jQWidgets jqxTimePicker value 属性
简介:jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTimePicker 代表一个 jQuery 小部件,用于选择小时和分钟格式的时间。
value属性用于设置或返回 jqxTimePicker 小部件的值。它接受 Date 类型的值,其默认值为 'new Date()'。
句法:
设置值属性。
$('selector').jqxTimePicker({ value: false });返回值属性。
var value = $('selector').jqxTimePicker('value');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
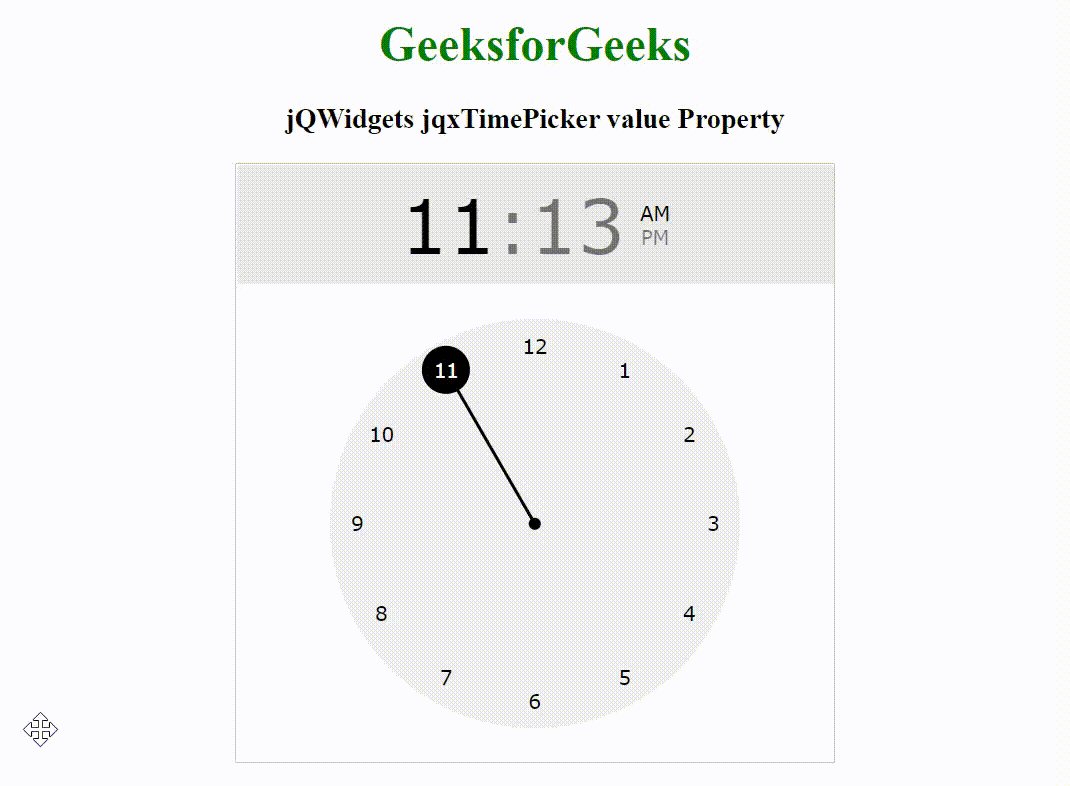
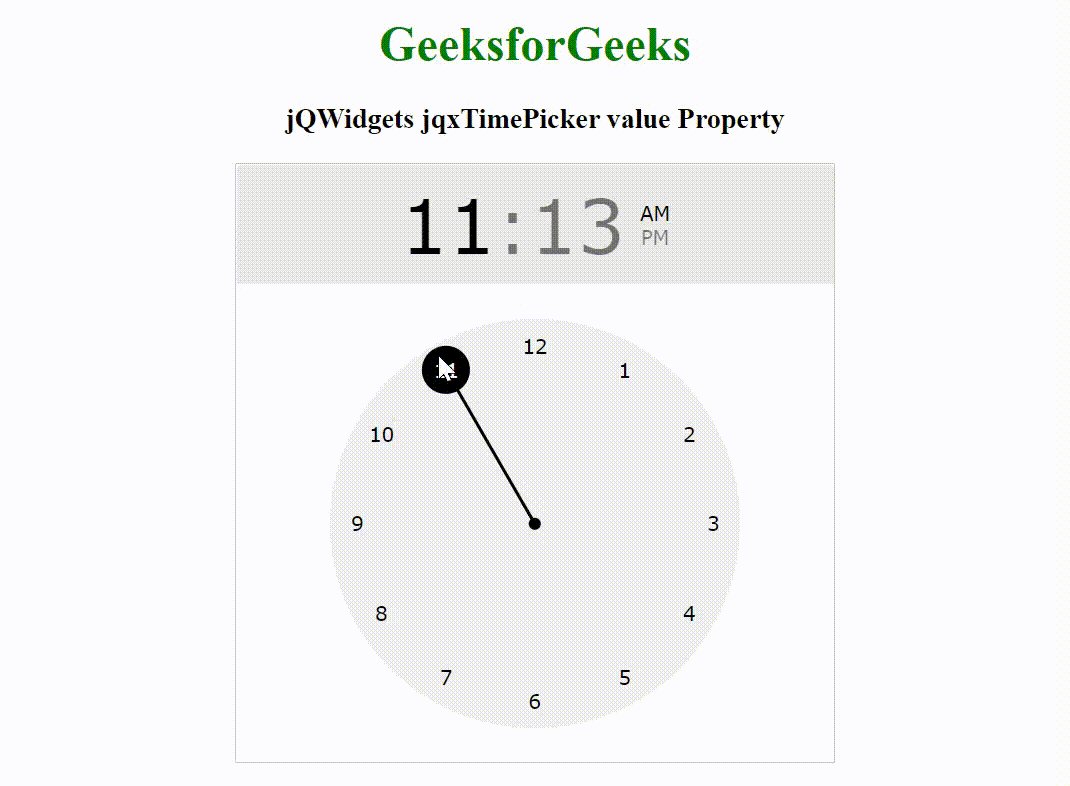
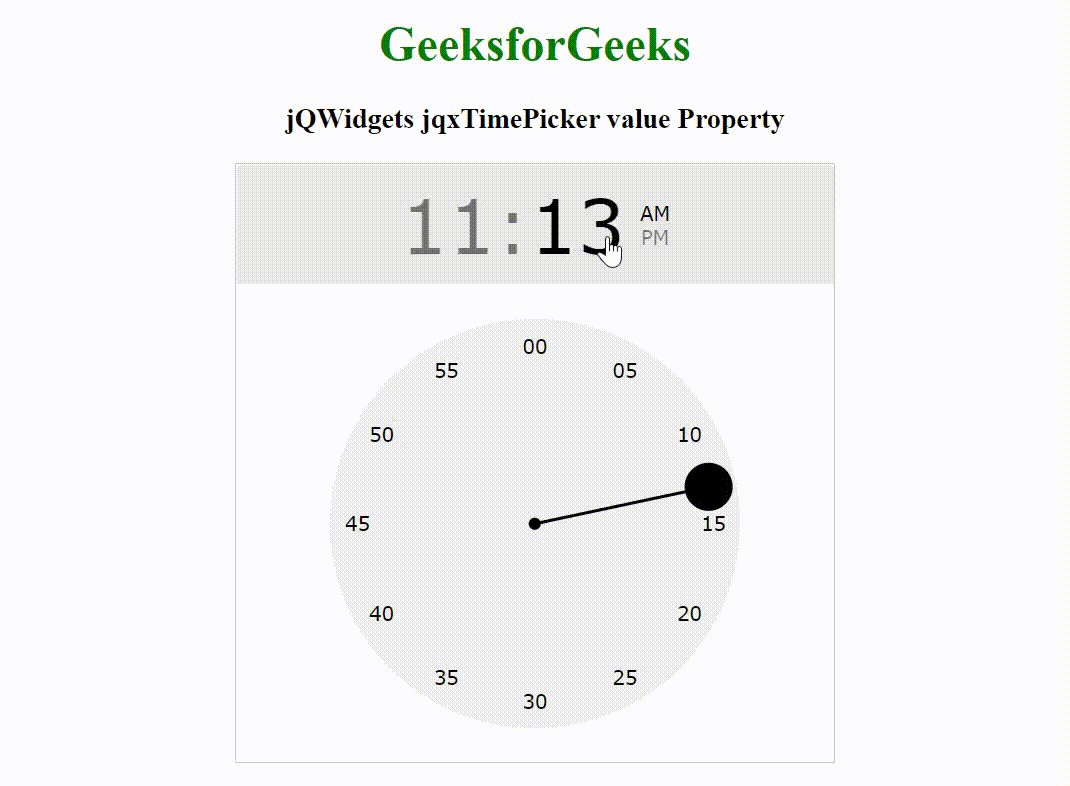
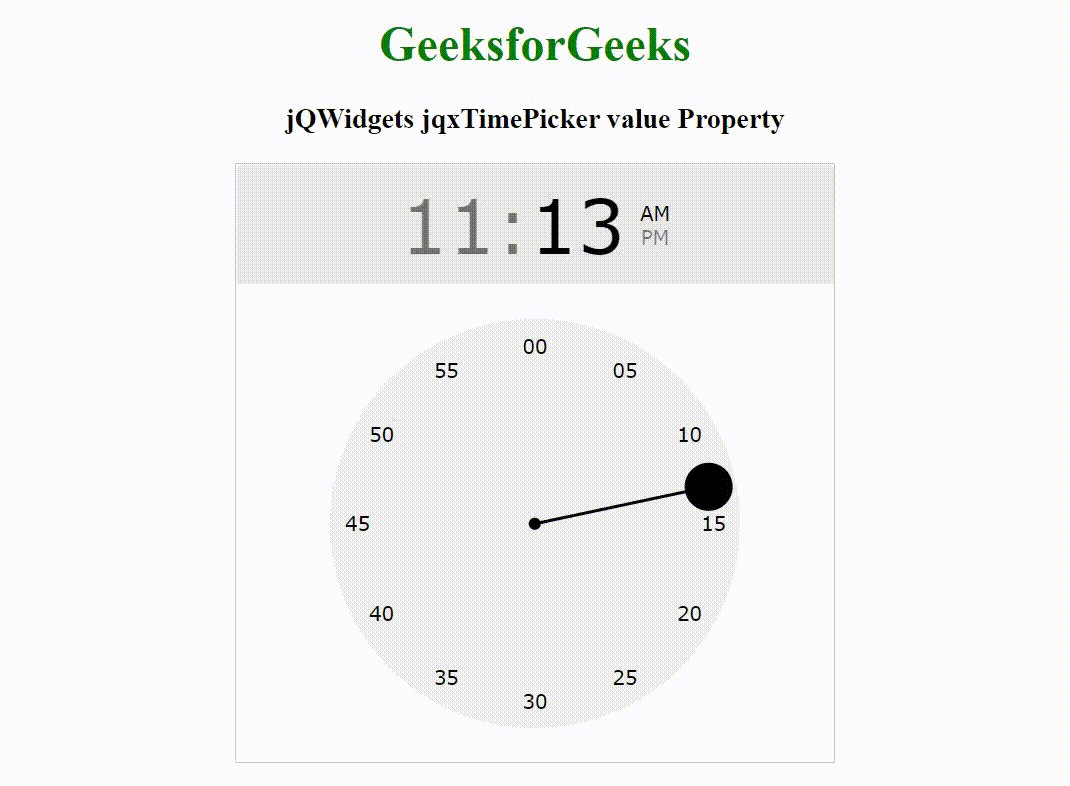
示例:下面的示例说明了 jQWidgets jqxTimePicker值属性。
HTML
GeeksforGeeks
jQWidgets jqxTimePicker value Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtimepicker/jquery-timepicker-getting-started.htm