使用 Django 创建 Word Counter 应用程序
在本文中,我们将使用Django制作一个简单的工具来计算文本中的单词数量。在深入研究这个主题之前,您需要对 Django 有一些基本的了解。
Refer to the below article to know about basics of Django.
- Django Basics
- How to Create a Basic Project using MVT in Django ?
现在继续制作我们的单词计数器,首先,我们需要创建一个函数,我们可以在其中编写计算单词的逻辑。
视图.py
Python3
from django.shortcuts import render
# defining function for wordcounter
def counter(request):
# checking if method is POST or not
if request.method == 'POST':
# taking text input
text = request.POST['texttocount']
# checking weather text is empty
# or not
if text != '':
# splitting the text and taking length
# of that
word = len(text.split())
# defining boolean so that we can keep
# track of process later
i = True
# returning HTML page with data, if calculated
# successfully
return render(request, 'counter.html',
{'word': word, 'text': text, 'i': i, 'on': 'active'})
else:
# returning HTML page without data, if any
# error occurs
return render(request, 'counter.html', {'on': 'active'})
else:
# returning HTML page if request.method is not POST
return render(request, 'counter.html', {'on': 'active'})Python3
from django.urls import path
from . import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('counter',views.counter, name='counter'),
]HTML
{% if i %}
{{word}} Word's in that text
{% endif %}
解释:
首先,我们创建了一个计数器函数,它将接收来自前端的文本输入。之后,它将检查文本是否为空。然后它将从文本中分离出单词并测量它们的长度。此外,将该长度存储到名为“word”的变量中。我们还创建了一个布尔值,稍后将用于跟踪该过程。 如果此过程成功完成,则它将返回一个 HTML 页面,其中包含存储在 word 和 text 中的数据。如果该过程无法成功完成,那么它将返回相同的 HTML 页面,没有任何数据。
创建函数,我们需要为此定义一个 URL。我们将在这里使用http://localhost:8000/counter 。为此,打开您的 urls.py 文件夹并编写以下代码。
蟒蛇3
from django.urls import path
from . import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('counter',views.counter, name='counter'),
]
在此之后,我们需要为此创建一个 HTML 页面。在这里您可以使用您的设计技能并准备您自己的设计并将其命名为 counter.html。在这里,我们将展示您可以前端的逻辑。
首先,我们将检查 Boolean 是 true 还是 false 以了解该过程是否成功完成。如果这是真的,那么我们可以继续前进。稍后,我们将在 Jinja 格式的帮助下使用 word 变量打印输出。然后我们将创建表单来从用户那里获取数据,这些数据将在我们的计数器函数发送。由于我们使用POST方法来处理请求,因此我们必须为此提供 {% csrf_token %}。
计数器.HTML
HTML
{% if i %}
{{word}} Word's in that text
{% endif %}
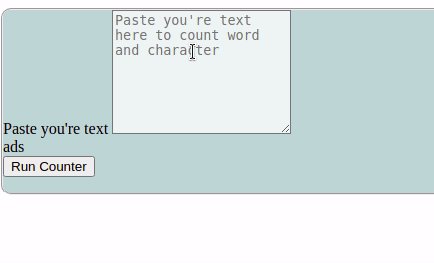
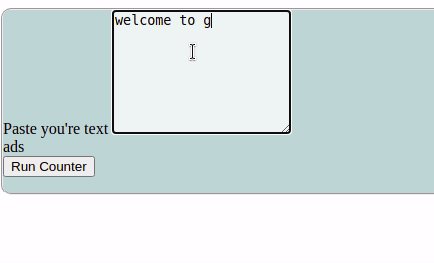
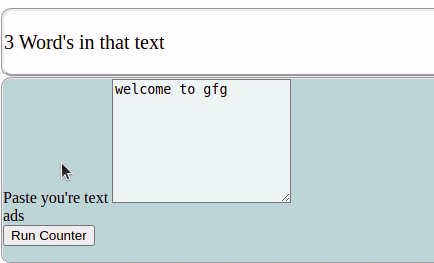
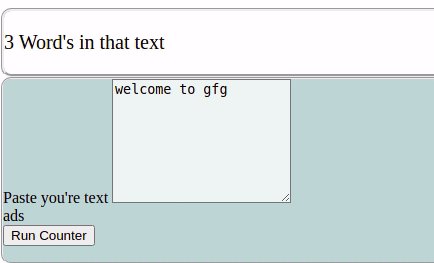
输出: