在Selenium JavaScript 中导航链接
Selenium是一种自动化工具,用于在 Web 浏览器上执行自动化测试。由于selenium的巨大特性,它非常有名。 Selenium支持多种编程语言,如 JavaScript、 Python、C# 和其他一些语言。现在假设您想自动化 Web 浏览器,那么您的第一步是什么?所以基本上你首先会尝试打开那个网络浏览器。因此,在本文中,我们将讨论如何使用Selenium JavaScript 自动打开 Web 浏览器或简单的 url。
但在了解如何导航到 url 之前,请确保您首先阅读了Selenium JavaScript 安装文章。
如何在Python JavaScript 中导航链接:在selenium中,如果我们想导航到一个 url,那么我们可以简单地使用 get 方法。
句法:
driver.get(url");方法:我们的任务是用 JavaScript 编写一个自动打开 geeksforgeeks 网页的自动化脚本。为了执行导航到 geeksforgeeks 网站的任务,我们必须遵循以下步骤:
- 创建一个 webdriver(这里是 chromedriver 用于 chrome 浏览器)。
- 使用 chromedriver 构建一个新的 chrome 窗口。
- 使用get方法导航到 geeksforgeeks 网站。
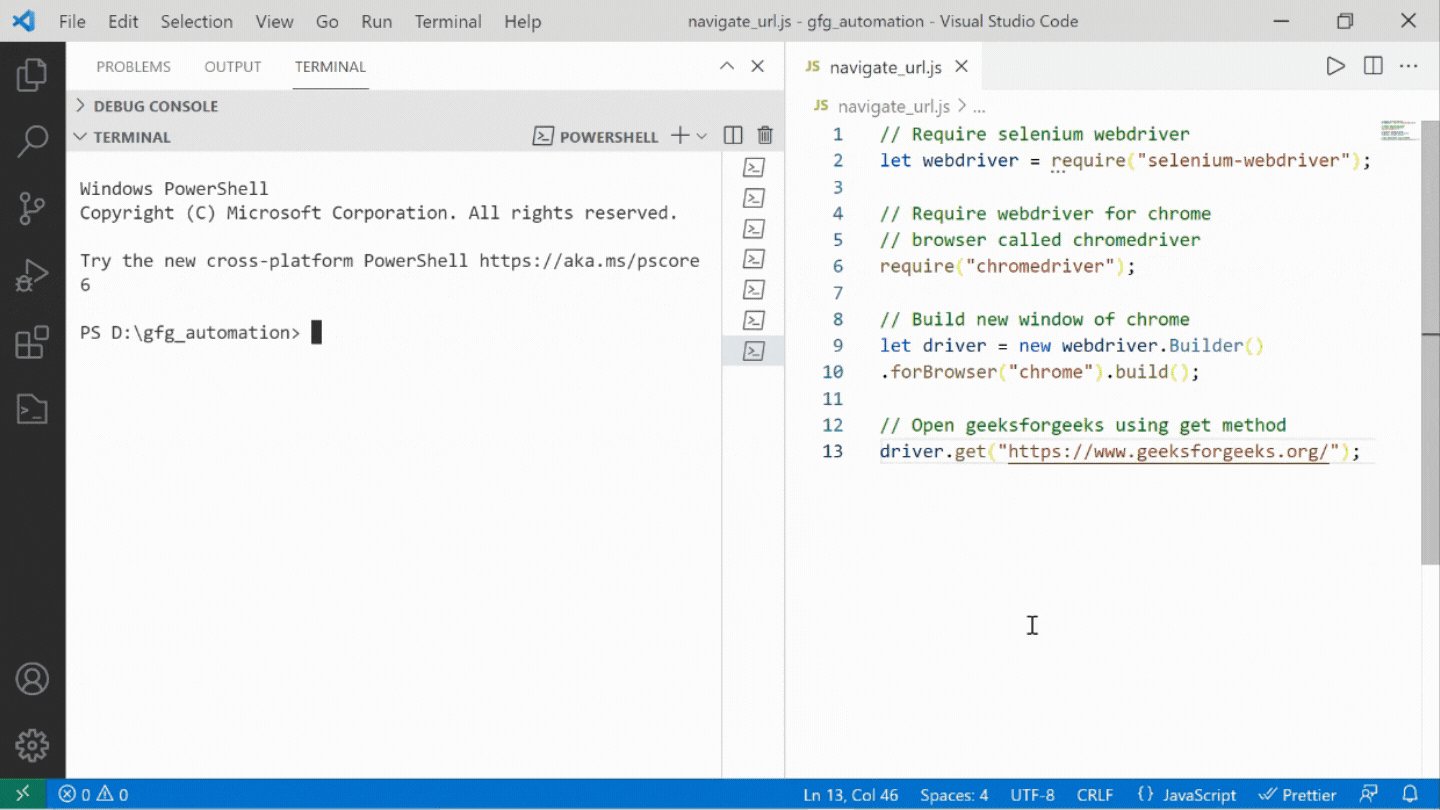
