Selenium Python中的显式等待
Selenium Python是测试自动化的绝佳工具之一。如今,大多数 Web 应用程序都使用 AJAX 技术。当浏览器加载页面时,该页面中的元素可能会以不同的时间间隔加载。这使得定位元素变得困难:如果元素还没有出现在 DOM 中,定位函数将引发 ElementNotVisibleException 异常。使用等待,我们可以解决这个问题。等待在执行的操作之间提供了一些时间间隔——主要是定位一个元素或使用该元素进行的任何其他操作。 Selenium Webdriver 提供两种类型的等待——隐式和显式。本文围绕Selenium Python中的显式等待展开。
显式等待
显式等待是您定义的代码,用于等待特定条件发生,然后再继续执行代码。这种情况的极端情况是 time.sleep(),它将条件设置为要等待的确切时间段。提供了一些方便的方法来帮助您编写只等待所需时间的代码。显式等待是通过结合使用 webdriverWait 类和 expected_conditions 来实现的。让我们考虑一个例子——
# import necessary classes
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# create driver object
driver = webdriver.Firefox()
# A URL that delays loading
driver.get("http://somedomain / url_that_delays_loading")
try:
# wait 10 seconds before looking for element
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "myDynamicElement"))
)
finally:
# else quit
driver.quit()
这会在抛出 TimeoutException 之前等待最多 10 秒,除非它找到要在 10 秒内返回的元素。默认情况下,WebDriverWait 每 500 毫秒调用一次 ExpectedCondition,直到它成功返回。
预期条件——
