JavaScript Error.prototype.stack 属性
为了处理执行时发生的任何错误,使用了错误处理的方法。
在这些方法中,错误的类型和原因以明确的顺序或顺序给出。堆栈结构用于存储这些序列。在 JavaScript 中,所有错误及其详细信息以及它们的起源路径和显示错误的路径都存储在堆栈中。
Error.prototype.stack是 JavaScript 中错误类的一个属性,它表示一个非标准堆栈,用于保存被调用函数、其顺序等的记录。
当错误发生时,这个堆栈的内容被打印为输出,使程序员能够向后跟踪函数调用并找出错误的来源。它还告诉文件名和由于某些特定原因而发生错误的行号。它更适合用于调试目的。
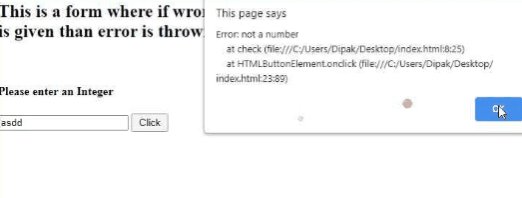
示例 1:以下代码 创建一个检查输入值是否为数字的函数。如果未找到数字,则会引发错误,其堆栈内容将打印在警报框中,如图所示。
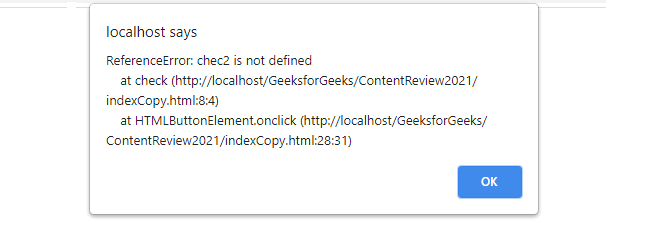
跟踪堆栈以查找错误,从输出中可以清楚地看出,首先显示文件的名称发生错误的位置,然后显示错误发生的原因所在的行。我们也可以将此错误记录到我们的控制台中。
HTML
Error.prototype.stack
This is a form where if wrong input is
given then error is thrown with details.
Please enter an integer:
HTML
Error.prototype.stack
GeeksforGeeks
This is predefined error type of JavaScript
输出:

示例 2:我们正在尝试采用一种由系统而不是用户引发错误的方法。
我们可以看到Error.prototype.Stack如何适用于所有类型的错误,无论它是否是用户定义的。我们还可以使用错误类的其他属性来调查更多关于它们、它们的名称、消息等等。
HTML
Error.prototype.stack
GeeksforGeeks
This is predefined error type of JavaScript
输出:
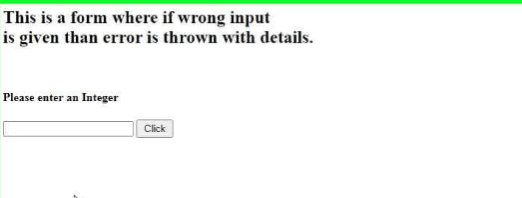
- 点击按钮之前:

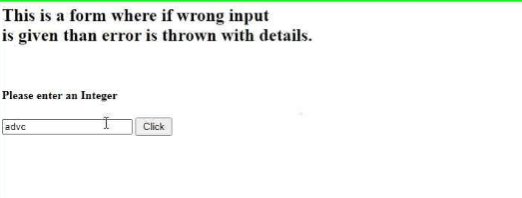
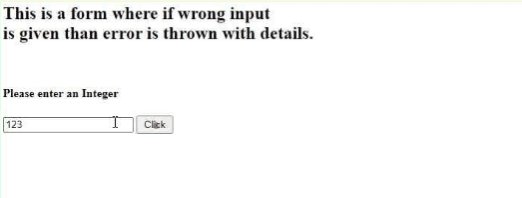
- 点击按钮后: