Flutter – 实现注销用户
在本文中,我们可以学习如何从Flutter应用程序中flutter用户。本文是解释制作google signIn UI 及其身份验证的文章的续篇。建议在继续之前检查相同的内容。
现在我们将为flutter应用程序实现 Sign out 功能。
执行:
按照以下步骤在Flutter中实现注销功能:
第 1 步:只需打开您的主页。dart文件。
第 2 步:在Scaffold中,调用floatingActionButton小部件,进一步的onpressed属性称为signOut函数。
第三步:在子属性中,我们要给出注销的图标,背景颜色是绿色。

我们可以走了。现在让我们定义我们需要的signOut函数。
第 4 步:现在首先将firebaseAuth实例设为“auth ”。
第 5 步:在@override上方,只需定义函数。此函数将是async 。现在通过使用 auth 调用signOut()内置方法。
第6步:之后,我们只需调用导航器推送注册屏幕。

现在我们更新了主页。dart文件:
Dart
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
import 'package:googlesign/signup.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
final FirebaseAuth auth = FirebaseAuth.instance;
//signout function
signOut() async {
await auth.signOut();
Navigator.pushReplacement(
context, MaterialPageRoute(builder: (context) => SignInScreen()));
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.green,
title: Text("GEEKS FOR GEEKS"),
),
// floating Action Button using for signout ,
floatingActionButton: FloatingActionButton(
onPressed: () {
signOut();
},
child: Icon(Icons.logout_rounded),
backgroundColor: Colors.green,
),
body: Center(
child: Text("Home page"),
),
);
}
} Dart
import 'package:shared_preferences/shared_preferences.dart';
class Shared {
static String loginSharedPreference = "LOGGEDINKEY";
// save data
static Future saveLoginSharedPreference(islogin) async {
SharedPreferences prefs = await SharedPreferences.getInstance();
return await prefs.setBool(loginSharedPreference, islogin);
}
//fetch data
static Future getUserSharedPrefernces() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
return preferences.getBool(loginSharedPreference);
}
} Dart
import 'package:flutter/material.dart';
import 'package:googlesign/homepage.dart';
import 'package:googlesign/share.dart';
import 'package:googlesign/signup.dart';
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(); // initializing the firebase app
runApp(GoogleSignIn()); // calling runApp
}
// google signin stateful widget
class GoogleSignIn extends StatefulWidget {
GoogleSignIn({Key? key}) : super(key: key);
@override
_GoogleSignInState createState() => _GoogleSignInState();
}
class _GoogleSignInState extends State {
var islogin;
checkUserLoginState() async {
await Shared.getUserSharedPrefernces().then((value) {
setState(() {
islogin = value;
});
});
}
@override