在自动化 Web 浏览器时,有一些经常使用的常见条件。例如,presence_of_element_located、title_is、ad 等。可以从这里检查整个方法——便捷方法。他们之中有一些是 -
- 标题是
- title_contains
- Presence_of_element_located
- 可见性元素定位
- 可见性_of
- Presence_of_all_elements_located
- element_located_to_be_selected
- element_selection_state_to_be
- element_located_selection_state_to_be
- alert_is_present
如何在Selenium Python中创建显式等待?
定义的显式等待将是 WebDriverWait 和预期条件的组合。让我们在 https://www.geeksforgeeks.org/ 上实现它,并在定位元素之前等待 10 秒。
# import webdriver
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# create webdriver object
driver = webdriver.Firefox()
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get element after explicitly waiting for 10 seconds
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.link_text, "Courses"))
)
# click the element
element.click()
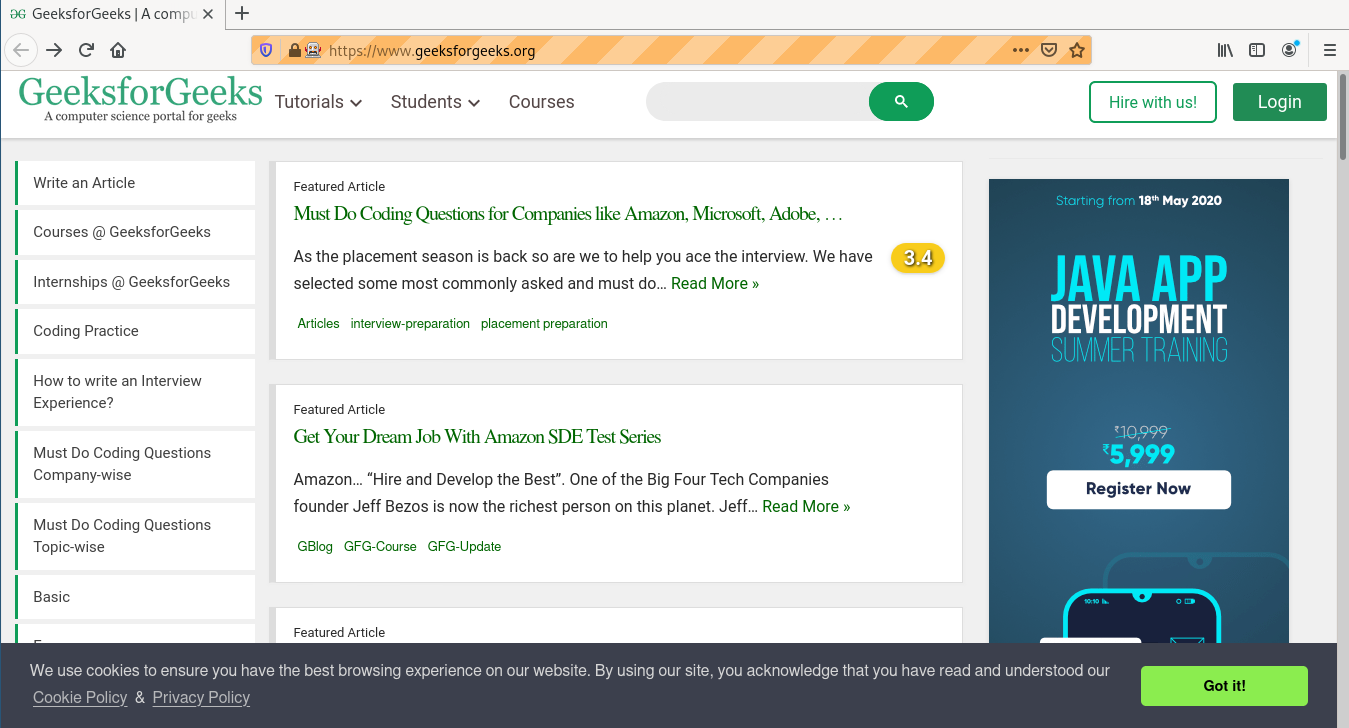
输出 -
首先它打开 https://www.geeksforgeeks.org/ 然后找到课程链接
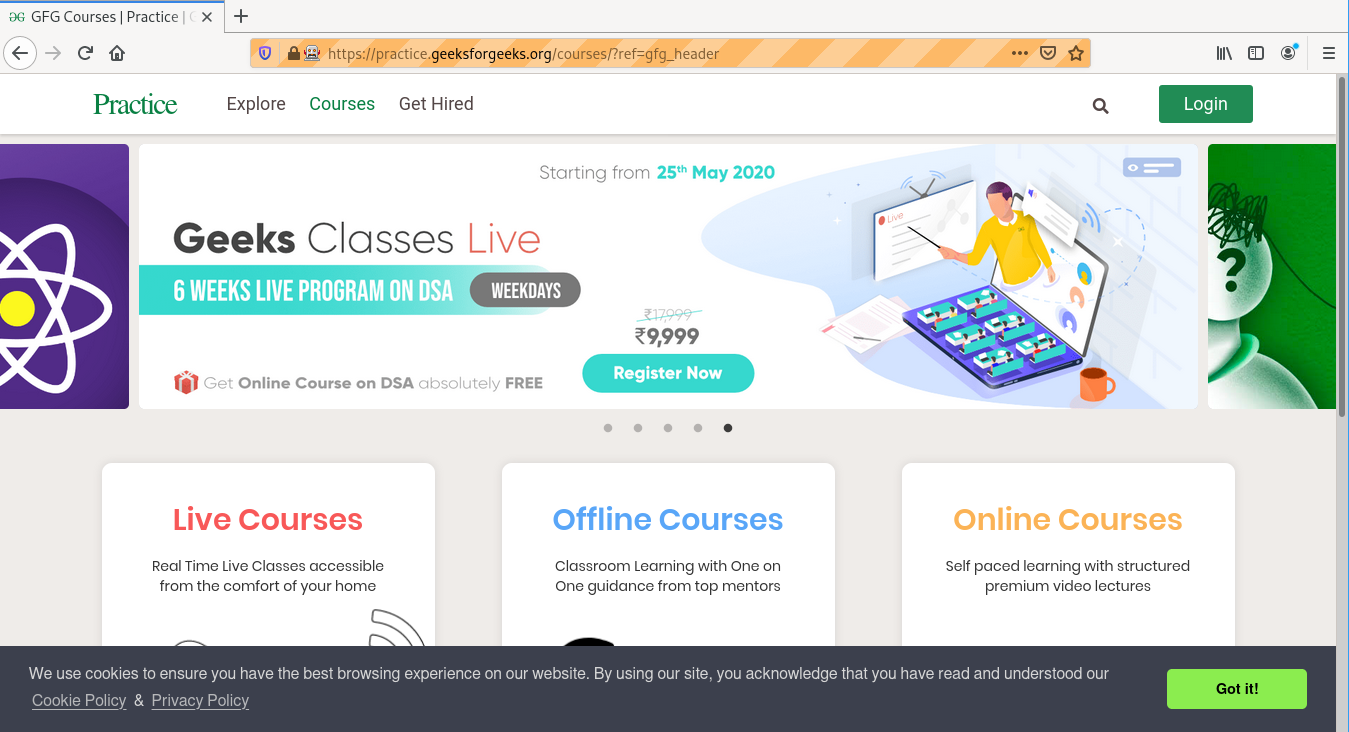
它点击课程链接并被重定向到 https://practice.geeksforgeeks.org/

在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。