Project Idea – 一个充当氧气卖家和买家之间交易的网站
在当前的 Covid19 情况下,在某个地区寻找氧气销售商已成为当务之急。许多人因为在他们所在地区找不到氧气供应商而丧生。我们已经为此提出了解决方案。如果有一个网站,您只需输入您的城市名称,它就会显示您附近可以购买氧气的所有地方。这将是真棒!这就是我们所做的。
使用的工具:
- 前端——反应
- 后端——Django REST
React: React 是一个用于制作 UI 组件和构建用户界面的 JavaScript 框架。要了解更多信息,请在此处查看其文档:https://reactjs.org
Django REST: Django 是一个基于 Python 的 Web 框架,遵循模型-模板-视图架构模式。 Django REST 框架是一个用于构建 Web API 的工具包。
项目的逐步实施:要让这个项目在您自己的本地系统上运行,请确保您安装了 node.js 和 Django。
- 从 Github 克隆存储库: Github 链接是“https://github.com/LordofUniverse/oxy-zone-frontend”。将 repo 克隆到本地服务器上的合适位置。让你安装最新的稳定节点和 npm。要安装 node 和 npm,请点击此链接“https://docs.npmjs.com/downloading-and-installing-node-js-and-npm”。
- 在本地服务器上运行:在终端/命令提示符下,导航到终端/命令提示符下的oxy-zone-frontend/目录。然后运行以下命令:
$ npm install这是安装运行应用程序所需的所有必需节点模块。
$ npm start这是启动开发服务器
我们将解释上面克隆的项目的代码。由于代码较长且添加到此处时看起来不太好,我们决定通过 GitHub 添加代码链接。
项目组成:
我们将首先启动 Frontend(React):
1.我们将创建这样的项目结构:
2. 我们将在 App.js中为网站创建链接代码
反应代码:
Javascript
import { React, useState } from 'react'
import Header from '../Start/Header'
import Sellerlogin from '../Seller/sellerlogin'
import SellerHome from '../Seller/SellerHome'
import BuyerHome from '../Buyer/BuyerHome'
import Sellerdetails from '../Buyer/Sellerdetails'
import Update from '../UpdateProfile/Update'
import Vaccinationlisting from '../Vaccination/vaccinationlist';
import Maptry from '../Map/react_map'
import { Redirect } from 'react-router'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
BrowserRouter as Router,
Switch,
Route,
} from "react-router-dom";
const App = () => {
const val = localStorage.getItem("gid")
return (
{val === null ?
{val === null ?
)
}
export default Apphttps://github.com/LordofUniverse/oxy-zone-frontend/blob/master/src/App/App.js
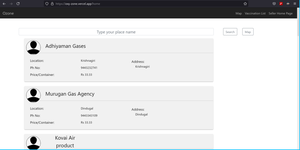
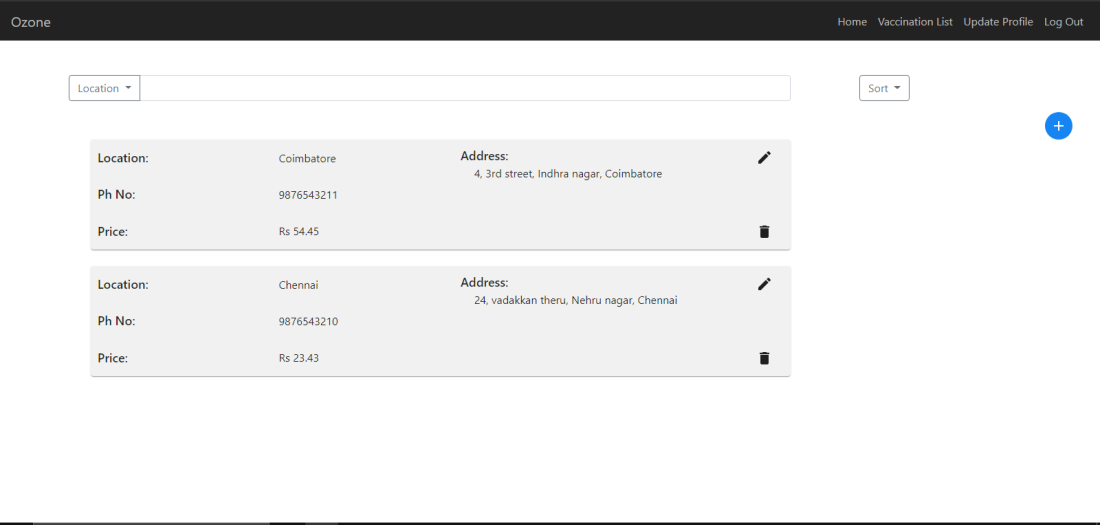
3.首页:设计简洁的页面,显示卖家销售的氧气容器列表,并提供搜索栏供用户输入城市名称。对于氧气卖家,他们可以选择在网站上注册并提供地址和价格/氧气瓶等详细信息。

