JavaScript |以 UTC 格式获取一天的开始和结束时间
给定一个日期,任务是使用 javascript 确定一天的开始和结束。我们将讨论一些技术。
先了解几个方法。
- JavaScript setHours() 方法:
此方法设置日期对象的小时。
此方法可用于设置分钟、秒和毫秒。
句法:Date.setHours(hour, min, sec, millisec)参数:
- 小时:此参数是必需的。它指定表示小时的整数。可接受的值为 0-23,但也允许使用其他值。
- -1 表示前一天的最后一小时,24 表示第二天的第一小时。
- min:此参数是可选的。它指定表示分钟的整数。可接受的值为 0-59,但也允许使用其他值。
- 60 表示下一小时的第一分钟,-1 表示上一小时的最后一分钟。
- sec:此参数是可选的。它指定表示秒的整数。可接受的值为 0-59,但也允许使用其他值。
- 60 表示下一分钟的第一秒,-1 表示前一分钟的最后一秒。
- 毫秒:此参数是可选的。它指定表示毫秒的整数。可接受的值为 0-999,但也允许使用其他值。
- -1 表示前一秒的最后一毫秒,1000 表示下一秒的第一毫秒。
返回值:
它返回一个数字,表示日期对象与 1970 年 1 月 1 日午夜之间的毫秒数。 - 小时:此参数是必需的。它指定表示小时的整数。可接受的值为 0-23,但也允许使用其他值。
- JavaScript toUTCString() 方法:
此方法将 Date 对象转换为字符串,具体取决于通用时间。
句法:Date.toUTCString()返回值:
它返回一个字符串,将 UTC 日期和时间表示为一个字符串。- 在点击按钮之前:

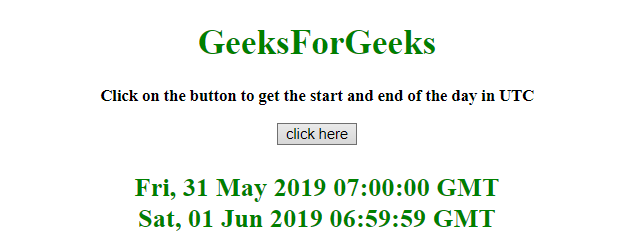
- 点击按钮后:

- 在点击按钮之前:

- 点击按钮后:

示例 1:此示例使用 setHours() 方法获取一天的第一毫秒和一天的最后一毫秒,并使用stoUTCString() 方法将其转换为 UTC 格式。
JavaScript | Get start and end of day in UTC. GeeksForGeeks
输出:
示例 2:此示例获取一天中的第一毫秒和一天中的最后一毫秒,但通过与上一个不同的方法使用 setHours() 方法并使用stoUTCString() 方法将其转换为 UTC 格式。
JavaScript | Get start and end of day in UTC. GeeksForGeeks
输出:
- 在点击按钮之前: