Django 模板 |套装 – 2
先决条件:Django 模板 | Set-1,Django 中的视图。
导航到brand/views.py并将以下代码添加到brand/views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def ViewDemo(request):
return HttpResponse("Hello World. Welcome to views.py.
")
def homepage(request):
return render(request, 'homepage.html')
HttpResponse –
HttpResponse是 django 提供的 buitlin 实用函数,用于将 HttpResponse 返回到传入请求。我们可以在 HttpResponse函数中编写完整的 HTML 代码,但是代码的可读性会很小,调试起来会更加困难。最好使用 HTML 页面,而不是将完整的 HTML 代码写入 HttpResponse函数。这就是渲染函数发挥作用的地方。
使成为 -
render是 Django 提供的内置实用程序,用于渲染 HTML 页面并向其中提供动态内容。 render函数通常需要三个输入参数。
- 第一个参数是我们的函数接收到的请求参数。
- 第二个参数是调用当前函数时将显示在屏幕上的 HTML 页面的 url。
- 第三个参数是可选的,但非常重要,它使我们的 HTML 页面动态化,它是一个字典,它作为键值对发送到 HTML 页面。
在我们的主页函数中,我们使用了没有第三个参数的渲染函数。在运行服务器之前,请确保您已通过添加以下代码geeks_site/settings.py中配置了 url。
from brand.views import ViewDemo, homepage
urlpatterns = [
path('', homepage),
path('admin/', admin.site.urls),
path('hello-world/', ViewDemo),
]
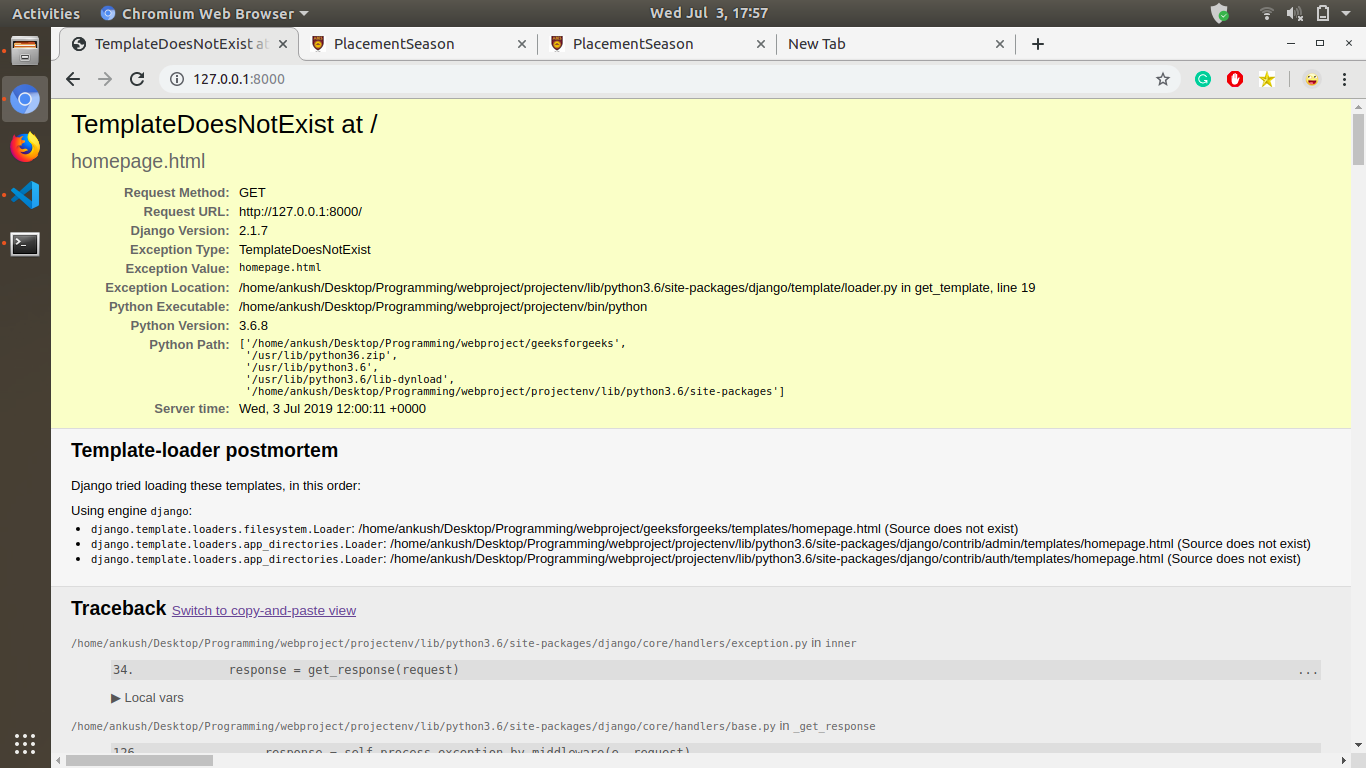
如果你现在运行命令python manage.py runserver ,你会得到如下错误页面: 
这个错误清楚地表明我们试图查看的 HTML 页面不存在。所以我们的下一步是在我们的templates目录中添加一个名为homepage.html的 HTML 页面。
模板/homepage.html –
Homepage
Welcome to Geeksforgeeks.
刷新页面并在屏幕上显示输出。 
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。