反应代码: https://github.com/LordofUniverse/oxy-zone-frontend/blob/master/src/Buyer/BuyerHome.js
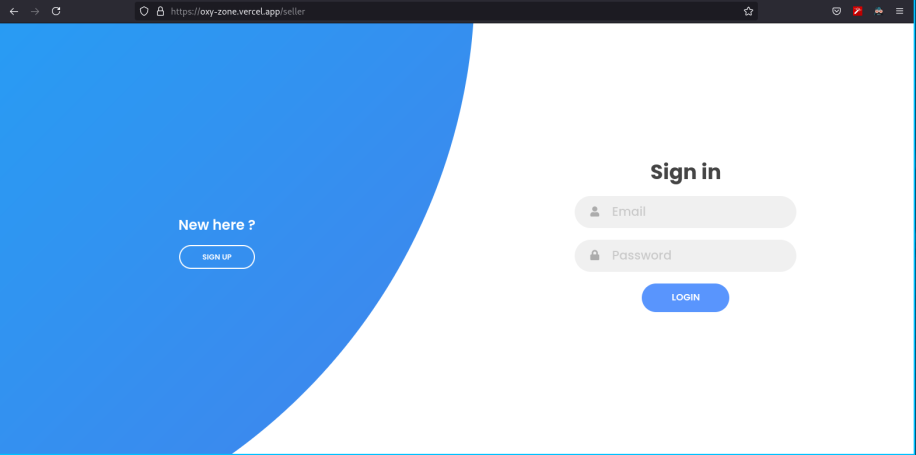
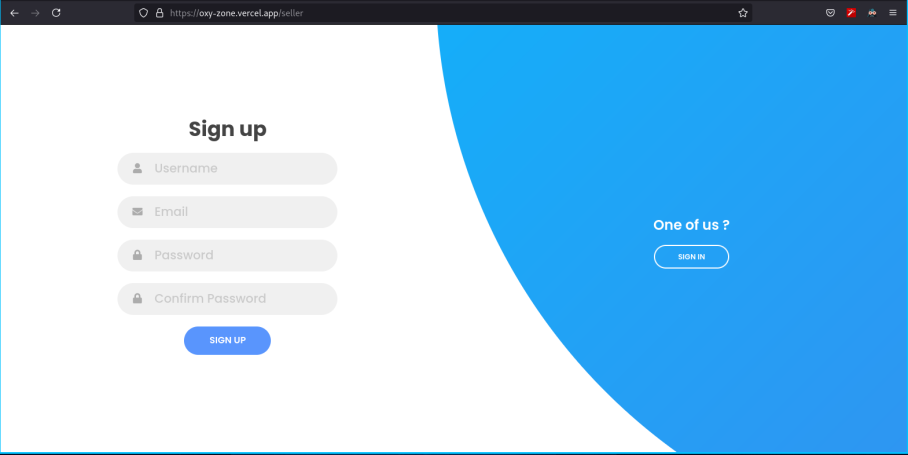
4、卖家登录:供氧卖家自行注册的卖家登录页面。数据存储在 SQLite 数据库中。
登录图片:

注册图片:

反应代码: https://github.com/LordofUniverse/oxy-zone-frontend/blob/master/src/Seller/sellerlogin.js
5.卖家页面:卖家可以创建氧气容器列表以及价格和电话号码。要显示的数据是通过使用 Django REST 框架的定制 API 从数据库中获取的。根据与搜索者的接近程度显示数据。

