Underscore.js _.pluck函数
Underscore.js是一个 JavaScript 库,它提供了许多有用的功能,即使不使用任何内置对象,也可以在很大程度上帮助编程,如地图、过滤器、调用等。
当我们需要提取给定属性的列表时,使用_.pluck()函数。就像我们必须找出所有学生的姓名一样,我们可以简单地将 _.pluck()函数应用于所有学生的详细信息。它只会从所有 stuf=dents 的详细信息中提取名称并显示它。因此形成的列表将只是一个名称数组。
句法:
_.pluck(list, propertyName) 参数:它有两个参数:
- 列表
- 属性名称:这是我们需要在其上聚合内容的属性。
返回值:
返回的值是我们需要提取的该属性详细信息的数组。该数组将按照它们在列表中的相同顺序包含元素。
- 从 _.pluck函数() 中提取数字属性:
- _.pluck()函数从列表中一个一个地获取元素,并从第一个元素开始提取给定属性的详细信息。就像这里的操作是查找列表中的所有年龄。所以,输出将是一个包含所有元素年龄的数字数组。
- 从 _.pluck()函数中提取字符串属性:
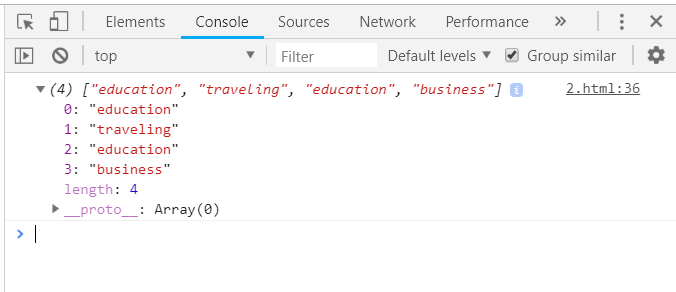
首先,定义具有完整详细信息的所有元素的数组。然后传递属性,您需要在此基础上分离详细信息。像这里使用'类别'属性。因此,列表中的所有类别类型都将显示为一个新数组。输出:

- 从 _.invoke()函数中提取“名称”属性:(最常用)
遵循相同的步骤,首先定义完整的数组,然后传递数组名称及其需要提取的属性。输出数组将包含列表中的所有名称。输出:

- 当属性重复时提取属性:
创建一个包含至少两个元素具有相同值的属性的数组。然后,如果我们将数组和该属性传递给 _.pluck()函数,它将显示所有可能的属性的详细信息,无论它是否重复。输出:

输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为这些命令需要添加他们没有添加的其他文件。
因此,将以下链接添加到您的 HTML 文件中,然后运行它们。一个例子如下所示:
jQuery 是一个开源的 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以“少写,多做”的理念而广为人知。
您可以按照这个 jQuery 教程和 jQuery 示例从头开始学习 jQuery。 - 从 _.pluck()函数中提取字符串属性: