ReactJS 转发参考
React 中的 forwardRef 方法允许父组件向下移动(或“向前”)引用到它们的子组件。 ForwardRef 为子组件提供对由其父组件在 React 中创建的 DOM 实体的引用。这有助于孩子从使用元素的任何位置读取和修改元素。
在 React 中 forwardRef 是如何工作的?
在 React 中,父组件通常使用 props 将数据向下传输给它们的子组件。考虑用一组新的 props 制作一个子组件来改变它的行为。我们需要一种方法来更改子组件的行为,而无需查找状态或重新渲染组件。我们可以通过使用 refs 来做到这一点。我们可以使用 refs 访问由元素表示的 DOM 节点。因此,我们将对其进行更改而不影响其状态或重新渲染它。
当子组件需要引用其父组件的当前节点时,父组件必须有办法让子组件接收其 ref。该技术称为 ref 转发。
句法:
React.forwardRef((props, ref) => {})参数:它接受一个带有 props 和 ref 参数的函数。
返回值:此函数返回一个 JSX 元素。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername项目结构:它将如下所示。

示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
class App extends React.Component {
constructor(props) {
super(props)
this.aRef = React.createRef()
}
render() {
return (
<>
说明:由于计数器在函数中,它可以使用闭包访问 props 和 ref 参数。计数器被渲染并返回。传递给 Counter 组件的 ref 设置为按钮元素的 ref 属性的值。 counter 元素的 ref 属性现在将设置为引用 button 元素。
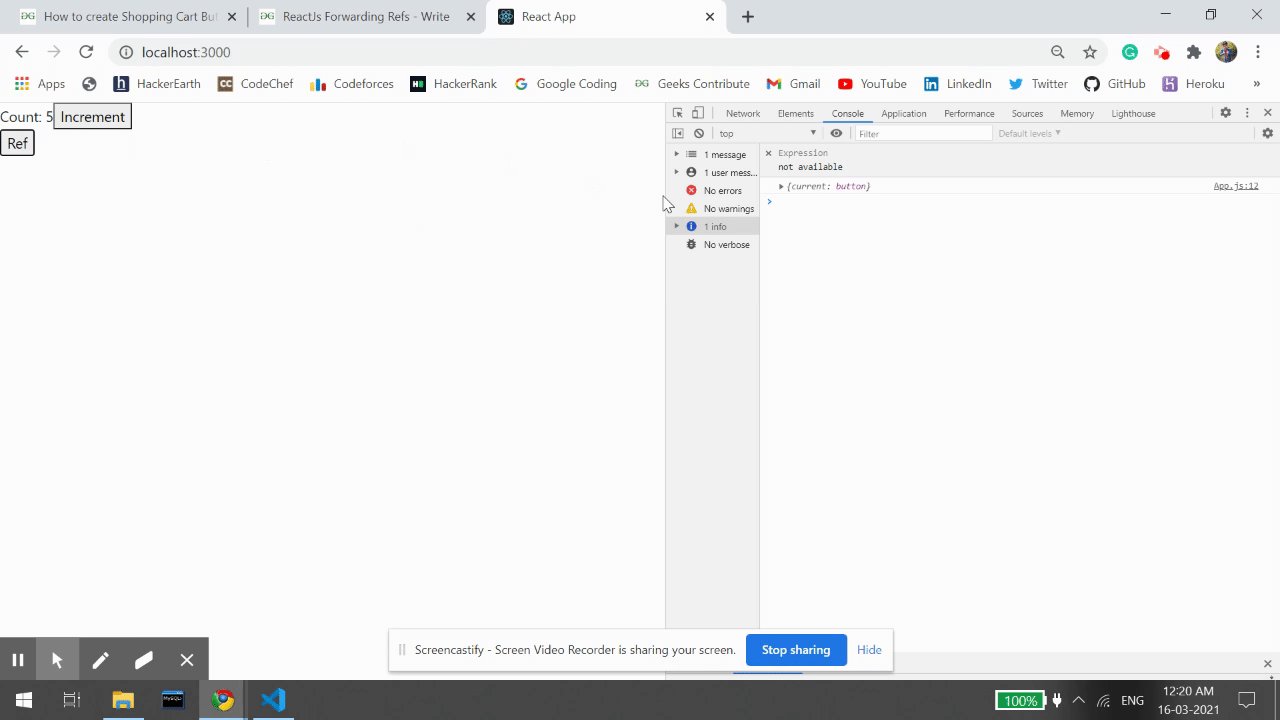
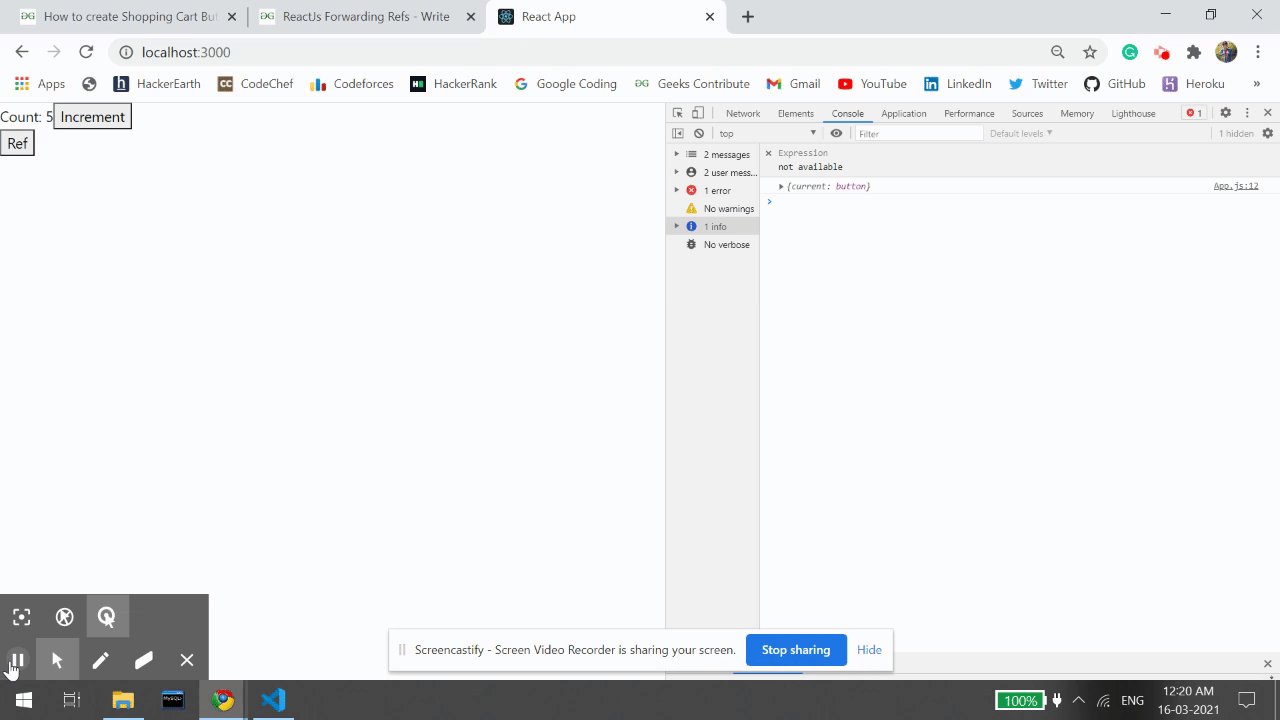
