TypedArray介绍
TypedArray 演示了二进制数据缓冲区的类数组视图。它们是在 ECMAScript 版本 6 中引入的,用于处理二进制数据。没有保留关键字“TypedArray”,也没有直接可见的TypedArray构造函数。
下面显示了几种类型的 TypedArray,包括范围、大小、web IDL 类型、等效 C 类型:
Type | Range Value | Size (Bytes) | Web IDL Type | Equivalent C type |
Int8Array | -128 to 127 | 1 | byte | int8_t |
Uint8Array | 0 to 255 | 1 | octet | uint8_t |
Uint8ClampedArray | 0 to 255 | 1 | octet | uint8_t |
Int16Array | -32768 to 32767 | 2 | short | int16_t |
Uint16Array | 0 to 65535 | 2 | unsigned short | uint16_t |
Int32Array | -2147483648 to 2147483647 | 4 | long | int32_t |
Uint32Array | 0 to 4294967295 | 4 | unsigned long | uint32_t |
Float32Array | 1.2×10^-38 to 3.4×10^38 | 4 | unrestricted float | float |
Float64Array | 5.0×10^-324 to 1.8×10^308 | 8 | unrestricted double | double |
BigInt64Array | -2^63 to 2^63-1 | 8 | bigint | int64_t (signed long long) |
BigUint64Array | 0 to 2^64-1 | 8 | bigint | uint64_t (unsigned long long) |
构造函数:这个对象不能直接实例化。相反,您必须创建特定类型的数组的实例,例如U Int8Array或BigInt64Array 。
在创建 TypedArray 的实例(例如Int8Array )时,还会在内存内部创建一个 ArrayBuffer 实例,或者,如果ArrayBuffer对象作为构造函数参数给出,则使用该参数。
我们可以通过使用带有相应构造函数的“new”关键字来创建 TypedArray 的实例。
句法:
new TypedArray();
// Or
new TypedArray(length);
// Or
new TypedArray(typedArray);
// Or
new TypedArray(object);
// Or
new TypedArray(buffer [, byteOffset [, length]]);
TypedArray 可以是上面提到的任何类型。
参数:下面是 TypedArray 可以带的参数:
- length:要创建的 ArrayBuffer 的大小。
- typedArray:要创建的数组的类型。
- object:当使用object参数调用时,会创建一个新的类型化数组实例。
- buffer 、 byteOffset 、 length:当使用buffer 、 byteOffset和length参数调用时,会创建一个新的类型化数组视图,用于查看指定的ArrayBuffer。
实例化 TypedArray:下面是一些展示如何实例化 TypedArray 的示例。
示例 1:
Javascript
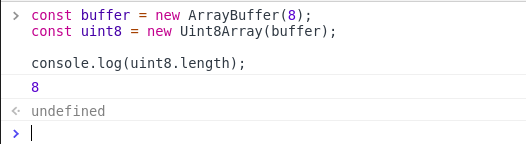
const buffer = new ArrayBuffer(8);
// Initiating using the constructor
const uint8 = new Uint8Array(buffer);
// Output is 8 as we initiated the length with 8
console.log(uint8.length);Javascript
const int8 = new Int8Array([0, 0, 0, 0]);
int8.fill(4, 1, 3);
console.log(int8);Javascript
const int8 = new Int8Array([10, 20, 30, 40, 50]);
console.log(int8.includes(20));
console.log(int8.includes(20, 3));输出:

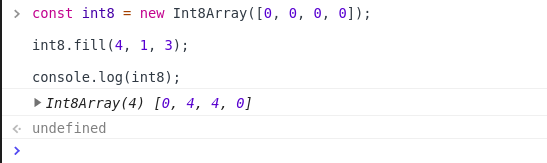
示例 2:
Javascript
const int8 = new Int8Array([0, 0, 0, 0]);
int8.fill(4, 1, 3);
console.log(int8);
输出:

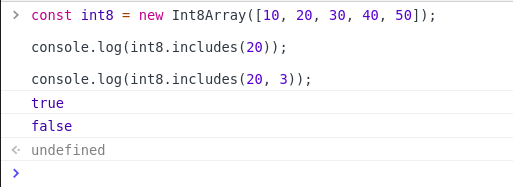
示例 3:检查值是否包含在 TypedArray 中。
Javascript
const int8 = new Int8Array([10, 20, 30, 40, 50]);
console.log(int8.includes(20));
console.log(int8.includes(20, 3));
输出: