Django ModelForm – 从模型创建表单
Django ModelForm是一个用于将模型直接转换为 Django 表单的类。如果您正在构建一个数据库驱动的应用程序,那么您很可能拥有与 Django 模型紧密映射的表单。例如,用户注册模型和表单将具有相同的模型字段和表单字段的质量和数量。所以我们可以直接使用ModelForm,而不是创建一个冗余代码先创建一个表单,然后将其映射到视图中的模型。它将模型的名称作为参数并将其转换为 Django 表单。不仅如此,ModelForm 还提供了许多方法和功能,可以自动化整个过程并帮助消除代码冗余。
如何将模型转换为 Django 表单?
为了解释项目的工作,我们将使用项目geeksforgeeks ,创建一个模型并将其映射到 Django 表单。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
现在,当我们准备好项目后,在geeks/models.py中创建一个模型,
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
last_modified = models.DateTimeField(auto_now_add = True)
img = models.ImageField(upload_to = "images/")
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
现在,运行以下命令来创建模型,
Python manage.py makemigrations
Python manage.py migrate
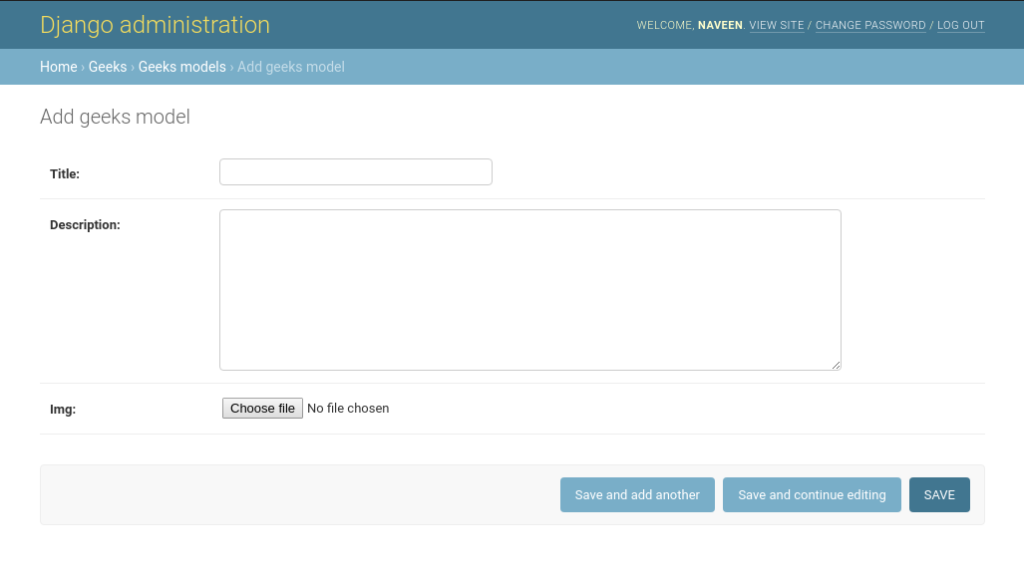
我们可以在http://127.0.0.1:8000/admin/geeks/geeksmodel/add/查看模型是否创建成功, 
要直接为此模型创建表单,请进入geeks/forms.py并输入以下代码,
# import form class from django
from django import forms
# import GeeksModel from models.py
from .models import GeeksModel
# create a ModelForm
class GeeksForm(forms.ModelForm):
# specify the name of model to use
class Meta:
model = GeeksModel
fields = "__all__"
此表单采用两个参数字段或exclude 。
- fields -强烈建议您使用 fields 属性明确设置应在表单中编辑的所有字段。当表单意外地允许用户设置某些字段时,特别是在向模型添加新字段时,不这样做很容易导致安全问题。根据表单的呈现方式,问题甚至可能在网页上不可见。将 fields 属性设置为特殊值'__all__'以指示应使用模型中的所有字段。
- exclude –将 ModelForm 的内部 Meta 类的 exclude 属性设置为要从表单中排除的字段列表。
例如:class PartialAuthorForm(ModelForm): class Meta: model = Author exclude = ['title']
最后,为了完成我们的 MVT 结构,创建一个将呈现表单并将其直接保存到数据库的视图。在geeks/views.py 中,
from django.shortcuts import render
from .forms import GeeksForm
def home_view(request):
context ={}
# create object of form
form = GeeksForm(request.POST or None, request.FILES or None)
# check if form data is valid
if form.is_valid():
# save the form data to model
form.save()
context['form']= form
return render(request, "home.html", context)