反应代码: https://github.com/LordofUniverse/oxy-zone-frontend/blob/master/src/Seller/SellerHome.js
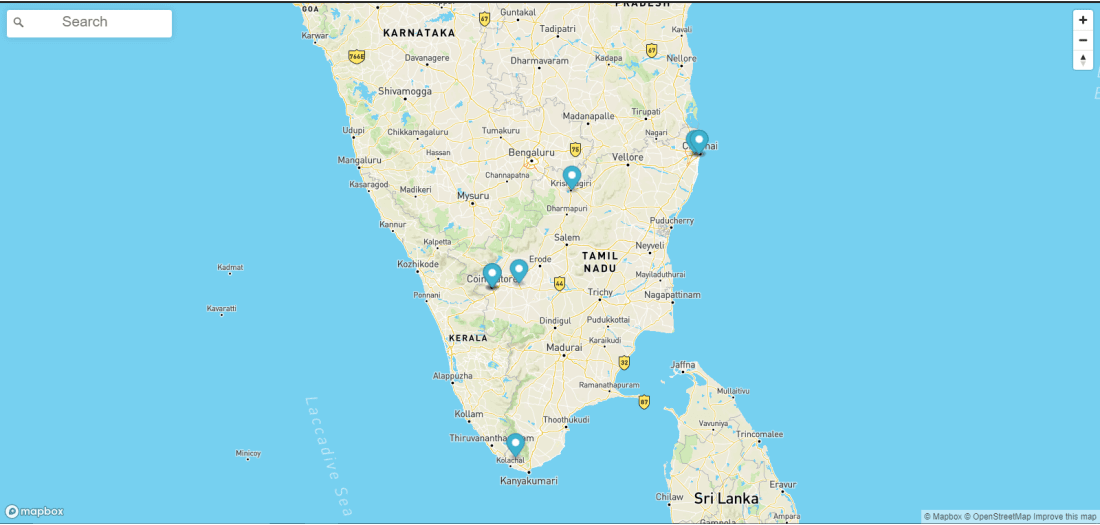
6.我们还添加了地图功能,以显示有关出售氧气容器的位置的标记

反应代码: https://github.com/LordofUniverse/oxy-zone-frontend/blob/master/src/Map/react_map.js
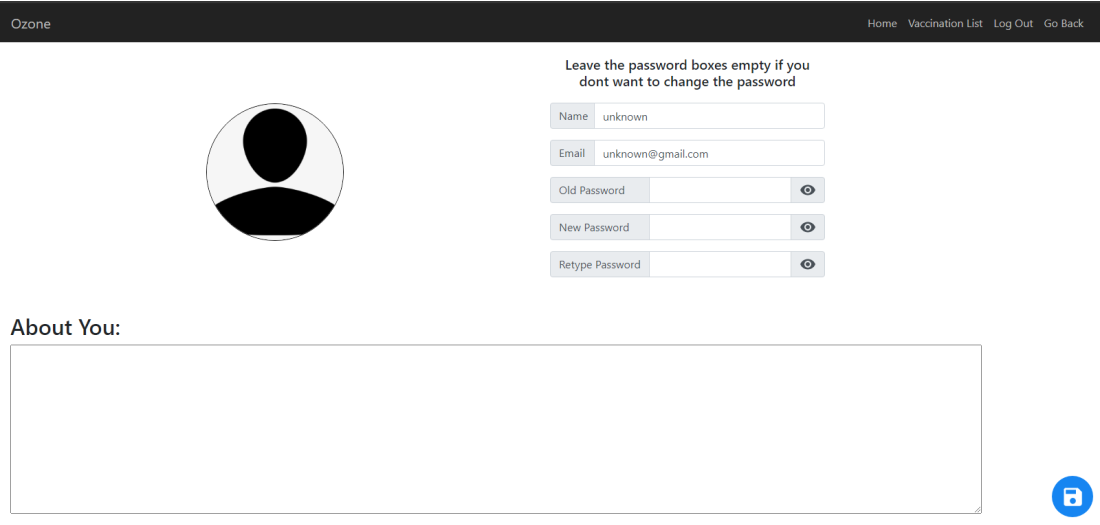
7. 更新个人资料页面:卖家可以在此页面更改他们的个人资料照片或更改他们的电子邮件、密码。他们可以添加或更改对自己的描述。

