为Android中ListView中的每个项目创建CheckBox
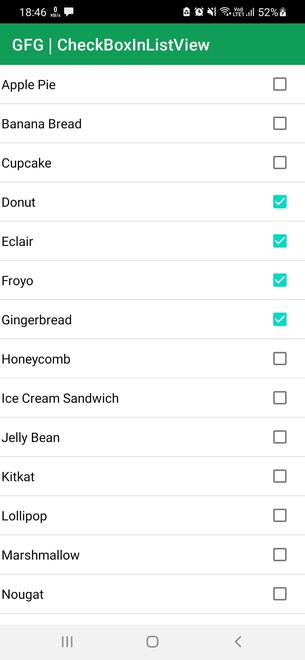
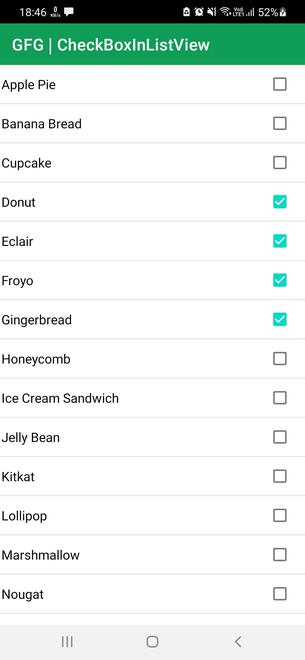
Android 中的 ListView 是一个 UI 元素,用于使用数组适配器显示主代码中的项目列表。其他类似的视图需要单独的布局来显示数据。而 ListView 具有可用的预先确定的项目布局,因此无需创建单独的布局。但是,所有这些布局都只支持 TextView,因此无法添加其他 UI 元素。下面给出了一个示例图像,以了解我们将在本文中做什么。请注意,我们将使用Kotlin语言来实现这个项目。

因此,在本文中,我们将向您展示如何在 Android 的 ListView 项目布局中添加 CheckBox。 IDE 准备就绪后,请按照以下步骤操作。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。我们在Kotlin中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第 2 步:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件。下面是activity_main.xml文件的代码。添加一个 ListView,如下所示。
XML
XML
Kotlin
package org.geeksforgeeks.checkboxinlistview
class DataModel internal constructor(var name: String?, var checked: Boolean)Kotlin
package org.geeksforgeeks.checkboxinlistview
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.CheckBox
import android.widget.TextView
class CustomAdapter(private val dataSet: ArrayList<*>, mContext: Context) :
ArrayAdapter(mContext, R.layout.raw_item, dataSet) {
private class ViewHolder {
lateinit var txtName: TextView
lateinit var checkBox: CheckBox
}
override fun getCount(): Int {
return dataSet.size
}
override fun getItem(position: Int): DataModel {
return dataSet[position] as DataModel
}
override fun getView(
position: Int,
convertView: View?,
parent: ViewGroup
): View {
var convertView = convertView
val viewHolder: ViewHolder
val result: View
if (convertView == null) {
viewHolder = ViewHolder()
convertView =
LayoutInflater.from(parent.context).inflate(R.layout.raw_item, parent, false)
viewHolder.txtName =
convertView.findViewById(R.id.txtName)
viewHolder.checkBox =
convertView.findViewById(R.id.checkBox)
result = convertView
convertView.tag = viewHolder
} else {
viewHolder = convertView.tag as ViewHolder
result = convertView
}
val item: DataModel = getItem(position)
viewHolder.txtName.text = item.name
viewHolder.checkBox.isChecked = item.checked
return result
}
} Kotlin
package org.geeksforgeeks.checkboxinlistview
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.ListView
class MainActivity : AppCompatActivity() {
// Declaring the DataModel Array
private var dataModel: ArrayList? = null
// Declaring the elements from the main layout file
private lateinit var listView: ListView
private lateinit var adapter: CustomAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Initializing the elements from the main layout file
listView = findViewById(R.id.list_view_1) as ListView
// Initializing the model and adding data
// False = not checked; True = checked
dataModel = ArrayList()
dataModel!!.add(DataModel("Apple Pie", false))
dataModel!!.add(DataModel("Banana Bread", false))
dataModel!!.add(DataModel("Cupcake", false))
dataModel!!.add(DataModel("Donut", true))
dataModel!!.add(DataModel("Eclair", true))
dataModel!!.add(DataModel("Froyo", true))
dataModel!!.add(DataModel("Gingerbread", true))
dataModel!!.add(DataModel("Honeycomb", false))
dataModel!!.add(DataModel("Ice Cream Sandwich", false))
dataModel!!.add(DataModel("Jelly Bean", false))
dataModel!!.add(DataModel("Kitkat", false))
dataModel!!.add(DataModel("Lollipop", false))
dataModel!!.add(DataModel("Marshmallow", false))
dataModel!!.add(DataModel("Nougat", false))
// Setting the adapter
adapter = CustomAdapter(dataModel!!, applicationContext)
listView.adapter = adapter
// Upon item click, checkbox will be set to checked
listView.onItemClickListener = AdapterView.OnItemClickListener { _, _, position, _ ->
val dataModel: DataModel = dataModel!![position] as DataModel
