jQuery | :radio 选择器
:radio 选择器用于选择所有类型为 radio 的元素。 $( ":radio" )和$( "[type=radio]" )的工作原理是一样的。
要选择表单中使用的一组单选按钮,我们使用$( “input[name=name_of_group]:radio” )
它返回一个 radio 类型的输入元素数组。
句法:
- 默认语法:
$( "input[name=group_name]:radio" ) - 曾经利用的语法:上述语法无法利用原生 DOM 的性能优化,因此请改用以下语法。
$("input[type=radio][name=group-1]")
方法 1: $(“input[type=radio]”)这种选择方法选择所有类型为 radio 的输入元素,即。页面的每个单选元素。
示例 1:
Document
安慰
输出: 
方法 2- $(“input:radio”)这产生与前一个相同的结果。
示例 2:
Document
输出: 
方法 3: $(“input[type=radio][name=group-1]”)这将从表单中选择指定的无线电输入组。
示例 3:
Document
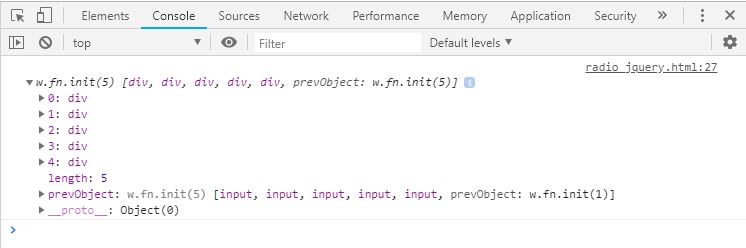
安慰: 
输出: 