反应代码: https://github.com/LordofUniverse/oxy-zone-frontend/blob/master/src/UpdateProfile/Update.js
现在后端(Django):
要克隆项目, https://github.com/LordofUniverse/oxy-zone-backend,导航到这个目录并执行命令' Python -m pip freeze > requirements.txt'来安装这个项目的必要模块。
我们需要安装Python,下面列出了一些模块:
- django
- djangorest框架
- django-cors-headers
- django-heroku
- bcrypt
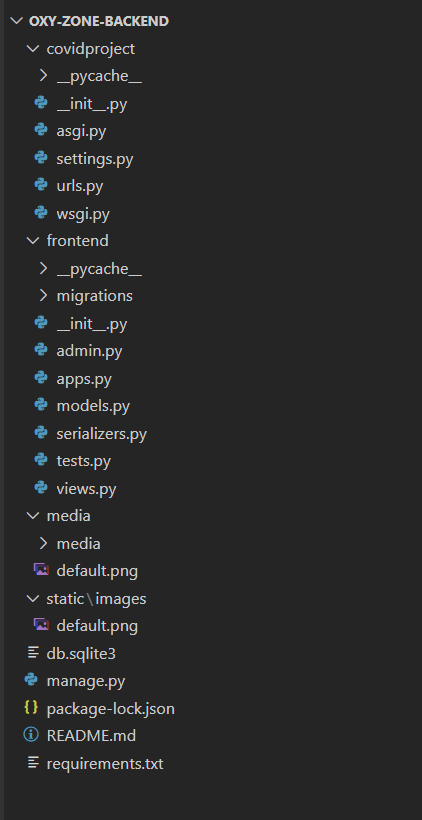
1.我们将有这样的项目结构:

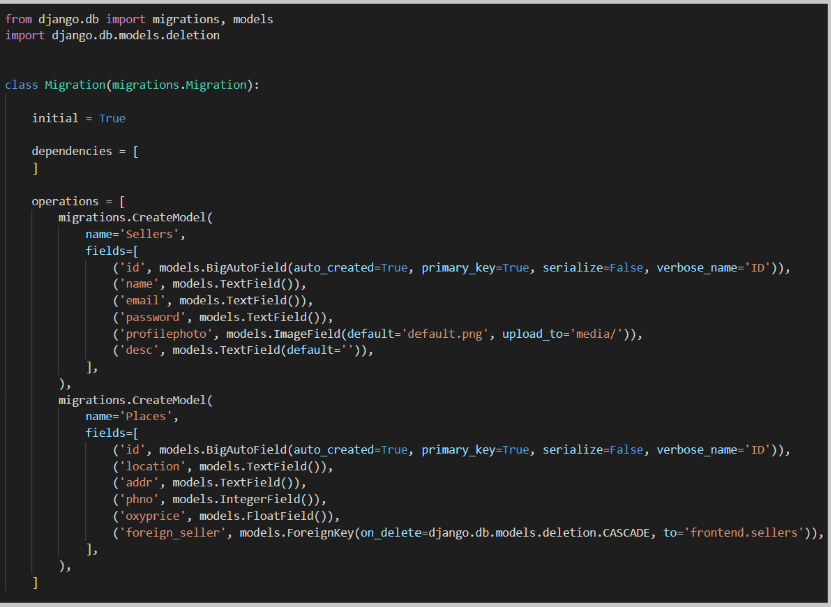
2.为 react 应用构建 API:在 covidproject 的前端应用中,我们在models.py中创建了 2 个模型,即Sellers和Places

migrations.py 的视图
接下来,我们在views.py ( https://github.com/LordofUniverse/oxy-zone-backend/blob/master/frontend/views.py )中创建 API 端点。对于 API 端点,必要的序列化程序在serializers.py 中定义。

创建的 API 端点
3.运行Django服务器:完成代码部分后,运行Django服务器:
打开终端并导航到包含manage.py脚本的正确目录,然后运行命令:
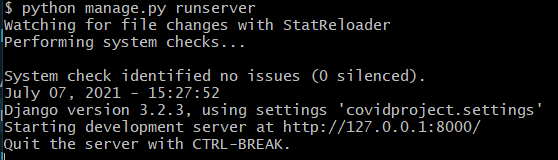
$ python manage.py runserver成功执行后,您将获得:

因此,按照这些步骤,您将能够在您自己的本地服务器上运行网站的副本
该应用程序的视频演示:
结论:随着氧气危机期间越来越需要了解氧气销售商,这个应用程序可以帮助人们。这个应用程序的成功取决于注册和使用它的人。待在家里,保持安全,并接种疫苗!
作者:
- 维努·拉卡夫@statuschangingtheworld
- 乔尔·托马斯@thomas23