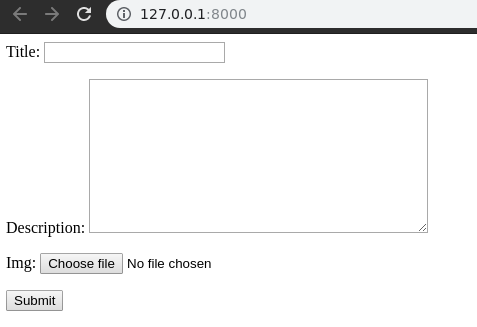
一切就绪,现在访问 http://127.0.0.1:8000/, 
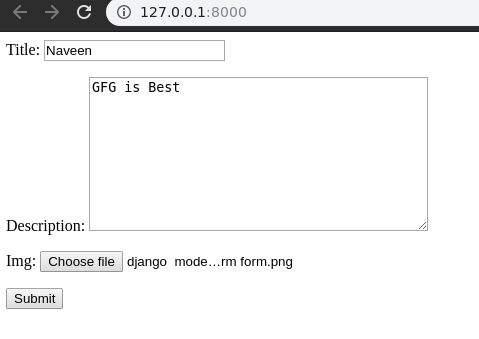
现在您可以看到每个模型字段都映射到一个表单字段并相应显示。字段映射将在本文后面讨论。所以现在让我们尝试将数据输入表单并检查它是否保存到数据库中。 
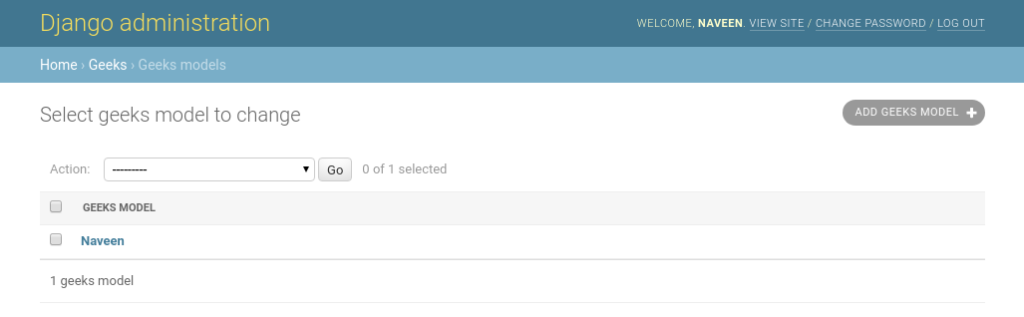
点击提交,Bingo 表单会自动保存到数据库。我们可以在 http://localhost:8000/admin/geeks/geeksmodel/ 进行验证。 
字段类型
生成的 Form 类将按照 fields 属性中指定的顺序为每个指定的模型字段提供一个表单字段。每个模型字段都有一个对应的默认表单字段。例如,模型上的 CharField 表示为表单上的 CharField。模型 ManyToManyField 表示为 MultipleChoiceField。以下是完整的转换列表:
| Model Field | Form Field |
|---|---|
| AutoField | Not represented in the form |
| BigAutoField | Not represented in the form |
| BigIntegerField | IntegerField with min_value set to -9223372036854775808 and max_value set to 9223372036854775807. |
| BinaryField | CharField, if editable is set to True on the model field, otherwise not represented in the form. |
| BooleanField | BooleanField, or NullBooleanField if null=True. |
| CharField | CharField with max_length set to the model field’s max_length and empty_value set to None if null=True. |
| DateField | DateField |
| DateTimeField | DateTimeField |
| DecimalField | DecimalField |
| DurationField | DurationField |
| EmailField | EmailField |
| FileField | FileField |
| FilePathField | FilePathField |
| FloatField | FloatField |
| ForeignKey | ModelChoiceField |
| ImageField | ImageField |
| IntegerField | IntegerField |
| IPAddressField | IPAddressField |
| GenericIPAddressField | GenericIPAddressField |
| ManyToManyField | ModelMultipleChoiceField |
| NullBooleanField | NullBooleanField |
| PositiveIntegerField | IntegerField |
| PositiveSmallIntegerField | IntegerField |
| SlugField | SlugField |
| SmallAutoField | Not represented in the form |
| TextField | CharField with widget=forms.Textarea |
| TimeField | TimeField |
| URLField | URLField |
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。