Counter 组件由 App 组件渲染。它首先创建一个 ref, this.aRef作为值分配给 Counter 组件的 ref 属性。我们包含了一个记录this.aRef值的按钮。 this.aRef将保存 Counter 组件中 Incr 按钮的 HTMLButtonElement。单击 Ref 按钮将确认它将记录this.aRef ,它将记录 Incr 按钮 HTMLButtonElement 的对象。它没有记录 Counter 的实例,因为 Counter 组件将它转发给了它的子组件,即 Increment 按钮。
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
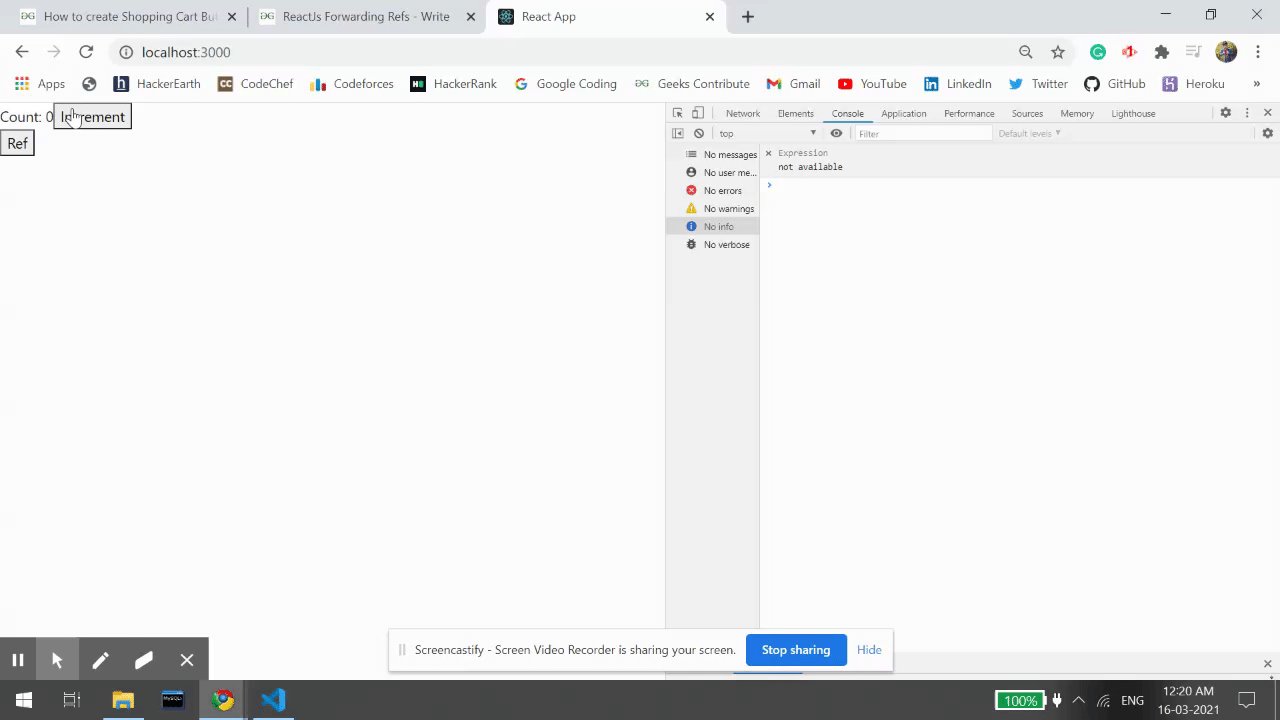
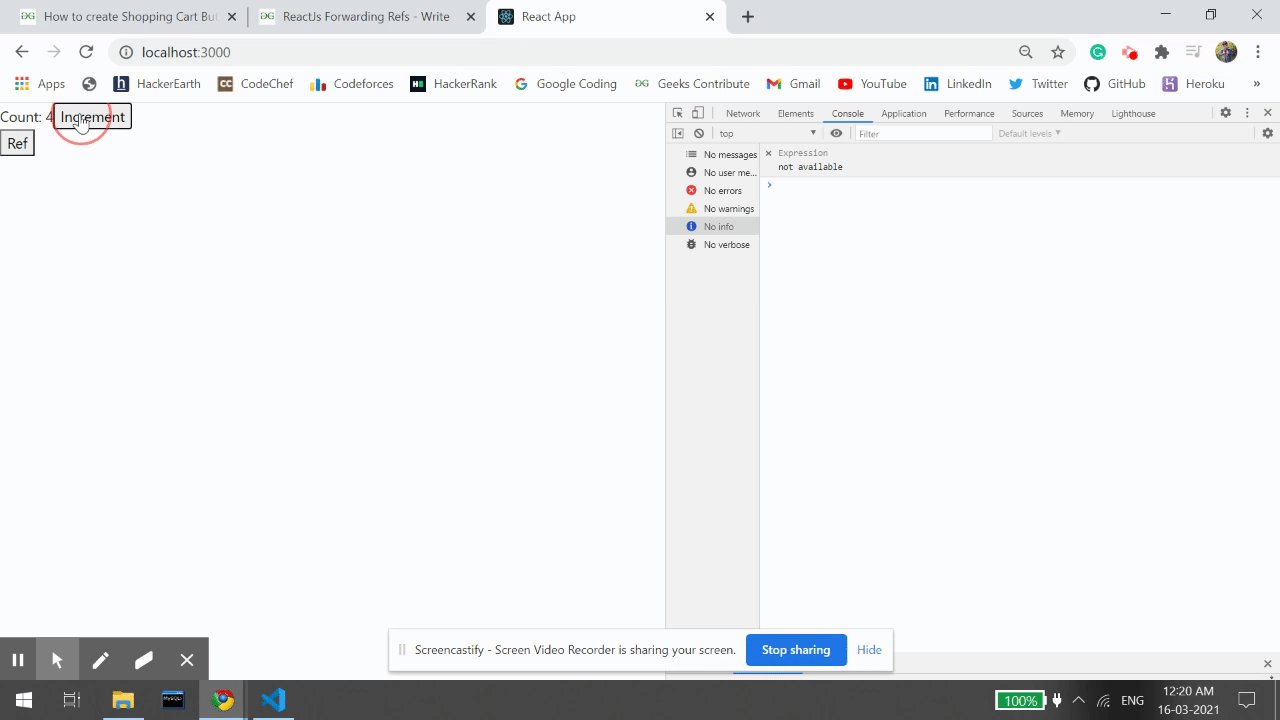
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactjs.org/docs/forwarding-refs.html