jQWidgets jqxGrid celldoubleclick 事件
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
每当双击显示的 jqxGrid 的单元格时,都会激活celldoubleclick 事件。
句法:
$("#Selector").on("celldoubleclick", function (event)
{
// Arguments of the event
var args = event.args;
// Bound index of the row
var rowBoundIndex = args.rowindex;
// Visible index of the row
var rowVisibleIndex = args.visibleindex;
// Right click
var rightclick = args.rightclick;
// Original event
var ev = args.originalEvent;
// Index of the column
var columnindex = args.columnindex;
// Data field of the column
var dataField = args.datafield;
// Value of the cell
var value = args.value;
});链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的例子说明了 jQWidgets 中的 jqxGrid celldoubleclick 事件。
例子:
HTML
GeeksforGeeks
jQWidgets jqxGrid celldoubleclick Event
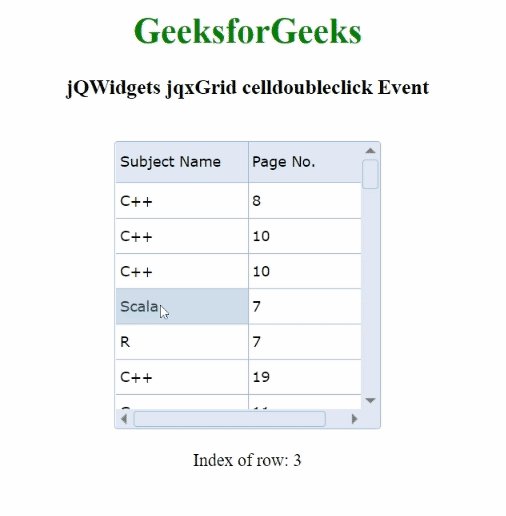
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm