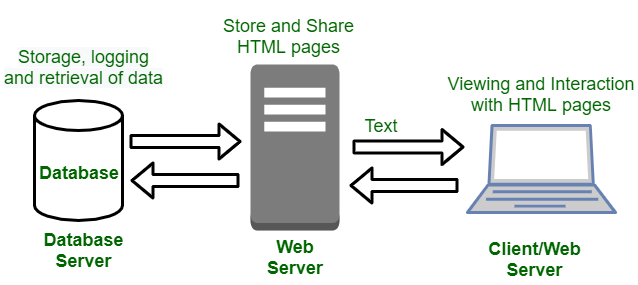
动态网站架构
静态网站和动态网站的区别: Static Website Dynamic WebsiteContent of Web pages can not be change at runtime. Content of Web pages can be changed. No interaction with database possible. Interaction with database is possible It is faster to load as compared to dynamic website. It is slower then static website. Cheaper Development costs. More Development costs. No feature of Content Management. Feature of Content Management System. HTML, CSS, Javascript is used for developing the website. Server side languages such as PHP, Node.js are used. Same content is delivered everytime the page is loaded. Content may change everytime the page is loaded.