Wappalyzer – 网站技术的浏览器扩展
浏览器扩展,也称为附加组件,是基于网络浏览器的应用程序,可帮助用户从流行的网络浏览器(如 Google Chrome、Opera 等)扩展基本功能。它们可以有不同的名称 - 浏览器扩展、附加组件、插件-ins,。几乎所有浏览器都支持安装附加功能。
附加组件的优势
- 提供快速访问。
- 提供直观的控制。
- 跨平台和适配任何浏览器。
- 人们甚至可以整合那些看起来不可接受的对象。
- 将其功能集成到无法访问内核的产品中。
- 将系统和云存储组合到一个工作区中。
附加组件的缺点
- 需要不断更新。
- 每个浏览器都需要它自己改编的程序版本。
- 他们通常需要能够读取甚至更改用户访问的网页上的所有内容,这在某些情况下会导致严重的数据泄露事故、捕获密码、跟踪浏览等。
安装
安装 Wappalyzer 就像安装任何其他浏览器扩展一样,只涉及三个步骤:
第 1 步:访问 Chrome Web Store 或 Firefox 附加组件中的 Wappalyzer。

第 2 步:单击添加到 Chrome 或添加到 Firefox,具体取决于您使用的浏览器。

第 3 步:然后选择添加进行验证。

瞧,您已经安装了 Wappalyzer。安装成功后,您可以在右上角看到它的扩展程序将添加到您的浏览器中。

用法:
使用 Wappalyzer 非常简单易用,只需搜索您想要的任何网站,只需将鼠标悬停在 Wappalyzer 扩展图标上,单击它,瞧,您就有了所需的信息。
示例 1:
这是有关名为 www.shakzee.com 的网站的信息。我们可以看到它是使用 word press 制作的,它使用 Yoast SEO,以及它使用哪些 javascript 库。

示例 2:
以下是 www.hackerrank.com 的信息。它使用 jQuery Migrate 3.3.2 和 jQuery 3.5.1,它也是使用 WordPress 制作的。

示例 3:
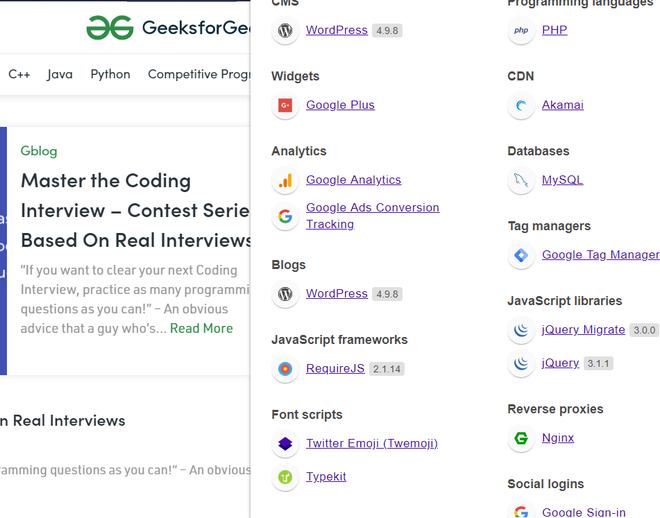
下面是 geeksforgeeks.org 的截图。在这里,我们可以看到用于制作该网站的 WordPress 版本、它使用的小部件以及它使用的 JavaScript 框架。

示例 4:
在下面youtube.com的截图中,我们可以看到Wappalyzer没有显示很多信息,只有很少的东西可以看到,比如使用了哪个js框架和js库。

示例 5:
在下面 google.com 的截图中,我们可以看到 Wappalyzer 没有显示很多信息,只能看到 google.com 使用了哪些 Web 服务器。这是因为一些网络技术,包括诸如 CMS 之类的服务器端软件,会在网站的 HTML 代码中留下它们存在的证据,并且该代码是可公开访问的,因为浏览器需要呈现和显示页面。所以一些网站隐藏了几乎所有用于制作它的技术,因为如果黑客发现该技术的任何漏洞,他们可能会造成破坏,

总之,Wappalyzer 是一种技术分析器,可以向您展示构建网站的内容,并且可以在 wappalyzer 的帮助下了解制作过程中使用了哪些技术,因此如果他想制作一个,可以轻松地处理这些技术。但请记住,这些插件或附加组件也有一些缺点,如果不注意,可能会致命。