在 React 中捕捉时间
在本文中,我们将学习如何在 ReactJs 应用程序中简单地显示当前时间。我们将使用 Date() 方法。我们将使用 Date() 创建一个新对象,它附带一些预定义的方法,例如显示月份的 getMonth(),显示当前小时的 getHour(),显示从 1970 年开始计算的时间(以毫秒为单位)的 getTime() getTime() 的情况,还有更多。
先决条件:介绍和安装react
创建反应应用程序:
第 1 步:创建 react 项目文件夹,为此打开终端,如果您已经全局安装了 create-react-app,则编写命令 npm create-react-app 文件夹名称。如果您还没有安装 create-react -app 全局使用命令npm -g create-react-app或者可以通过npm i create-react-app本地安装。
npm create-react-app project第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹。
cd project文件结构:它看起来像这样。

示例:在 App.js 中,让我们创建一个 Date 对象,从 date 对象中我们获得预定义的方法 getHours()、getMinutes() 和 getSeconds(),指示当前的小时、分钟和秒。
App.js
function App() {
const date = new Date();
const showTime = date.getHours()
+ ':' + date.getMinutes()
+ ":" + date.getSeconds();
return (
Current Time
{showTime}
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
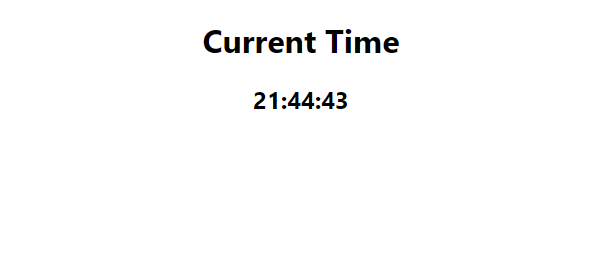
npm start输出:

输出显示了组件渲染的确切时间,这里显示了我们分别通过 date.getHours()、date.getMinutes() 和 date.getSeconds() 实现的 21 小时、44 分钟和 43 秒,其中日期是我们创建的对象。
参考: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date