下面是上述方法的实现:
Javascript
// Require selenium webdriver
let webdriver = require("selenium-webdriver");
// Require webdriver for chrome
// browser called chromedriver
require("chromedriver");
// Build new window of chrome
let driver = new webdriver.Builder()
.forBrowser("chrome").build();
// Open geeksforgeeks using get method
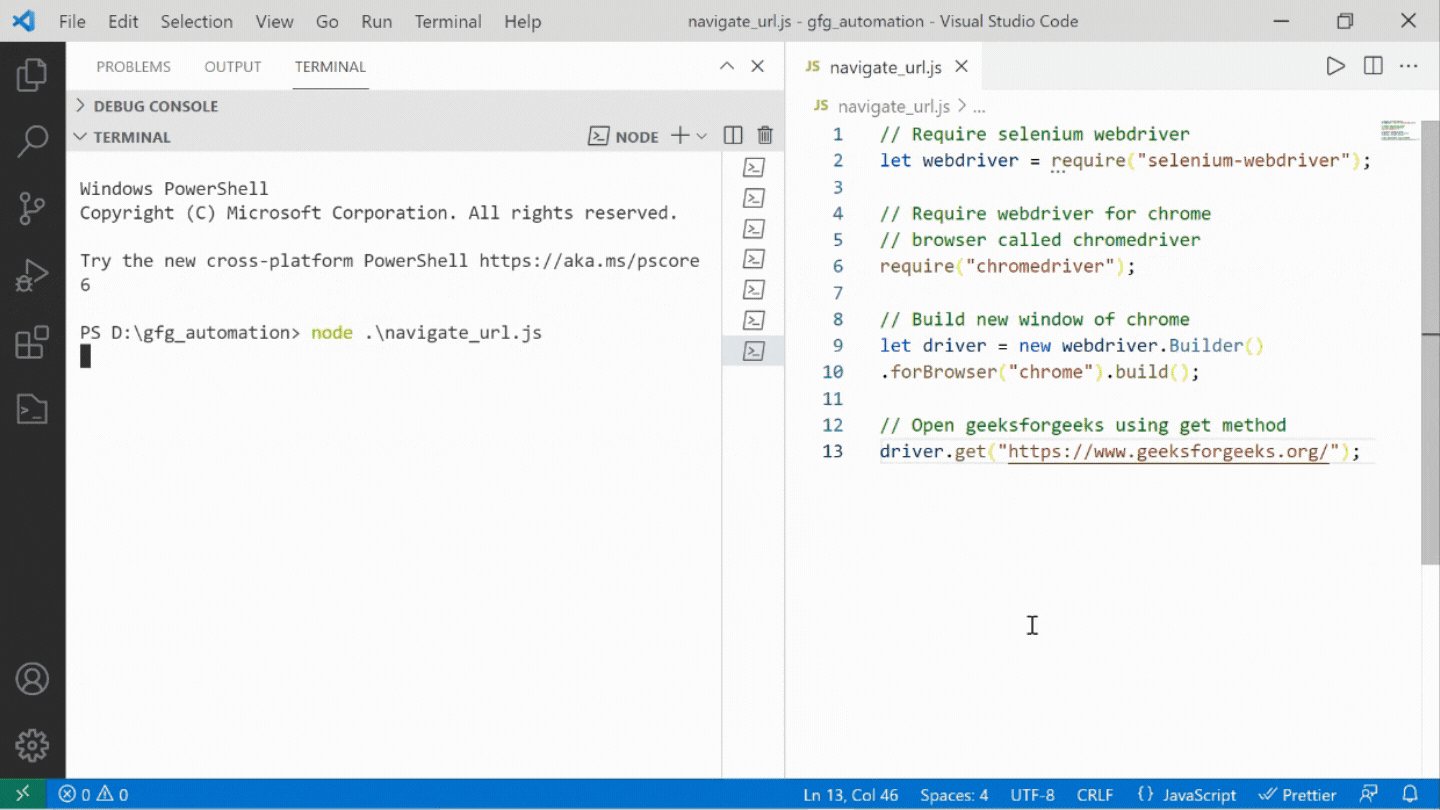
driver.get("https://www.geeksforgeeks.org/");运行应用程序的步骤:为了运行代码,我们可以简单地使用运行节点文件的正常方法,即如下
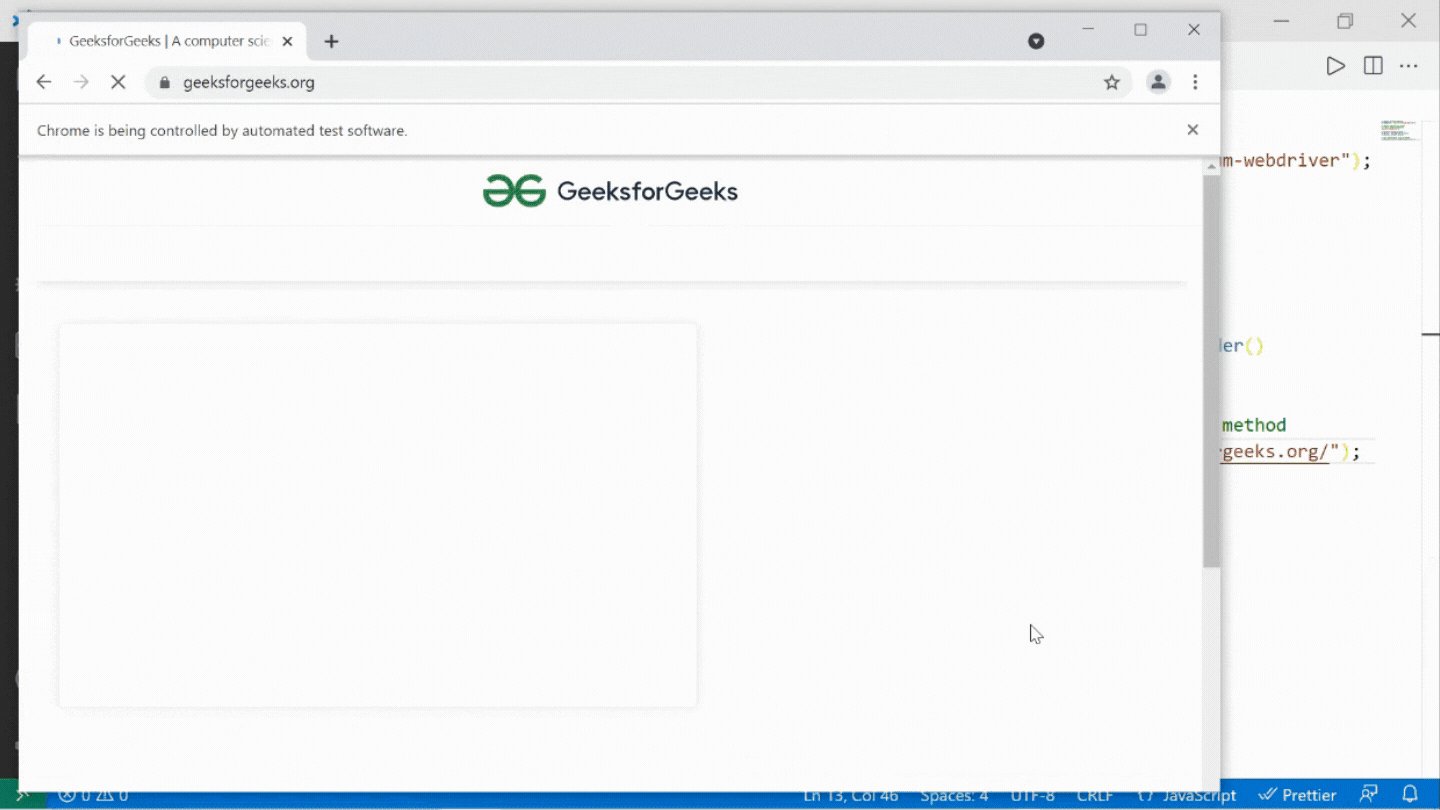
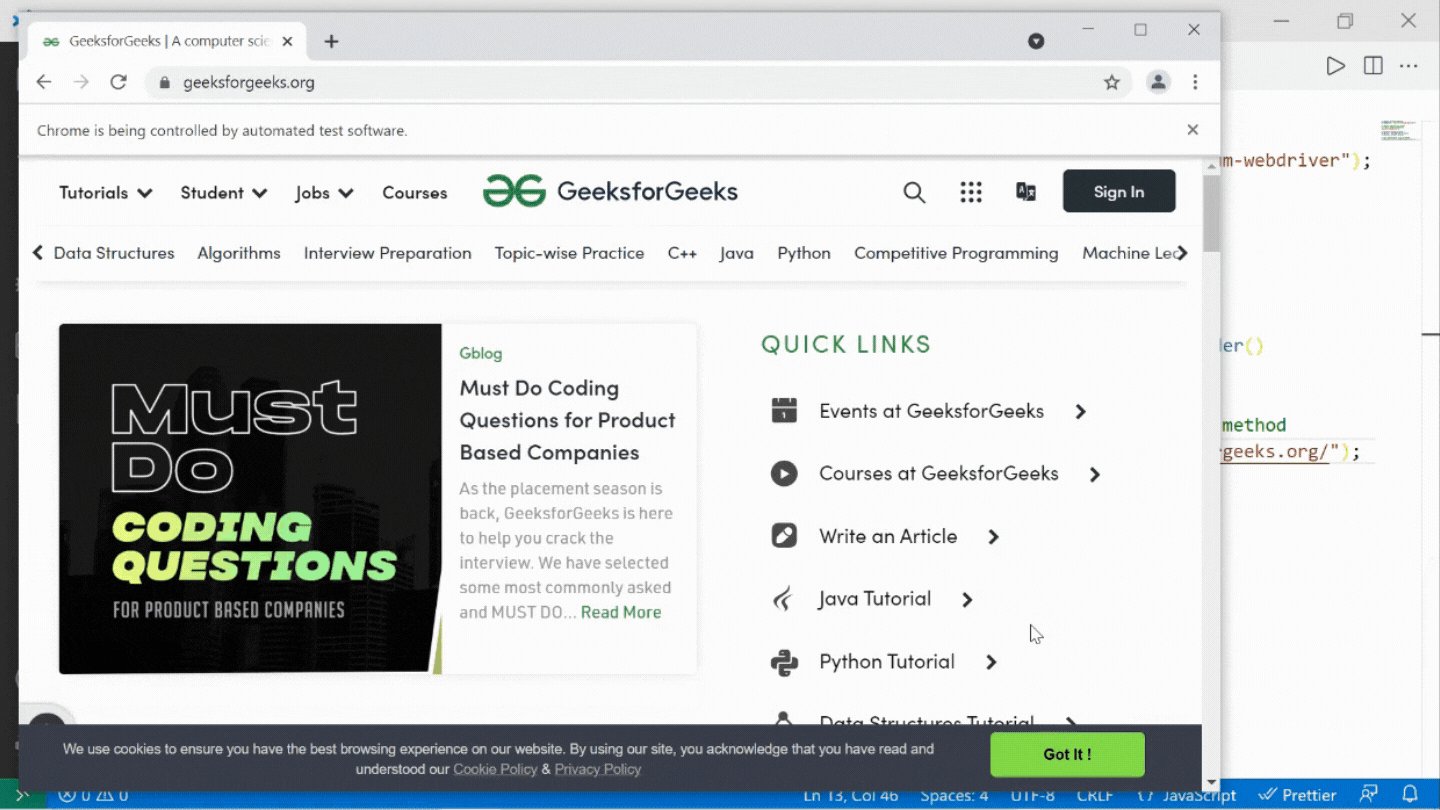
node file_name.js 输出:

这包含了我们关于在Selenium JavaScript 中打开 URL 的文章。如果您想进一步了解这个selenium的确切含义及其介绍,请阅读Selenium Introduction。