dataModel.checked = !dataModel.checked
adapter.notifyDataSetChanged()
}
}
} 第 3 步:为 ListView 项 raw_item.xml 文件创建布局
导航到应用程序 > res > 布局并通过右键单击布局文件夹并选择适当的选项来创建新的Android 资源布局。我们将此文件命名为raw_item.xml 。现在在这个布局中添加一个 TextView 和一个 CheckBox ,如下所示。
XML
第 4 步:创建项目类 DataModel.kt
创建一个新的 Kotlin 类来定义模型对象,如下所示。
科特林
package org.geeksforgeeks.checkboxinlistview
class DataModel internal constructor(var name: String?, var checked: Boolean)
第 5 步:为列表视图 CustomAdapter.kt 创建一个适配器
为开发适配器创建一个新的 Kotlin 文件。该文件的名称是CustomAdapter.kt 。 Adapter 用于在 ListView 中显示 DataModel 对象。下面是自定义适配器的代码。
科特林
package org.geeksforgeeks.checkboxinlistview
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.CheckBox
import android.widget.TextView
class CustomAdapter(private val dataSet: ArrayList<*>, mContext: Context) :
ArrayAdapter(mContext, R.layout.raw_item, dataSet) {
private class ViewHolder {
lateinit var txtName: TextView
lateinit var checkBox: CheckBox
}
override fun getCount(): Int {
return dataSet.size
}
override fun getItem(position: Int): DataModel {
return dataSet[position] as DataModel
}
override fun getView(
position: Int,
convertView: View?,
parent: ViewGroup
): View {
var convertView = convertView
val viewHolder: ViewHolder
val result: View
if (convertView == null) {
viewHolder = ViewHolder()
convertView =
LayoutInflater.from(parent.context).inflate(R.layout.raw_item, parent, false)
viewHolder.txtName =
convertView.findViewById(R.id.txtName)
viewHolder.checkBox =
convertView.findViewById(R.id.checkBox)
result = convertView
convertView.tag = viewHolder
} else {
viewHolder = convertView.tag as ViewHolder
result = convertView
}
val item: DataModel = getItem(position)
viewHolder.txtName.text = item.name
viewHolder.checkBox.isChecked = item.checked
return result
}
}
第 6 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
科特林
package org.geeksforgeeks.checkboxinlistview
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.ListView
class MainActivity : AppCompatActivity() {
// Declaring the DataModel Array
private var dataModel: ArrayList? = null
// Declaring the elements from the main layout file
private lateinit var listView: ListView
private lateinit var adapter: CustomAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Initializing the elements from the main layout file
listView = findViewById(R.id.list_view_1) as ListView
// Initializing the model and adding data
// False = not checked; True = checked
dataModel = ArrayList()
dataModel!!.add(DataModel("Apple Pie", false))
dataModel!!.add(DataModel("Banana Bread", false))
dataModel!!.add(DataModel("Cupcake", false))
dataModel!!.add(DataModel("Donut", true))
dataModel!!.add(DataModel("Eclair", true))
dataModel!!.add(DataModel("Froyo", true))
dataModel!!.add(DataModel("Gingerbread", true))
dataModel!!.add(DataModel("Honeycomb", false))
dataModel!!.add(DataModel("Ice Cream Sandwich", false))
dataModel!!.add(DataModel("Jelly Bean", false))
dataModel!!.add(DataModel("Kitkat", false))
dataModel!!.add(DataModel("Lollipop", false))
dataModel!!.add(DataModel("Marshmallow", false))
dataModel!!.add(DataModel("Nougat", false))
// Setting the adapter
adapter = CustomAdapter(dataModel!!, applicationContext)
listView.adapter = adapter
// Upon item click, checkbox will be set to checked
listView.onItemClickListener = AdapterView.OnItemClickListener { _, _, position, _ ->
val dataModel: DataModel = dataModel!![position] as DataModel
dataModel.checked = !dataModel.checked
adapter.notifyDataSetChanged()
}
}
}
输出:
单击项目后,将检查该项目。