jQWidgets jqxTreeMap hoverEnabled 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTreeMap用于显示嵌套矩形的分层数据集。在这里,树的每个分支都表示为一个矩形,然后用表示子分支的较小矩形平铺。这里叶节点的矩形的面积与数据上的指定维度成比例。
这 hoverEnabled 属性用于设置或获取鼠标光标悬停在指定 jqxTreeMap 的某个扇区上时是否将其勾勒出来。此属性接受布尔值。
句法:
设置hoverEnabled属性:
$('#jqxTreeMap').jqxTreeMap({ hoverEnabled: true });获取hoverEnabled属性:
var hoverEnabled = $('#jqxTreeMap').jqxTreeMap('hoverEnabled');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
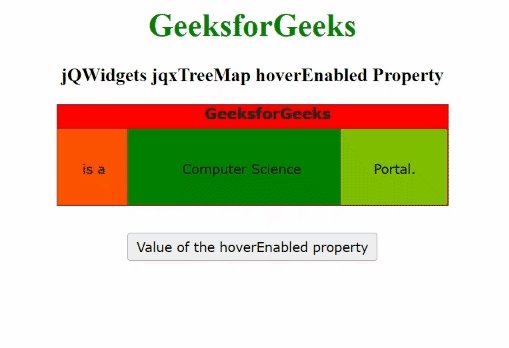
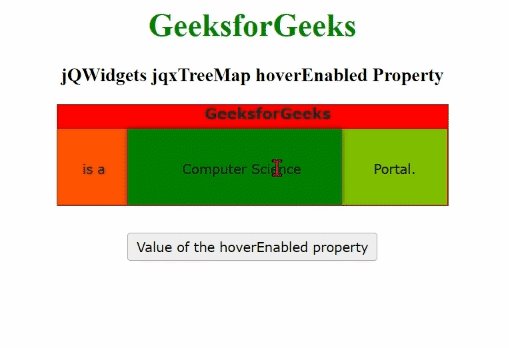
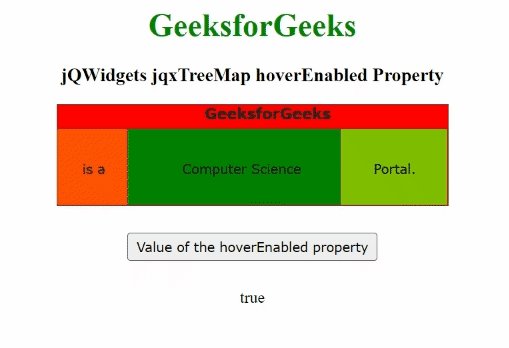
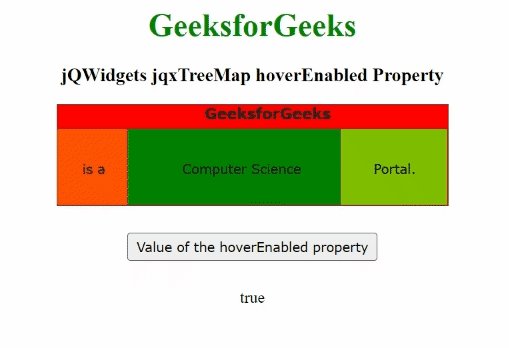
示例:下面的示例说明了 jQWidgets jqxTreeMap hoverEnabled 财产。在下面的示例中, hoverEnabled属性的值已设置为 true。
HTML
GeeksforGeeks
jQWidgets jqxTreeMap hoverEnabled Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtreemap/jquery-treemap-api.htm