void initState() {
checkUserLoginState();
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GEEKS FOR GEEKS',
debugShowCheckedModeBanner:
false, // debug banner false that is show on corner
theme: ThemeData(
primarySwatch: Colors.cyan, // color to our app
),
home: islogin != null
? islogin
? HomePage()
: SignInScreen()
: SignInScreen(),
);
}
} 
如果我们按下按钮,我们会退出应用程序并移动到登录屏幕。但是如果我们在没有注销的情况下再次打开应用程序会出现问题,我们不直接导航到主页,我们必须再次登录应用程序。这是个大问题。
现在让我们解决这个问题,如果我们创建一个布尔变量“islogin” ,并在我们实际登录时使其为真,在我们注销应用程序时使其为假。现在我们可以在应用程序的初始化过程中检查islogin值,如果islogin为真,我们将转到主屏幕,否则进入登录屏幕。我们可以将值存储在sharedPerferences中。
让我们现在就这样做:
add shared_preferences: ^2.0.6 in pubspec yaml file.第 7 步:创建一个新文件共享。 dart,并导入包库。
第八步:制作一个“Share”类,分别制作保存数据和读取数据的两个函数。
Dart
import 'package:shared_preferences/shared_preferences.dart';
class Shared {
static String loginSharedPreference = "LOGGEDINKEY";
// save data
static Future saveLoginSharedPreference(islogin) async {
SharedPreferences prefs = await SharedPreferences.getInstance();
return await prefs.setBool(loginSharedPreference, islogin);
}
//fetch data
static Future getUserSharedPrefernces() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
return preferences.getBool(loginSharedPreference);
}
}
现在打开你的主。 dart文件,并进行以下更改。
Dart
import 'package:flutter/material.dart';
import 'package:googlesign/homepage.dart';
import 'package:googlesign/share.dart';
import 'package:googlesign/signup.dart';
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(); // initializing the firebase app
runApp(GoogleSignIn()); // calling runApp
}
// google signin stateful widget
class GoogleSignIn extends StatefulWidget {
GoogleSignIn({Key? key}) : super(key: key);
@override
_GoogleSignInState createState() => _GoogleSignInState();
}
class _GoogleSignInState extends State {
var islogin;
checkUserLoginState() async {
await Shared.getUserSharedPrefernces().then((value) {
setState(() {
islogin = value;
});
});
}
@override
void initState() {
checkUserLoginState();
super.initState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GEEKS FOR GEEKS',
debugShowCheckedModeBanner:
false, // debug banner false that is show on corner
theme: ThemeData(
primarySwatch: Colors.cyan, // color to our app
),
home: islogin != null
? islogin
? HomePage()
: SignInScreen()
: SignInScreen(),
);
}
}
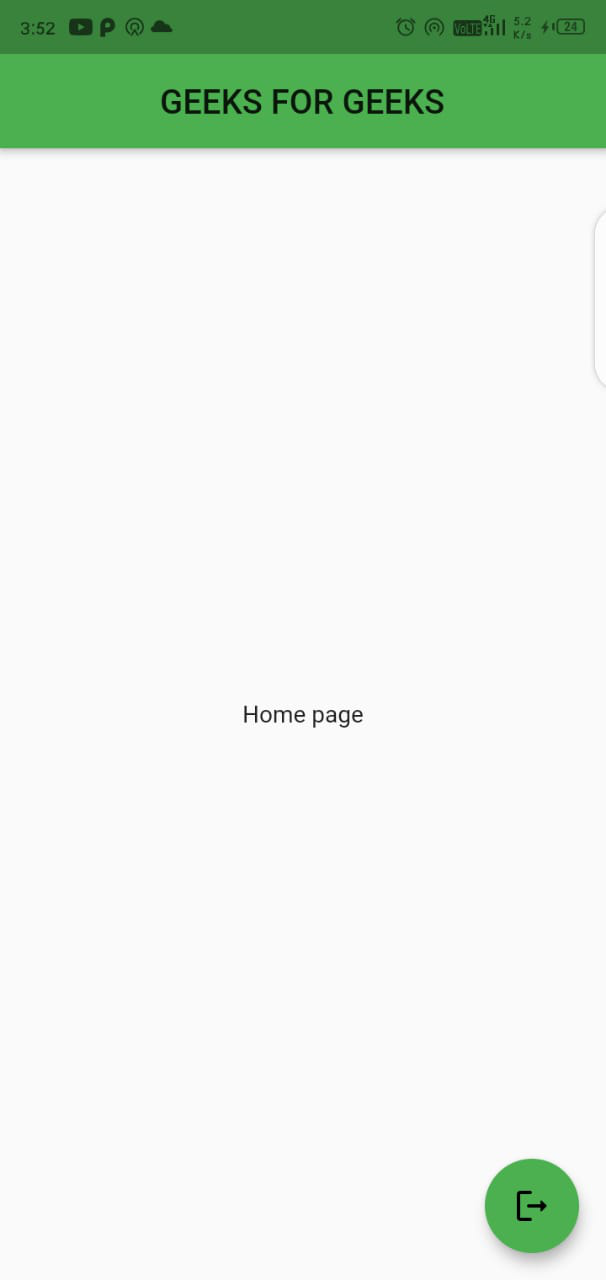
输出 :