循环 – Django 模板标签
Django 模板是使用 Django 模板语言标记的文本文档或Python字符串。 Django 是一个强大的包含电池的框架,为在模板中呈现数据提供了便利。 Django 模板不仅允许将数据从视图传递到模板,而且还提供了一些有限的编程功能,例如变量、for 循环、注释、循环等。
本文围绕如何在模板中使用循环标签。每次遇到此标签时,它都会产生一个参数。第一个参数在第一次遇到时产生,第二个参数在第二次遇到时产生,依此类推。一旦所有参数都用完,标签就会循环到第一个参数并再次生成它。
句法:
{% cycle 'value_1' 'value_2' %}例子:
这个标签在循环中特别有用:
html
{% for o in some_list %}
...
{% endfor %}Python3
# import Http Response from django
from django.shortcuts import render
# create a function
def geeks_view(request):
# create a dictionary
context = {
"data" : [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
}
# return response
return render(request, "geeks.html", context)Python3
from django.urls import path
# importing views from views.py
from .views import geeks_view
urlpatterns = [
path('', geeks_view),
]html
{% for i in data %}
{{ i }}
{% endfor %}
html
{% for o in some_list %}
...
{% endfor %}
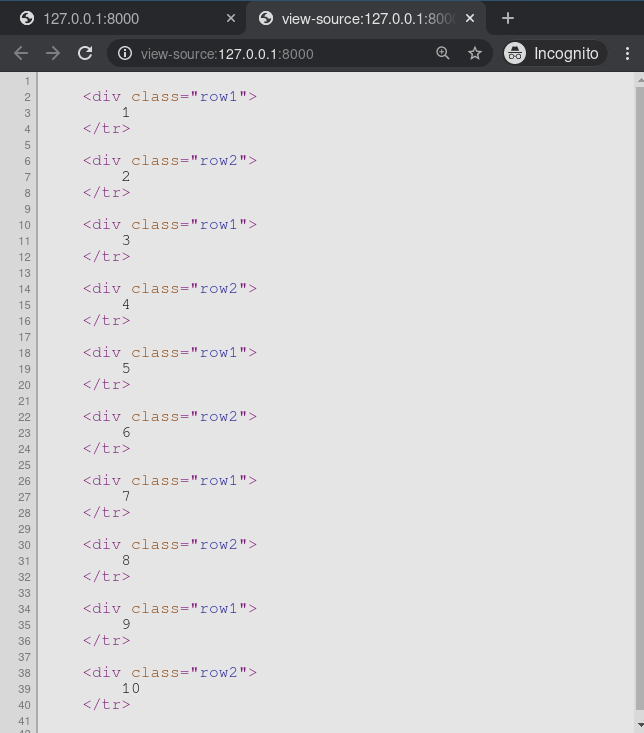
第一次迭代生成引用类 row1 的 HTML,第二次生成引用 row2 的 HTML,第三次生成引用 row1 的 HTML,以此类推循环的每次迭代。
Cycle – Django 模板标签说明
使用示例说明如何在 Django 模板中使用循环标记。考虑一个名为 geeksforgeeks 的项目,它有一个名为 geeks 的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
现在创建一个视图,我们将通过它传递上下文字典,
在 geeks/views.py 中,
Python3
# import Http Response from django
from django.shortcuts import render
# create a function
def geeks_view(request):
# create a dictionary
context = {
"data" : [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
}
# return response
return render(request, "geeks.html", context)
创建一个 url 路径以映射到此视图。在 geeks/urls.py 中,
Python3
from django.urls import path
# importing views from views.py
from .views import geeks_view
urlpatterns = [
path('', geeks_view),
]
在templates/geeks.html中创建一个模板,
html
{% for i in data %}
{{ i }}
{% endfor %}
让我们检查一下“/”上显示的内容是否显示在模板中。

让我们检查页面源是否相同。

高级用法
也可以使用变量。例如,如果您有两个模板变量 rowvalue1 和 rowvalue2,您可以像这样在它们的值之间交替:
html
{% for o in some_list %}
...
{% endfor %}