jQWidgets jqxTextArea minLength 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并得到广泛支持。 jqxTextArea 表示一个 jQuery Textarea 小部件,用于在文本框内插入文本内容。
minLength属性用于设置或返回触发自动完成建议之前所需的最小字符数。它接受 Number 类型的值,其默认值为 1。
句法:
设置minLength属性。
$('selector').jqxTextArea({ minLength: Number });返回minLength属性。
var minLength = $('selector').jqxTextArea('minLength');
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets jqxTextArea minLength属性。
HTML
GeeksforGeeks
jQWidgets jqxTextArea minLength Property
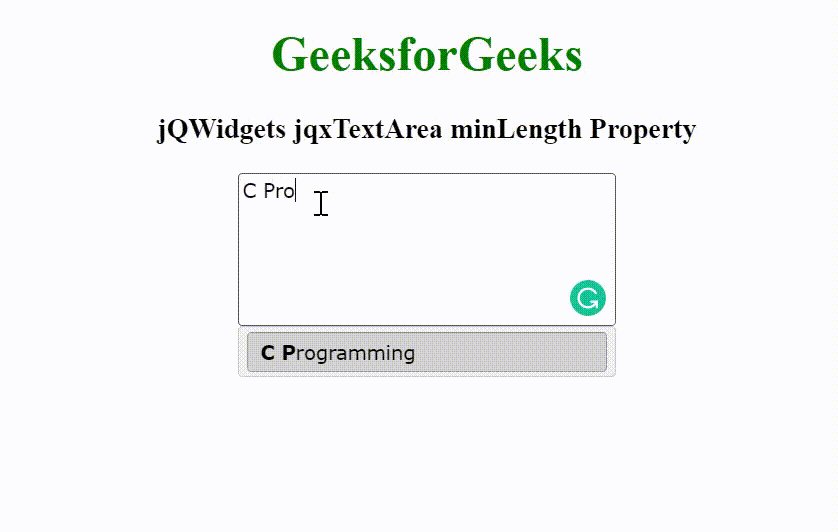
输出:

参考: https : //www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtextarea/jquery-textarea-api.htm