Angular ng Bootstrap 日期选择器组件
Angular ng bootstrap 是一个与 Angular 一起使用的引导框架,用于创建具有出色样式的组件,该框架非常易于使用,用于制作响应式网站。
在本文中,我们将了解如何在 angular ng bootstrap 中使用 Datepicker。 Datepicker用于制作将使用日历显示的组件。
安装语法:
ng add @ng-bootstrap/ng-bootstrap方法:
- 首先,使用上述命令安装 angular ng bootstrap。
- 在 index.html 中添加以下脚本
- 在 module.ts 中导入 ng 引导模块
import { NgbModule } from '@ng-bootstrap/ng-bootstrap'; imports: [ NgbModule ] - 在 app.component.html 中,创建一个 datepicker 组件。
- 使用 ng serve 为应用程序提供服务。
示例:在此示例中,我们正在制作一个 datepicker 的基本示例。
app.component.html
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }app.component.css
#gfg{
margin:40px
}app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }
app.component.css
#gfg{
margin:40px
}
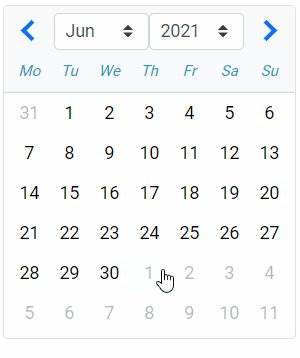
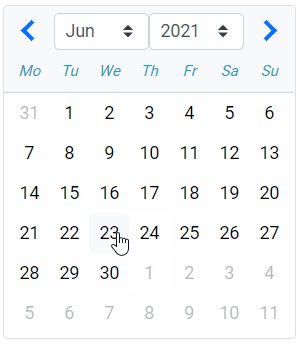
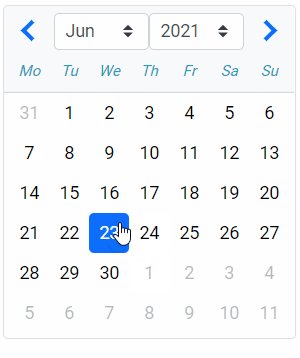
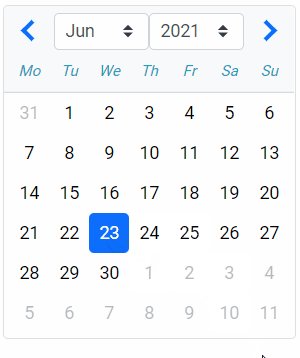
输出:

参考: https://ng-bootstrap.github.io/#/components/datepicker/overview